Tabelul de șabloane
Este recomandat să se aplice anumite tabele, ceea ce va ajuta nu numai să le introduceți în designul general al paginii web, ci și să prezentați informațiile într-o formă mai vizuală. Iată câteva modalități de a crea tabele folosind stiluri.
Design simplu
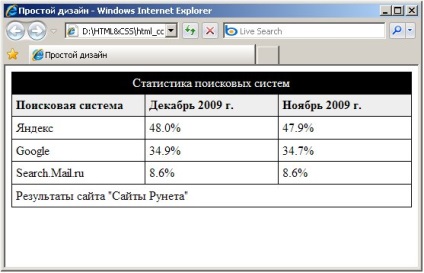
O opțiune de design utilizată pe scară largă pentru tabele este selectarea celulelor și a rândurilor utilizând un fundal. Astfel, în tabelul de sub antetul tabelului se evidențiază textul alb pe fundalul întunecat (așa-numita matură), iar pentru anteturile coloanelor din tabel este setat un fundal gri:
Rezultatul este prezentat în Figura 15.3.

Fig. 15.3. Tabel cu un design simplu
Marcarea "zebra"
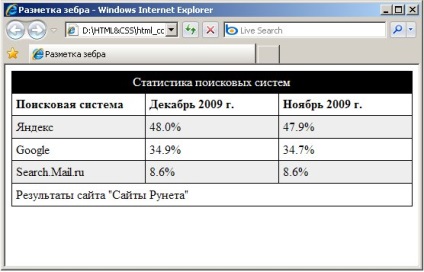
Pentru o prezentare convenabilă a datelor în tabel, puteți face ca rândurile tabelului să fie alternate, astfel încât culoarea de fundal a rândurilor drepte și impare să difere. Astfel de marcare este denumită de obicei "zebra". Deși există îndoieli cu privire la cât de mult acest marcaj facilitează percepția informațiilor, este un stil popular de design. Un exemplu de utilizare a acestui design este prezentat în Figura 15.4.

Fig. 15.4. Tabel cu marcaje "zebra"
Pentru a schimba culoarea de fundal a anumitor linii, trebuie mai întâi să introduceți clase pentru linii paralele și ciudate:
Apoi, trebuie să adăugați un selector pentru a seta fundalul tuturor celulelor din rândurile aparținând clasei specificate, de exemplu:
Grile incomplete
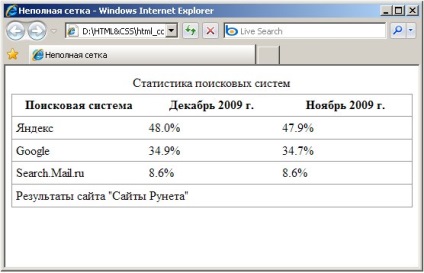
Pentru a reprezenta unele date, tabele mai puțin structurate sunt bine adaptate. O opțiune simplă este ștergerea marginilor verticale și umplerea fundalului antetului tabelului, așa cum se arată în Figura 15.5.

Fig. 15.5. Tabel cu limite numai la marginile exterioare și la marginea de jos a fiecărei celule
CSS pentru această vizualizare poate arăta astfel:
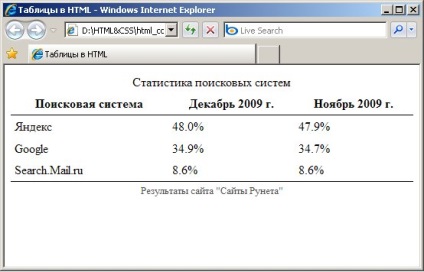
Puteți șterge toate margini, cu excepția celor de sus și de jos, pentru a determina numai conținutul principal al tabelului. Un exemplu în acest sens este prezentat în Figura 15.6.

Fig. 15.6. Tabelul cu margini numai la partea superioară și inferioară a corpului mesei
CSS pentru acest tabel este:
Articole similare
-
Efectuarea tabelelor css cum se face frumos, stilurile designului
-
Înregistrarea drepturilor de autor, ajutor profesional la înregistrarea drepturilor de autor
Trimiteți-le prietenilor: