Descrierea instalării pas cu pas a cadrului Yii cu setările minime necesare și crearea unei pagini de testare.
Crearea de site-uri serioase de Internet pe cadre este de mult timp norma. Da, acest lucru este de înțeles. De ce scrie totul de la zero dacă totul este deja scris. De asemenea, toate modulele sunt testate de mai multe ori, ceea ce vă va economisi mult timp. Luăm aplicația finită, conectăm-o cu comenzi simple și ne bucurăm de munca ei minunată. Da la site-urile soțului care lucrează pentru ei: rapid și sigur. Unul dintre cele mai bune cadre este Yii.

În acest articol, am descris în detaliu instalarea cadrului Yii în două moduri: din arhivă și prin Composer din depozitul Git. De asemenea, am descris setul minim de setări necesare în fișierul de configurare. Aceasta este o conexiune la baza de date și o "rutare" (manager de adrese URL). Și pentru a testa cadrul, va fi creată o pagină de testare simplă și un element de meniu cu un link către el. În acest articol vom vorbi despre versiunea Yii - 1.1, deci chiar și pe site - ul lor este scris că este stabilă.
Deci, ce aveți nevoie pentru a instala acest cadru?
Cerințele minime pentru lucrul cu Yii este PHP cel puțin 5.1 și serverul web Apache, și este, de asemenea, de dorit să aveți o bază de date MySQL sau PostgreSQL.
Condiționat, am împărțit tot materialul în blocuri mici pe care le-am descris în detaliu mai jos:
1. Instalați cadrul Yii 1.1 în mod clasic din arhivă.
Din arhivă, despachetăm doar un singur director cadru și îl transferăm în directorul unde va fi localizat site-ul din cadrul yii. Pentru acest exemplu, eu sunt, folosind un server local care rulează pe „Windows“ și dosarul cadru raspokoval fizic în dosarul Yii-site-ul a carui cale arata ca aceasta - „C: \ OpenServer \ domenii \ Yii-site-ul \“
Dacă această metodă nu a funcționat pentru a obține frymvorka sau dosarul pe care doriți versiunea cu magazia Git, apoi în secțiunea următoare descrie modul în care se instalează prin „Composer“.
2. Instalați cadrul Yii din consola prin Composer cu depozitul Git.
Primul lucru pe care îl facem este să instalați singur adezivul - managerul de pachete Composer. Site-ul oficial detaliază cum să-l instalez, așa că nu mă voi concentra asupra lui, dar o voi pune în jos cu compozitorul deja instalat.
Descărcați fișierul composer.phar și puneți-l în dosarul în care site-ul se va afla pe yii. Am un dosar local - "yii-site".
Apoi, creați fișierul composer.json și adăugați câteva linii la el:
Apoi, mergeți la consola (SHIFT + butonul din dreapta al mouse-ului și selectați "Fereastra de comandă deschisă").
Puteți face o actualizare a compozitorului.phar (dacă ați pornit deja instalarea compozitorului.phar).
în consola tastați actualizarea php compresser.phar
În cele din urmă, rulați instalarea în sine:
în instalarea consolei php composer.phar
3. Instalați Yii a aplicației în sine (coajă vizuală cu pagini de test).
Dacă nu executați comanda php din consola, trebuie să înregistrați calea către fișierul php.exe.
Mergem în dosarul cadrului neambalat (yii-site \ framework \) și mergem la consola.
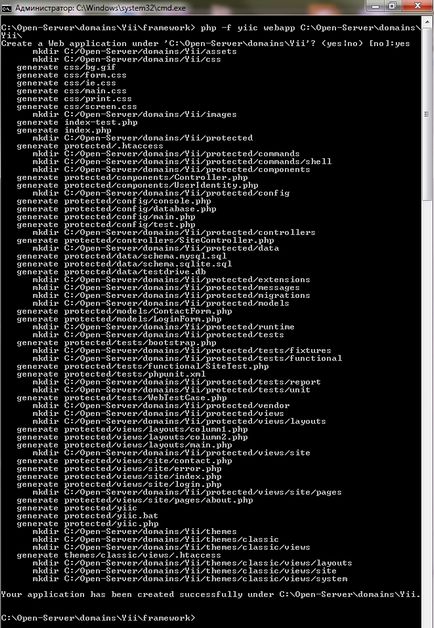
Mai mult, scriem php yiic webapp C: \ OpenServer \ domains \ yii-site \ (în consecință, puteți avea alt mod).
php -f yiic webapp C: \ OpenServer \ domains \ yii-site \ și apăsați Enter.
Instalatorul va cere confirmarea, spun da și Enter.


Dacă vedeți aceeași imagine, înseamnă că schema Yii1.1 este instalată cu succes!
Pentru a face acest lucru, trebuie să faceți două lucruri:
Adăugați o linie în fișierul de configurare main.php în câmpul în care sunt specificate regulile URL
'UrlManager' => array ('urlFormat' => 'path', după această linie adăugați:
'ShowScriptName' => 'false',
Această acțiune este redată din fișierul de vizualizare "test.php".
Vom adăuga maparea "C: \ OpenServer \ domains \ yii-site \ protected \ views \ site \" în folderul aceluiași controler. Să creăm fișierul nostru "test.php".
Puteți adăuga orice conținut în fișierul test.php.
În ea pot funcționa toate funcțiile PHP, precum și toate metodele disponibile ale lui Yii. Simțiți-vă liber să scrieți (Hello World!).
7. Adăugați elementul de meniu pe pagina creată de pagină
În mod implicit, dacă includem un machete built-in, din meniul de sus este descris în fișierul C: \ OpenServer \ domenii \ Yii-site-ul \ protejat \ vederi \ layout \ main.php. Are un widget în care sunt inscripționate toate elementele de meniu vizibile:
Trimiteți-le prietenilor: