
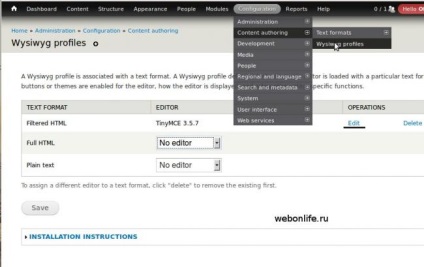
Dați clic pe editarea linkului. Aici avem mai multe blocuri de configurare. Să mergem în ordine.
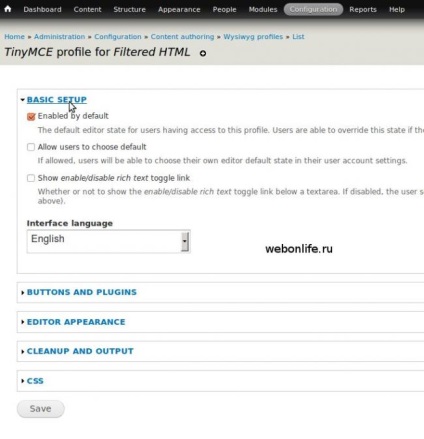
Primul element este Activat în mod prestabilit (se aplică în mod implicit). Aplicați implicit înseamnă că toți utilizatorii site-ului dvs. care au această opțiune de formatare vor utiliza în mod implicit.

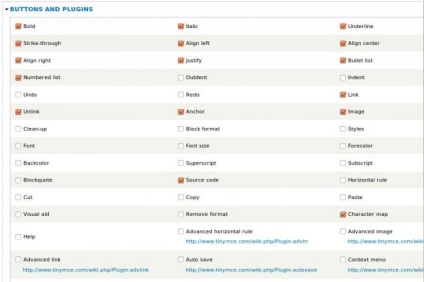
BUTOANE ȘI PLUGINE

EDITOR VERSIUNE Opțiunile acestui bloc schimbă dispunerea butoanelor în TinyMCE și alinierea. Întotdeauna a plecat așa cum este.
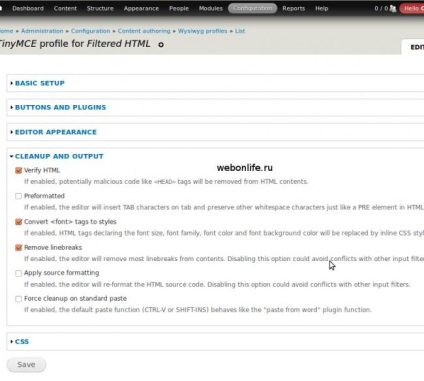
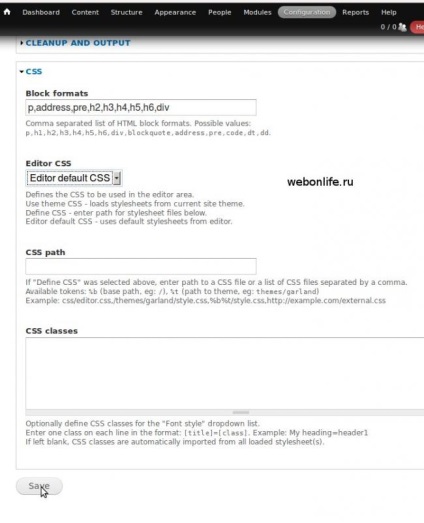
CURĂȚIRE ȘI IEȘIRE
Verificați codul HTML - exclude codul potențial periculos.
Preformatat - introduce file și spații așa cum sunt. Dacă introduceți câteva spații într-un rând, acestea vor fi afișate ca unul pe pagină. Dacă activați această opțiune, toate spațiile vor fi afișate.
converti etichete pentru stiluri - etichete HTML Proprietățile definitorii ale fontului sunt înlocuite cu alte etichete cu stilurile scrise în ele.
Îndepărtați liniile - elimină rupturile inutile. Dacă apăsați pe Enter de mai multe ori în timpul editării textului, vom primi o pauză în text. Dacă opțiunea este activată, vor fi șterse pauze suplimentare de linii.
Aplicați formatul sursă - formatarea generală a întregului cod HTML
Forțați curățarea pe pastă standard - utilizând tastele ctrl + v clipboardul va fi șters.
Ultimele trei opțiuni pot intra în conflict cu filtrele.

Blochează formatele - etichetele care denotă formatele bloc sunt tipărite.
Editor CSS - dacă selectați Definiți CSS în pasul anterior, specificați calea spre fișierul CSS.
Definiți CSS - specificați stiluri pentru formatare.

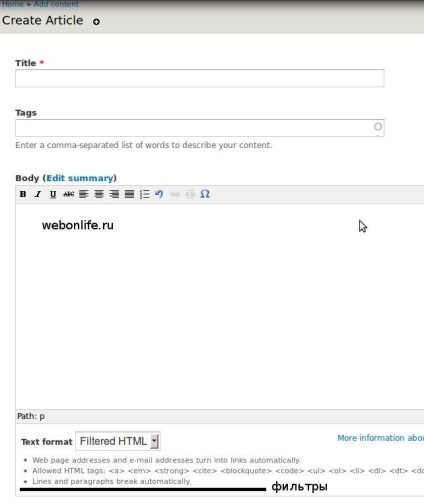
Nu uitați să faceți clic pe Salvați și să examinați rezultatul. Să mergem la Conținut → Adăugare Conținut → Articol. Ar trebui să obțineți ceva similar.

Reglați filtrele de formatare
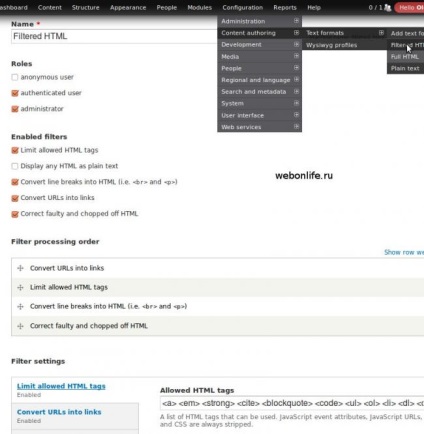
Pentru a configura filtrele, accesați Configurare → Redactare conținut → Format text. Faceți clic pe configurare lângă modul pe care doriți să îl editați.

Mai întâi de toate, să determinăm cine va putea să utilizeze acest mod de formatare. Pentru aceasta avem o secțiune numită Roluri. Acum avem trei grupuri anonime înregistrate și un administrator. Dacă creați mai multe grupuri de utilizatori, acestea vor apărea și aici.
Secțiunea următoare Filtre activate - aplicarea de filtre. Când conectați filtrele care au setări suplimentare în secțiunea setări filtru, vor apărea elementele corespunzătoare.
Afișați orice text HTML ca text simplu - Toate etichetele HTML destinate formatării sunt afișate ca text simplu.
Convertiți liniile în HTML (de ex.
și
) - Convertește traducerea unui șir în etichete.
Filtrele selectate sunt aplicate textului la rândul său. Ordinea este specificată în secțiunea Ordine de procesare filtru. Acelea care sunt aplicate mai întâi de la primul. Voi da un exemplu simplu. Ați ales un filtru care convertește adresa URL în linkuri și apoi puneți un filtru care interzice legăturile. Ca rezultat, URl va fi salvat ca text simplu. Prin schimbarea filtrelor în locuri, vom obține rezultatul. Mai întâi, etichetele vor fi șterse și apoi adresa URL va fi convertită la un link.
Inițial, sunt disponibile trei moduri de formatare. Poate nu este suficient pentru tine, sau vrei sa practici cumva. Creați propriile moduri de formatare este mai ușor decât editarea celor existente. Accesați Configurare → Redactare conținut → Format text - Adăugați un format de text, introduceți numele modului și apoi știți totul.
Trimiteți-le prietenilor: