Un set de stiluri CSS pentru a crea butoane

Acum câteva luni am făcut un model simplu de comandă, cu ajutorul unor elemente și cadre LumX materializează. În particular, LumX a alocat un set separat de clase pentru crearea butoanelor dinamice. Se taie toate pictogramele care nu sunt necesare (numai pentru mine), diluat cu font Font Awesome și pentru a obține, stiluri naborchik mici de sine stătătoare, cu care se pot integra rapid în paginile site-ului buton destul de drăguț.
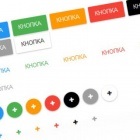
Lung și detaliu pentru a picta toate componentele nu va, totul este foarte clar, uita-te doar la sursa. Toate butoanele au stiluri de bază, unite într-o clasă .btn comună. culoarea și forma sunt selectate prin adăugarea unor clase separate. De exemplu, pentru a obține un buton standard cu umplerea fundalului de colțuri albastru și ușor rotunjite, ar trebui să scrieți următoarele:
Icoanele de font din Font Awesome sunt conectate pentru a lucra la copiați, lipiți următorul cod
secțiunea HTML a site-ului dvs.:Puteți stabili clasa acestei pictograme sau a acelei pictograme de font direct pe site-ul Font Awesome din secțiunea Pictograme
În detrimentul sprijinului pentru browsere, aici, ca întotdeauna, Firefox și toate WebKit-browsere afișa Knop corect, IE-shka începând cu versiunea 9, IE8 și umbra inferioară și colțuri rotunjite, după cum știți, ignorând complet (uita scorul).
Aș fi recunoscător dacă susțineți proiectul - adăugând un blog la excepțiile AdBlock și partajați un link către intrarea în rețelele dvs. sociale:
Articole similare
Trimiteți-le prietenilor: