Buna ziua tuturor la Prosmo3.ru. O stare excelentă, e minunată pe stradă, sunt gata să fac milioane și tu? Sunt mai mult decât sigur că astfel de câștiguri sunt create pentru mine, miroși deja bani și mirosul devine din ce în ce mai aproape. Acum, aici cred că, atunci când am de gând să fac la 500k pe lună, va fi interesant pentru a verifica aceste posturi el însuși, într-un pahar de coniac, dar acum trebuie să lucreze în mod constant, în mod constant lucra pe site-urile lor, și pe ei înșiși, să nu se relaxeze pentru un minut, așa cum se spune, relaxați-vă Vom apoi!

Astăzi vreau să vorbesc despre navigarea pe pagini. și implementarea cu plug-in-ul WP-PageNavi. Cred că o mulțime de oameni se întreabă. cum să desenați o pagină de ieșire.
Dar, într-adevăr, pentru a lucra cu blog-ul, atunci când acesta are sute de pagini, foarte greu, și fără parcurgere paginare și pentru a găsi intrarea va fi posibilă doar cu ajutorul hărților site-ului, de căutare sau partea din meniul din bara laterală.
Nu infirm, iar aceste elemente pot fi de ajuns, dar cred că înțelegeți că WordPress paginare va oferi mult mai mare comoditate pentru utilizatori, în ceea ce privește utilitatea. Când instalează blogul nostru. Navigarea de pagină din partea de jos a blogului va arăta ca Următorul și Anterior. cu siguranță va fi destul de incomod pentru vizitatori, mai ales dacă doriți să mergeți direct la ultimele intrări.
Nu înțeleg de ce unii webmasteri părăsesc o astfel de navigare pe pagină, care nu se încadrează în noțiunea normală de utilizare.
Utilizatorul ar trebui să fie confortabil pe site-ul dvs. și, atunci când se simte confortabil să petreacă mai mult timp pe site-ul dvs., motoarele de căutare acorde atenție acestui lucru, deoarece factorii comportamentali ai clasamentului site-ului dvs. se îmbunătățesc.
Folosind plug-in-ul WP-PageNavi, nu numai că am îmbunătățit gradul de utilizare și instalăm navigarea pe pagină, în viitor vom beneficia doar de acest lucru, iar când vom câștiga, vom câștiga!
După cum puteți vedea paginare mea realizată folosind codul php în șablon, și arată fără a plugin WP-PageNavi ca aceasta:
Eu în sine nu este un programator, și, în principiu, departe de ea, am înțeles toată suprafața, astfel încât cod PHP paginare nu pot face singur, dar dacă nu am avea paginare, atunci aș luat cu siguranță beneficia de plugin WP-PageNavi, și dacă aveți cel mai simplu șablon, apoi utilizați planul WP-PageNavi și tot ceea ce veți avea și voi și vizitatorii.
WP-PageNavi Plug-in instalare și configurare
Pentru a descărca plug-in-ul WP-PageNavi, utilizați link-ul WP-PageNavi. După cum vă amintiți, instalarea pluginului nu are în sine nimic supranatural, dacă ați uitat apoi întrebați aici. plug-in-uri pe WordPress, instalare și configurare.
Excelent, Este minunat că suntem de lucru cu un beget hosting și există un built-in ftp, nu avem nevoie să deranjez cu instalarea plugin-uri diferite, dar cu panoul WordPress în sine, putem instala cu ușurință plugin-uri, cum ar fi WP-PageNavi.
După instalarea pluginului, care durează câteva secunde, îl activam pentru ca acesta să apară în meniul de opțiuni. admin panel Wordpress. Ei bine, vom începe configurarea. Apropo, în șablonul meu nu puteți instala pluginul de paginare WP-PageNavi, de ce este blocat de codul intern, probabil făcut ca noii utilizatori să nu distrugă afișarea vizuală a blogului.

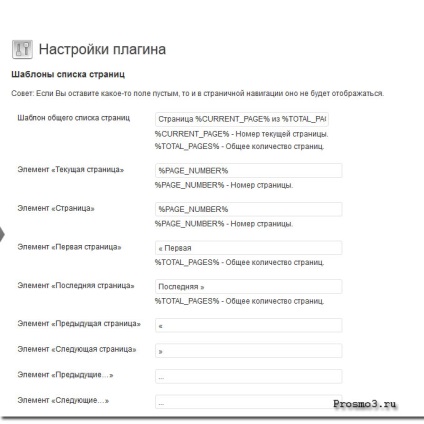
„Pagina curentă“ și „pagina“ plugin-ul WP-PageNavi, lăsați așa cum este, nu este nimic ca vine. În „element al primei pagini“ și butonul „element de ultima pagină“ este dat numele, atunci când faceți clic pe care, va fi mutat la începutul sau la sfârșitul tuturor intrărilor.
„Pagina ultima“ aveți posibilitatea să inserați codul pentru apelul tuturor paginilor% TOTAL_PAGES%, ca rezultat veți obține, în loc de butonul marcat cu numărul total de pagini. Consultați-vă singur dacă acest lucru vă convine.
Mai jos sunt elementele „următoare“ și „pagina anterioară“ plugin WP-PageNavi, în cazul în care puteți pune orice nevoie pentru a vă pictograma, astfel utilizatorii și vizitatorii vor putea naviga cu ușurință prin intermediul paginii de navigare prin apăsarea datelor și pentru a trece la fiecare pagină ulterioară sau înapoi.

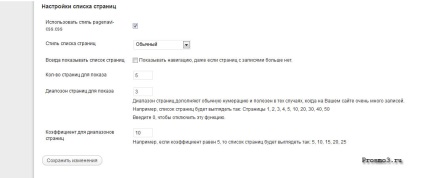
Să trecem la configurarea listei de pagini pentru plug-in-ul WP-PageNavi. bifați pentru a utiliza stilul pagenavi-css.css. Vă permite să specificați aspectul butoanelor furnizate de dezvoltatorii plug-in.
Dacă aveți dorința de a schimba design-gust, apoi doar du-te la managerul de fișiere și de a găsi un hosting beget fișier PageNavi-css.css în folderul cu tema dvs. (puteți utiliza de căutare și găsiți directorul WP-PageNavi), și apoi doar schimba la gustul tău, totul este simplu și ușor de înțeles.
Stilul listei de pagini vă permite să selectați navigarea orizontală a paginii sau verticală sub forma unui meniu derulant. Stilul vertical nu arata deloc, nici macar nu stiu de ce este nevoie, nu am vazut niciodata pe nimeni sa o foloseasca in WP-PageNavi.
Dacă bifați caseta de selectare Afișați întotdeauna lista de pagini. chiar dacă nu aveți suficiente postări pe site, plugin-ul va afișa locația dvs. ca un număr 1 pe butonul de navigare pe pagină.
Restul este clar, îl puteți lăsa așa cum este, bine, dacă doriți, atunci experimentați și găsiți pentru dvs. cea mai convenabilă și de înaltă calitate opțiune. Nu uitați să salvați setările în plug-in-ul WP-PageNavi.
Comanda pentru a afișa pagina de navigare a plug-in-ului WP-PageNavi
Acest cod este notabil faptul că, chiar dacă eliminați plugin-ul paginare WP-PageNavi, salvați versiunea veche a paginația de ieșire. În general, puteți introduce și aici este un cod scurt pentru a apela navigarea pe pagină
dar, dacă ștergeți plugin WP-PageNavi aveți cod vechi sau copiați și inserați acest cod în loc, sau să renunțe la paginare cu totul. Sper că v-am spus în detaliu despre paginarea prin plug-in-ul WP-PageNavi. Ia o zi frumoasă și o dispoziție minunată!
Articole similare
Trimiteți-le prietenilor: