Acest plugin vă permite să introduceți o frumoasă scrisoare de capital în primul paragraf al textului. Această scrisoare este numită și litera inițială. Probabil ați văzut scrisorile din reviste, ziare sau cărți pentru copii. Pentru ao crea, folosește o dimensiune mare a fontului. Scrisoarea pare foarte impresionantă și face textul special, așa că merită să o cunoști mai bine.

Deci, să începem: să facem o frumoasă scrisoare de capital
Vă puteți imagina deja cum va arăta litera în text atunci când utilizați pluginul Simple Drop Cap. În setările pluginului, există 3 moduri de a introduce litera în text. Modul de configurare a pluginului va fi explicat mai târziu, iar acum aruncați o privire asupra modului în care capacele de picături pot să arate.
1. Producția obișnuită a drop-drop-ului la începutul textului:
2. Descărcarea plutitoare a literei inițiale de la începutul articolului:
3. Cea de-a treia picătură a capacului de picătură depinde de abilitățile tale în CSS și fantezie. Cu alte cuvinte, vă puteți prescrie o varietate de stiluri în setările pluginului.
Simplu Drop Cap plugin sau de procesare a textului original
Puteți descărca arhiva cu versiunea actualizată a plug-in-ului pe site-ul oficial WordPress. După descărcare, instalați pluginul în modul descris mai jos:
- Dezarhivați arhiva descărcată;
- Încărcați folderul simple-drop-cap în directorul wp-content / plugins;
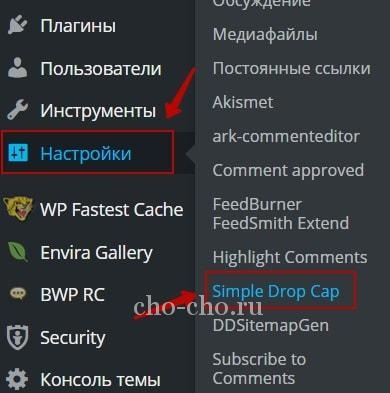
- Accesați zona de administrare WordPress, faceți clic pe elementul de meniu "Pluginuri" din stânga și activați pluginul.
Apoi, vom lucra cu setările sale.

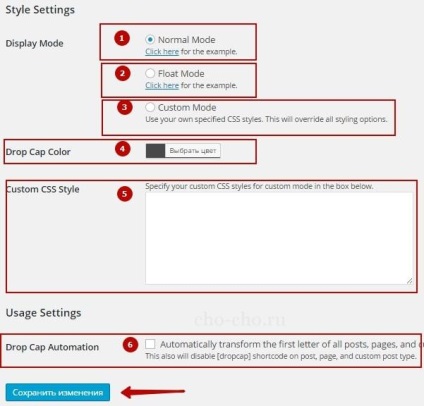
Să trecem peste fiecare articol

* Modul de afișare - În această secțiune, trebuie să selectați modul de afișare al literei majuscule.
- Modul normal - Dacă faceți clic pe acest cadru, litera principală va lua forma obișnuită (opțiunea 1).
- Modul plutitor - dacă faceți clic pe acest cadru, majusculă va fi fluctuantă (opțiunea 2).
- Mod personalizat - În acest caz, scrisoarea inițială va fi aceeași cu cea pe care ați scris-o în setările dvs. personale (consultați punctul 5).
- Drop Cap Color - Aici puteți specifica culoarea capacelor de picături în funcție de stilul șablonului selectat.
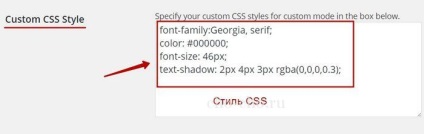
- Stil personalizat CSS - În această secțiune, puteți personaliza stilurile dvs. individuale cu CSS.
De exemplu, puteți specifica acest stil:
font-familie: Georgia, serif;
culoare: # 000000;
font-size: 46px;
text-shadow: 2px 4px 3px rgba (0,0,0,0,3);
Dacă nu înțelegeți codurile, atunci pentru dvs. o mică explicație:
font-family: font
culoare: culoare
font-size: dimensiune
text-umbra: umbra
Acesta este modul în care va arăta pe computerul dvs.:

6. Drop Automation Cap - Dacă bifați această casetă, căderea picăturilor se va schimba în toate paragrafele articolului. Acest design nu este considerat cel mai de succes, dar îl puteți încerca. Dacă această funcție nu este activată, atunci nu vor exista modificări. De asemenea, puteți pune manual scrisoarea inițială în orice cuvânt datorită acestui cod scurt:
[dropcap] ... [/ dropcap]
Astfel, puneți aceste etichete înainte și după scrisoarea de care aveți nevoie, de exemplu:
La sfârșitul lucrării, nu uitați să salvați toate setările făcând clic pe butonul "Salvați modificările"
Imprimați litera din text
Articole similare
-
O frumoasă scrisoare de capital în textul wordpress, wordpress mania
-
Adresă URL prietenoasă - plug-in rustolat pentru wordpress, site-ul de la zero
Trimiteți-le prietenilor: