În acest articol vă voi arăta cum să creați un formular de feedback de calitate din WordPress folosind pluginul Formular de contact 7.
Acest formular este într-adevăr de calitate, deoarece este foarte ușor de utilizat și are acea funcționalitate care nu este disponibilă atunci când creați un formular de feedback fără un plug-in. de exemplu, funcția de atașare a unui fișier atunci când trimiteți un mesaj.
În plus, este mai ușor de făcut acum. Totuși, sugerez să trec imediat la punerea sa în aplicare fără nici un raționament filosofic cu privire la importanța formularului de contact pe site și chiar mai mult la un blog personal.
Facem formularul de feedback utilizând formularul de contact 7 plug-in
Mai întâi, instalați pluginul descărcându-l de pe pagina oficială. Apoi continuăm procesul de creare a unei forme.
După instalarea pluginului, un nou element apare în panoul de administrare al WordPress, care se numește exact la fel ca plugin - Formular de contact 7.

Putem adăuga imediat un nou formaj, mergând la "Adăugați o nouă" sau editați unul existent care este creat când pluginul este instalat.

Dacă doriți rusă (implicit), faceți clic pe primul buton pentru a adăuga.

Dacă aveți nevoie de altă limbă, selectați-o din listă și continuați să creați formularul.

Desigur, mă interesează opțiunea implicită. Prin urmare, apăs butonul "Adăugați un nou" și ajung la pagină cu toate setările formularului.
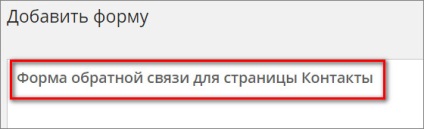
În primul rând, suntem interesați de titlul formularului. Vă recomandăm să alocați un nume unic formularului. Acest lucru este necesar pentru ca atunci când creați formulare noi să nu vă confundați. Că ați știut în mod clar unde se află o formă și puteați să editați ceea ce aveți nevoie.
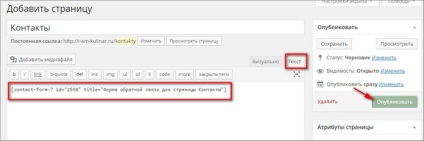
Din formularul pe care îl voi plasa pe pagină, atunci ceva de genul acesta și l-am numit - "Formular de feedback pentru pagina de contacte".

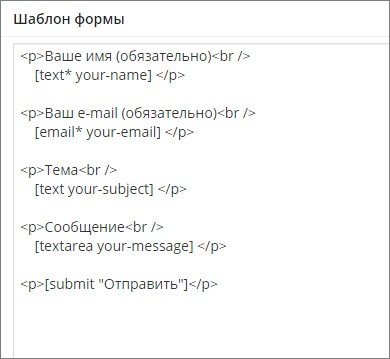
În continuare, suntem interesați de următorul bloc de setări - "Formular de șablon". Acesta este șablonul în care vor fi afișate câmpurile necesare, care vor trebui completate și numele acestora.

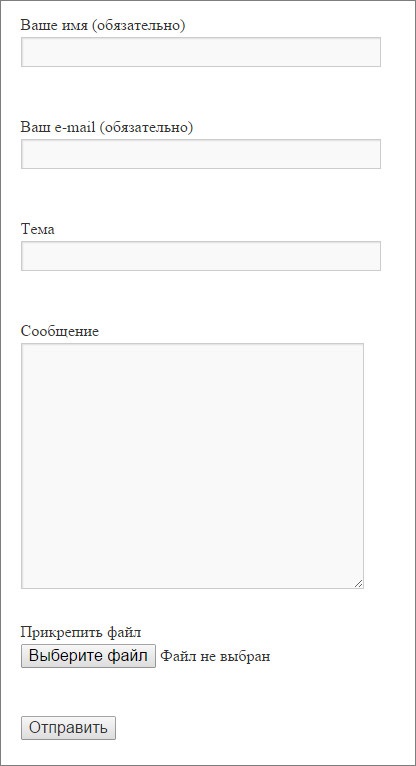
După cum puteți vedea, există toate câmpurile cele mai necesare:
Cu aceste domenii, puteți posta deja un formular de feedback pe site, dar vă propun să faceți un alt domeniu, care este, în unele cazuri, foarte util și important. Totul depinde de tema site-ului. Dacă este un blog, cu siguranță trebuie să o faceți.
Acest câmp este destinat atașării unui fișier unui mesaj. Imaginați-vă că aveți un subiect, ca al meu. Subiecte tehnice, unde este foarte dificil de înțeles esența problemei fără date grafice. Pentru a interacționa mai bine cu cititorii în acest caz, este necesar să le oferiți posibilitatea de a-și explica maxim problemele, deoarece afectează calitatea răspunsului și ajutorul în general.
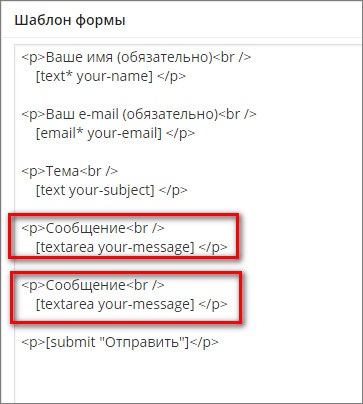
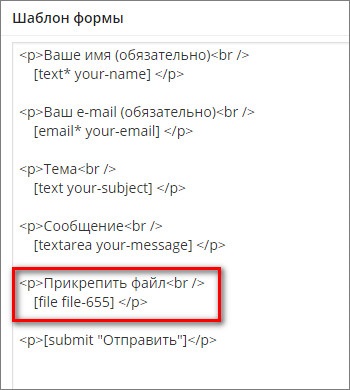
Pentru a pune în aplicare acest câmp, trebuie mai întâi să adăugați un câmp suplimentar la șablonul standard. Facem acest lucru după cum urmează. Noi copiem cele două linii penultimate, adică codul de ieșire al câmpului mesajului, și le duplicăm. Ar trebui să arate imaginea de mai jos.

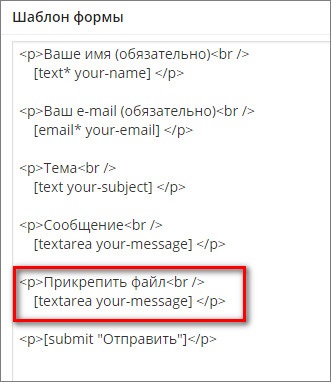
Acum trebuie să schimbi numele câmpului. Schimbați fraza "Mesaj" la "Atașați un fișier".

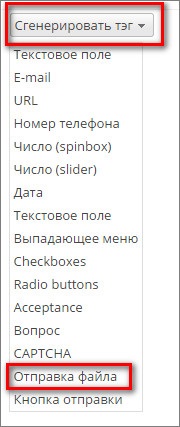
Mai departe, în același cod, trebuie să înlocuiți cea de-a doua parte a textului [textarea your-message] cu codul care va scoate câmpul pentru selectarea unui fișier de pe computer. În primul rând, trebuie să generați un astfel de cod. Pentru aceasta, în dreapta șablonului de formular există o funcție specială pentru generarea etichetei. Faceți clic pe acesta și selectați elementul "Trimiteți fișier" din listă.

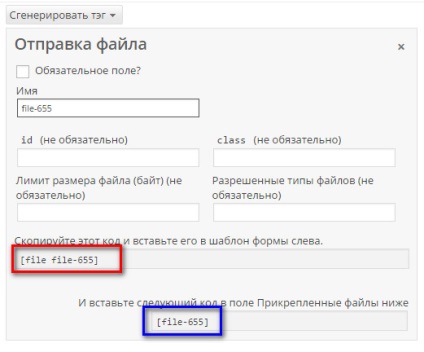
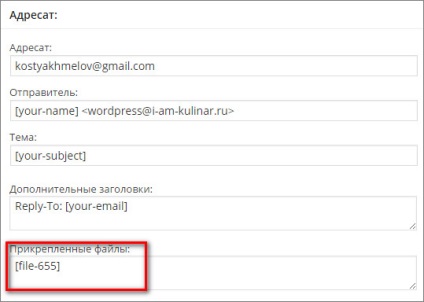
Apoi apare caseta de setări pentru câmpul de atașare a fișierelor. Avem nevoie de 2 coduri mici în ea.

Primul cod înlocuim partea menționată anterior a codului în șablonul de formular.


Acum puteți salva formularul creat făcând clic pe butonul din partea superioară a paginii din partea dreaptă a numelui formularului.

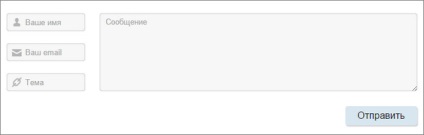
Acum putem merge la pagină. Trebuie să vizualizeze formularul de contact în sine cu toate câmpurile. La mine toate s-au dovedit și forma are următorul aspect.

Apoi, propun să verificați formularul pentru a vă asigura că scrisorile ajung.
Pentru a face acest lucru, vom completa toate câmpurile și de exemplu puteți atașa un fișier grafic (imagine).
După ce am completat toate câmpurile și mi-am apăsat butonul "Trimite", fără a reîncărca pagina, ceea ce este foarte bun, am arătat un mesaj despre trimiterea reușită.
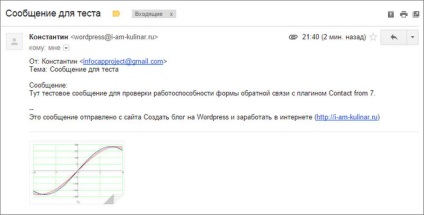
Dar este așa de adevărat? Mergem la poștă și vedem că mesajul a venit într-adevăr.

Mesajul a venit. De asemenea, fișierul este atașat. Deci, am făcut totul bine. Dacă, de asemenea, puteți dormi liniștit. Dar eu îmi propun să fac încă un lucru. Este necesar să verificați capacitatea de lucru a formularului de a verifica erorile la completare.
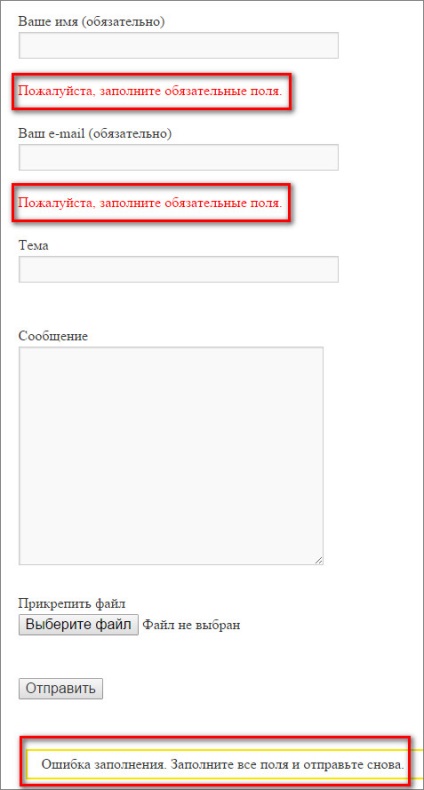
De obicei, această situație este comună în formele de sistem de operare, care se fac cu ajutorul codurilor fără un plug-in. În acest caz, dacă nu completăm un câmp obligatoriu, vom primi o eroare și vom semna câmpurile necesare pentru completare.

Forma funcționează bine, ceea ce trebuie făcut.
În acest scop închei acest manual. În următorul articol voi arăta cum să faceți o formă de feedback de calitate fără un plug-in. De asemenea, va verifica erorile la completare, va livra cu succes scrisori și va avea un design compact și frumos.

Această implementare este acum pe blogul meu. Puteți vedea pagina "Scrie-mă".
Cu sinceritate, Konstantin Khmelev!
40 лет Победы 51937 Ucraina, Dnipropetrovs'ka obl. Dneprodzerjinsk, +38 093 338 11 41
Articole similare
Trimiteți-le prietenilor: