Tabele și css
Masa însăși este formată de tag-ul de masă asociat și deja toate conținutul său intră în ea. Este scris în celulele sale, acestea sunt în tabelul care servesc ca un magazin de date (pereche td). Același lucru este o serie de tabele. Elementul are un înțeles pur structural și nu pot fi aplicate stiluri de design. Nu că nu poți, nu vor funcționa.
Celulele trebuie să fie localizate neapărat în aceste rânduri, ele însele nu pot exista. Prin urmare, un exemplu de tabelă marcată în mod corespunzător arată astfel:
Marcajul este gata. Până acum seamănă cu asta?

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Frontierele celulelor. Dacă într-adevăr scoateți date tabulare, atunci pur și simplu aveți nevoie de limite, deoarece acestea arată în mod clar limitele celulelor și ajută la separarea lor de celelalte. Definiți limitele evidente:
Lăsați-le să aibă o grosime de 2 pixeli, solidă și albastră. Cu acești selectori, am apelat la toate celulele din toate etichetele de tabel care pot apărea pe pagina web. Pentru o alegere mai specifică, trebuie să utilizați clase de stil, identificatori sau alți selectori.
În timp ce celulele noastre nu sunt presate aproape unul de celălalt. Trebuie să rezolvăm acest lucru, deoarece în acest caz nu avem nevoie de un spațiu gol. Acest lucru se poate face cu ajutorul unei proprietăți speciale:
Acum, scrieți doar și acum celulele noastre sunt afișate în mod normal. Și să adăugăm imediat o anumită indentare internă, astfel încât textul să fie mai slăbit și elementele noastre să se întindă.
Deci este deja mai bine, nu? Textul este aliniat automat pe verticală, ceea ce nu se întâmplă în blocuri.
Design ulterior
Dar cât de frumos este să decorezi mesele? În această privință, CSS oferă aceleași oportunități ample, ca și în cazul altor elemente. Puteți seta fondul de fundal, fontul, culoarea textului și multe alte proprietăți la gustul dvs., în funcție de proiectul proiectului dvs.
Puteți utiliza instrumentele CSS3, în care există multe proprietăți pentru a oferi frumusețe oricărui element fără utilizarea graficii. De exemplu, să adăugăm următoarele proprietăți:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile

Avem o masă ușor înclinată, cu o umbră, și umbre interne separate pentru fiecare celulă.
De asemenea, putem ajuta tag-urile html. Într-o celulă, puteți adăuga orice: imagini, liste, citate etc. De asemenea, eticheta conține o celulă, însă textul din ea devine îndrăzneț și este marcat ca fiind cel de capital. De obicei, acestea sunt afișate înainte de restul elementelor, chiar de la început.
De asemenea, puteți specifica un titlu. Eticheta pentru subtitrare este responsabilă pentru acest lucru. Acesta poate fi adăugat oriunde în interiorul tabelului de etichete. Adăugați la el stilurile:
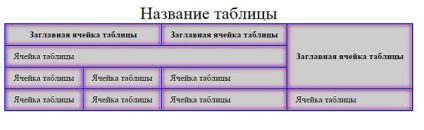
Ei bine, acum avem celulele antet, sunt regulate, există un titlu, un design. Ce altceva putem implementa? Mergeți celulele, dar acest lucru nu se va face deja în css, ci în html folosind atribute speciale colspan (orizontal) și rowspan (vertical). Linia de jos este că scrieți, câte celule se îmbină, apoi ștergeți cele suplimentare. De exemplu:
Amintiți-vă, am folosit 4 celule pe orizontală, nu? Și aici, în marcaj, am înregistrat doar 3, dar din moment ce primul atribut colspan = "2", de fapt, acesta înlocuiește două celule.
În același mod, unitatea este, de asemenea, verticală, dar trebuie să monitorizați îndeaproape care celule formează coloana verticală și să eliminați cele extra.

După cum puteți vedea, cu ajutorul acestor atribute este posibilă schimbarea structurii, care va afecta aspectul.
Spații goale între celule
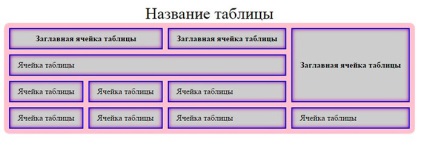
La începutul articolului, am sugerat cumva imediat că vă înregistrați colapsul de frontieră: restrângere, dar această proprietate are o valoare diferită. Să scriem pentru propriul nostru tabel astfel de proprietăți:
Am înregistrat fundalul și rotunjirea colțurilor pentru aceasta, și datorită colapsului de frontieră: separate, un spațiu gol se formează între celule. Puteți să o gestionați utilizând proprietatea de spațiere a frontierei.

Stilul de design al mesei în css depinde de tipul de design al site-ului dvs. Proprietățile în sine sunt practic identice (culoare, indentare, fundal etc.).

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Articole similare
Trimiteți-le prietenilor: