Dacă studiați cu atenție orice selecție de mostre moderne de design web, veți vedea o tendință - ilustrații în modă. Au fost atât de răspândite încât trebuie să vorbim despre acest fenomen în detaliu! Pentru scriere, inspirația a fost extrasă din notă. Sper că veți găsi interesant de citit.
Nu ar trebui să existe elemente inutile și lipsite de sens în interfață. Chiar și un element decorativ, dacă este în locul său, trebuie să îndeplinească o anumită funcție. Vorbind în termeni generali, o ilustrație poate juca un rol ca un element decorativ (a cărui sarcină este de a decora și diversifica designul) și informativ (care reprezintă unele informații într-un convenabil și ușor de vedere). În mod ideal, ilustrația îndeplinește simultan ambele funcții. Să ne uităm la modul în care puteți utiliza ilustrații în designul web.
Imagini tematice
Imaginile tematice creează sau sporesc o anumită atmosferă. Desenul unei astfel de ilustrații este, de obicei, strâns legat de obiectul sitului. Să luăm în considerare câteva exemple:

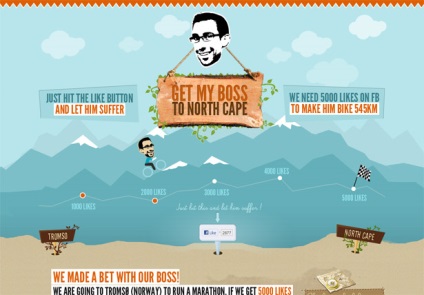
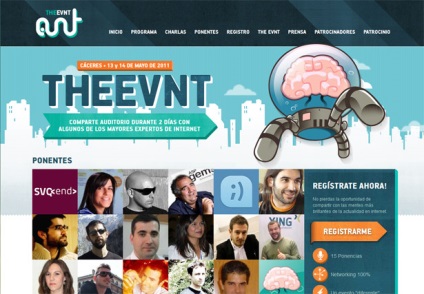
Ilustrația dezvoltă ideea de bază și obține șeful meu la North Cape. Ea nu numai că decorează, dar, de asemenea, poartă un sens funcțional, subliniind că ceea ce de fapt dedicat proiectului - un pariu cu seful subordonat faptului că, în cazul în care castiga 5000 de likes, el va trebui să meargă un drum lung de parcurs.

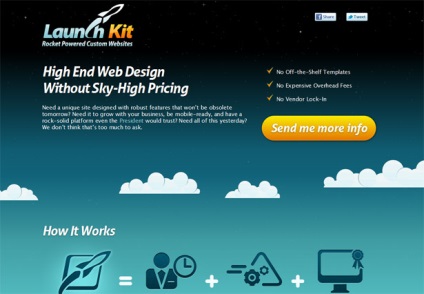
În cazul site-ului Kit de lansare, ilustrația de fundal efectuează numai decorarea, dar decorul este adecvat și integrat perfect în conceptul general al site-ului. Nu este necesar să desenezi o ilustrație mare, specifică, care să reflecte complet conceptul site-ului, să îl consolidezi doar printr-un mesaj general așa cum este făcut aici.

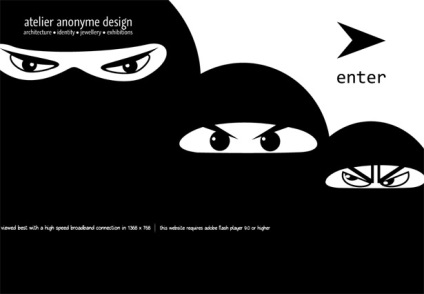
Atelier Anonyme Design designerii de site-uri web au hotărât să-și bazeze complet pariul pe ilustrație, care este de fapt un mediu puternic expresiv. Acest site a fost creat pentru studioul web, astfel încât putem spune că ilustrația nu joacă doar rolul de decorare, ci, de asemenea, într-un anumit sens, reflectă spiritul, spiritul acestei agenții, oferind clienților "nepotriviți".
Ilustrație cu un caracter
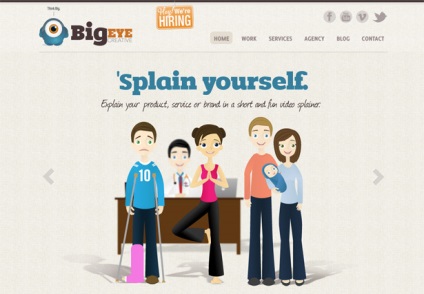
Un alt fenomen care a devenit pe scară largă astăzi este o ilustrare cu un caracter. Pentru a implementa această idee, designerul trebuie să vină cu un personaj ilustrat special (sau personaje). Adesea, acesta este un personaj fictiv, cu care vizitatorul ar trebui să asocieze ulterior site-ul. Să luăm în considerare exemple.

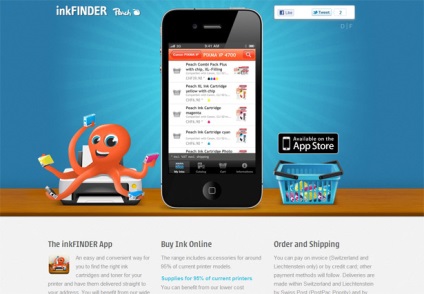
Este evident că caracterul "caracatiță" joacă un rol important în inkFinder, datorită faptului că designul site-ului este mai bine amintit și, în general, mai ușor de recunoscut. Întregul farmec al abordării cu caracterul este că poți să te gândești la oricine și să realizezi aceeași imagine în felul tău, făcând-o unică.


În acest caz, personajul nu este la fel de agresiv ca în proiectul anterior. Rolul său este secundar, de fapt creatura cu o singură privire - parte a logo-ului, însă creează starea de spirit și vă permite să faceți o revizuire vizuală a proiectului memorabilă.
Decorațiuni ilustrate
Acest tip de ilustrație în designul web este de natură decorativă. Este doar decor, decor, nimic mai mult. În principiu. iar această opțiune are dreptul de a exista - site-uri frumoase sunt, de asemenea, amintit ca proiecte cu ilustrații "ideologice". Câteva exemple:

Elementele ilustrate ale interfeței 1000 de teme WP (în capac și în navigație) nu poartă o sarcină semantică sau funcțională, ci ajută la crearea unui design elegant. Parte a frumuseții și stilului de design oferă o idee despre caracteristicile și caracteristicile modelelor wordpress și a modelelor dezvoltate de această companie.

Ilustrații asupra unuia dintre proiectele Coca-Cola create exclusiv pentru a decora, a diversifica și a face designul mai modern și la modă. Imaginea arată lucruri reale, dar acestea sunt jucate astfel încât să se potrivească aspectului general al site-ului.

Ilustrația este folosită pentru a crea un fundal frumos. Cazul în care această metodă este utilizată exclusiv corect și corect - toate elementele din fundal, fonturi, texte și chiar și pictogramele sunt foarte armonioase și se remarcă complementare.
Text ilustrat (font)
Fontul tras de mana nu poate fi niciodata comparat cu "masina". Scenele și propozițiile scrise de mână sunt întotdeauna unice în felul lor, decât cu pricepere și bucuros de mulți designeri moderni. Soluția este, în multe cazuri, destul de profitabilă și utilă pentru impresia generală a designului site-ului, plus posibilitatea de a crea elemente unice (originale). (Am ocazia să văd că în Designul Maniei există o secțiune separată despre fonturi - acolo veți găsi câteva opțiuni interesante)

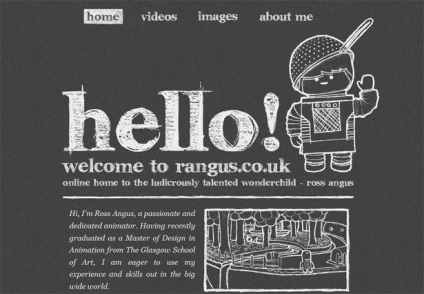
În opinia mea, un exemplu foarte luminos și de succes al utilizării unui text ilustrat. Acordați atenție și unei animații interesante (deplasați indicatorul mouse-ului peste diferite elemente). Apropo, Rangus poate fi citat și ca exemplu, ca un design care conține un caracter ilustrativ.

Prima impresie - o inscripție ilustrată în cap, perfectă în armonie cu restul elementelor de design. Poate o dată nici măcar nu acorde atenție faptului că textul este în stilul scrierii de mână, sau aici, de exemplu, a fost folosit pentru un font standard - cu toate acestea, totul merge bine cu designul general al site-ului.
Ilustrații ilustrative
Acest tip de ilustrație stabilește scopul principal al definiției și explicării. Aceasta este, în principiu, întreaga esență a abordării, nu este nimic de adăugat, deci să trecem la exemple:


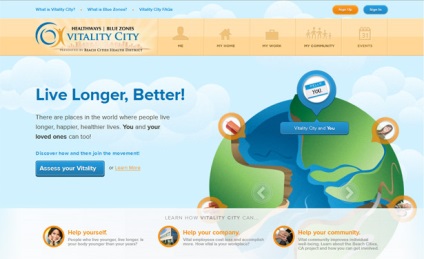
Rotiți "globul" pe Vitality City și veți înțelege că această ilustrație nu este un "accesoriu" la modă, ci un element cu o încărcătură semantică - navigația originală ilustrată sa dovedit.

Un exemplu foarte viu în care o ilustrație informațională este luată drept bază pentru proiectare - acest element sau element al designului camerei (în acest caz) are propria semnătură și o legătură cu o explicație detaliată.
Ilustrație-antidot (antidot)
Acesta este ultimul, dar foarte interesant tip de ilustrație, despre care vreau să vorbesc astăzi. Voi explica ce înseamnă acest nume ciudat. Uneori este necesar ca ilustrația să distragă atenția, în primul rând din esența tehnologică a interfeței și vă permite să gândiți mai intuitiv. Sarcina "ilustrării-antidot" este tocmai aceasta.

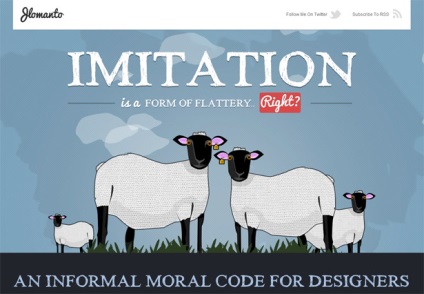
Ilustrația în acest caz este asemănătoare unei opere de artă - creează o imagine de neuitat care cu siguranță vă face să uitați că ați vizitat pagina web în general.

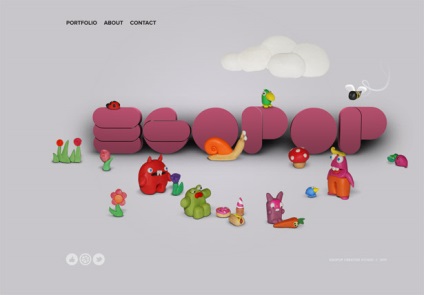
Nu este un exemplu atât de viu ca cel precedent, dar și în opinia mea, ilustrează bine abordarea. Privind pagina principală a Egopop, uitați că aveți de-a face cu un site web - este mai degrabă o operă de artă interactivă mică, care, totuși, oferă o anumită înțelegere a ceea ce este dedicat exact acestui site (ceea ce este, de asemenea, important).
Aici, în principiu, și toate pentru ziua de azi. Ca rezultat, puteți spune cu siguranță că ilustrațiile în designul web sunt una dintre cele mai vii și de neînlocuit tehnici. Are un potențial uriaș care poate fi realizat în sute de cazuri diferite și variații, creând modele care nu sunt similare cu celelalte. Într-un sens, aceasta este abordarea cea mai creativă și artistică în același timp, de fapt, imaginația și capacitățile designerilor nu sunt limitate în nici un fel. Imagini de succes în munca ta!
P.S. Site-ul cognitiv pentru fete inteligente va spune modul în care designerii de modă le pot plăcea și îi pot surprinde - tendințele de modă ale hainelor, ornamentele unice etc.
Alegi un nume pentru un viitor copil? - nu este un proces ușor, desigur, cred că semnificația numelui și descrierea diferitelor nume ar trebui să vă ajute puțin cu soluția.
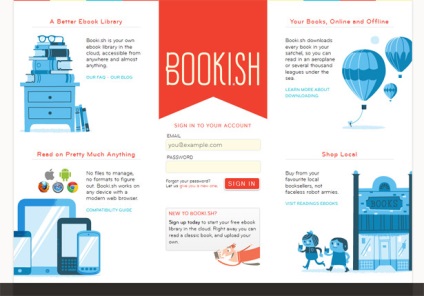
Cumpărați o carte pe Internet - nu este nimic mai ușor, mergeți la magazinul online de cărți. alegeți bunurile, faceți comanda, plătiți și așteptați curierul livrat.
Îți place postul? Abonați-vă la blog prin RSS. E-mail sau twitter.
multumesc pentru post!
Fotografii frumoase, cu care pot fi folosite multe. ca o imagine de fundal pe un site web. Am văzut un cuplu.
Dintre toți le-a plăcut numai Uklizenodoma
Acolo programul este relevant. iar calitatea artistică a celor două din urmă nu este rea.
Designul site-ului Cola este foarte asemănător)
Dacă aveți întrebări, scrieți la [email protected]
Articole similare
-
Traducere, pronunție, transcriere, exemple de utilizare a sticlelor
-
Reluați traducerea, pronunția, transcrierea, exemple de utilizare
Trimiteți-le prietenilor: