Bună ziua, dragi vizitatori pe blog! Numele meu este Denis Chernyatinsky, vom continua să stăpânească capabilitățile blogului pe motorul wordpress. În acest articol, vom discuta modul în care puteți organiza rezultatele formularelor de feedback asupra resurselor dvs. Formularul poate fi afișat pe orice pagină a blogului dvs. oriunde. Numărul de formulare create nu este limitat.
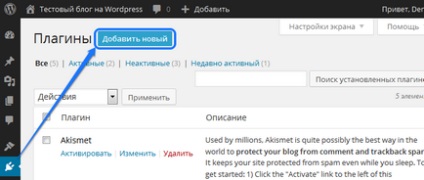
Plugin pentru crearea formularului de contact 7 Formulare



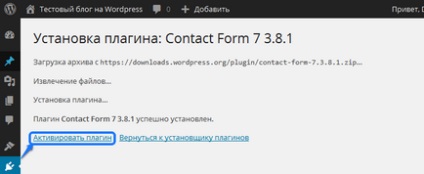
Vă atrag atenția asupra faptului că după activare am avut o secțiune corespunzătoare numele plugin-ului din meniul din stânga al panoului admin. Intrăm în el, vedem punctele principale ale acestui plug-in pentru crearea formularelor.

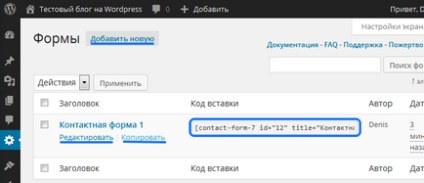
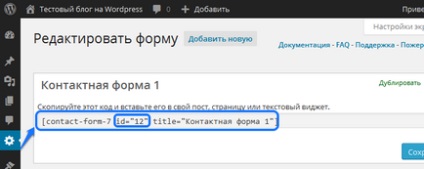
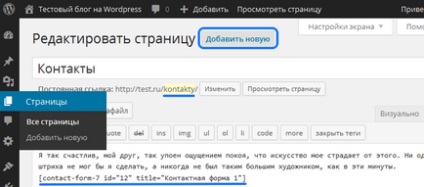
Dacă creăm doar o pagină, va fi goală. Pentru ca pagina să joace rolul de feedback, avem nevoie de un formular creat de plugin-ul nostru sau, mai exact, avem nevoie de o linie specială, identificatorul acestui formular. Putem introduce o linie cu identificatorul în orice pagină a blogului nostru sau orice altă intrare de pe site.
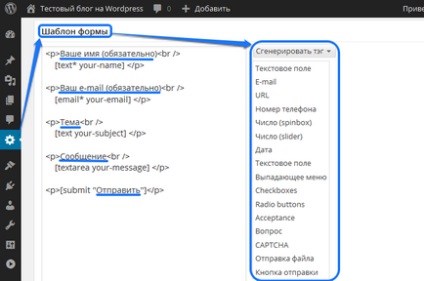
Sub linia cu identificatorul formei create este șablonul de formular. În exemplul nostru, sunt afișate următoarele câmpuri:
Formularul de contact 7 are un constructor propriu, prin care putem adăuga alte câmpuri în formularul nostru sau putem crea un formular complet nou. De exemplu, pentru a atașa anumite fișiere și imagini. Nu va alerga prea departe, chiar sub ele veți vedea aceste oportunități.


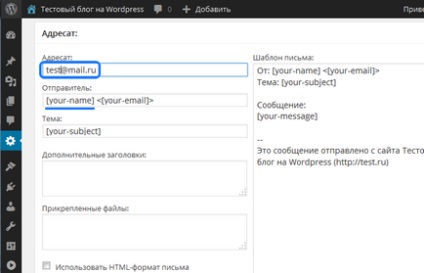
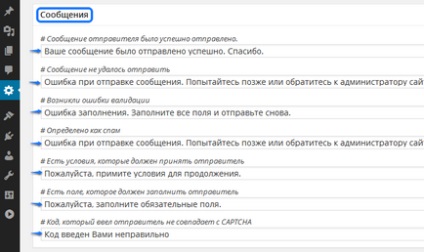
Următoarele sunt textele pe care pluginul Formularului de contact 7 le dezvăluie în mod eronat sau după un mesaj trimis cu succes, puteți să vă editați singur. În principiu, aceste texte sunt bine traduse, vă sfătuiesc să le lăsați așa cum este, nimic de schimbat, nu trebuie să atingeți. În timp ce în această etapă totul este, păstrăm schimbările făcute.



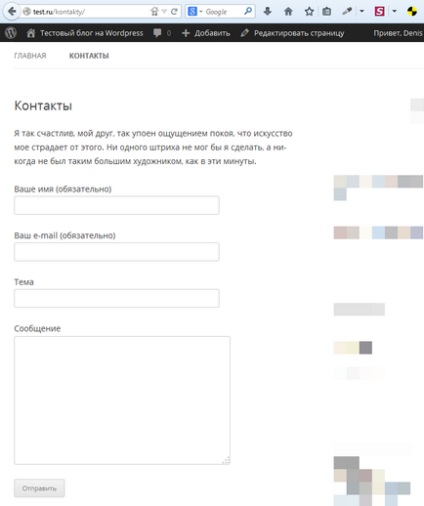
Du-te la partea din față a blogului, ar trebui să vedeți pagina de contacte. Mergem la pagină și vedem această formă de feedback. Dacă introduceți detaliile în câmpurile de formular, faceți clic pe Trimiteți, sistemul vă va da "Mesajul dvs. a fost trimis cu succes, Vă mulțumim." Cea mai convenabilă este că, după trimiterea mesajului, pagina nu se reîncarcă, deoarece se folosește tehnologia ajax.

Uită-te în căsuța poștală, mesajul vine în câteva minute, vei vedea mesajul trimis. Totul este laconic și frumos, funcționează bine.
Luați în considerare acest moment al acestui plugin, atașând fișierele. Mulți utilizatori se întreabă cum să atașeze anumite fișiere atunci când trimit un mesaj.

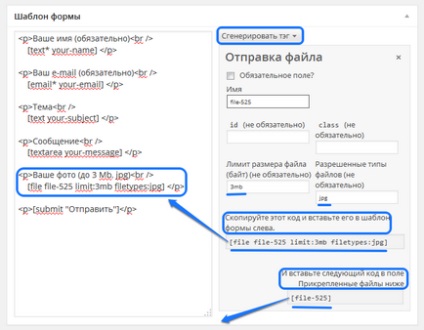
Rămâne de adăugat cu ajutorul generatorului se formează blocul „Trimiterea unui fișier“ la dreapta șablonului formular este un buton pentru a genera o etichetă și alegeți pentru a trimite fișierul. Pot să-l configurați pentru ei înșiși, pentru a expune dacă câmpul este obligatoriu, cel mai important, pentru a specifica limita de dimensiune a fișierului este 3MB, în cazul în care nu livrează, limita va fi egală cu 1MB. Nu uitați să specificați tipuri de fișiere permise, în acest exemplu, jpg, dacă aveți o mulțime de formate de fișiere, este necesar să le precizeze, printr-o bară oblică verticală jpg | png | gif și așa mai departe.
Așa cum sugerăm mai jos, copiați codul acestui bloc și inserați-l în șablonul din stânga. Mai jos are o cutie speciala cu un cod, care este scris, inserați următorul cod în câmpul „Atașat de mai jos Halyards“, copiați-l și lipiți-l în jos de mai jos. Acum fișierele vor fi atașate la scrisoare.
Formularul de contact 7 - formate de fișiere
Pentru informarea dumneavoastră, în cazul în care tipurile de câmpuri, implicit nu se specifica fișierul următoarele formate sunt permise acolo - jpg, jpeg, png, gif, pdf, doc, docx, ppt, PPTX, ODT, avi, OGG, M4A, MOV, mp3, mp4, mpg, wav și wmv.

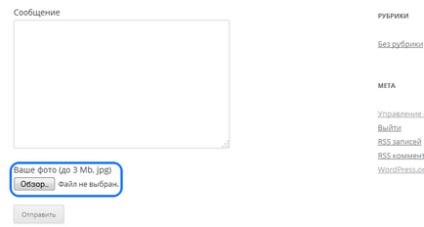
Cu atașarea fișierelor pe care le-am terminat, faceți clic pe Salvați. Ne întoarcem în partea din față a blogului pe pagina de contacte, apăsând pagina de reîmprospătare, apare un buton împreună cu atașamentul fotografiei. Încă o dată, completați câmpurile de formular pentru verificare și atașați imaginea, apăsați trimiteți.
Primim o notificare a trimiterii de succes, deschideți cutia poștală, așteptăm scrisoarea de la site. În secundele 30 se primește litera, are deja un fișier de imagine atașat.
Această metodă poate fi utilizată nu numai pentru a trimite fotografii de pe site-ul dvs., ci și pentru alte formate de fișiere. În același mod, puteți extinde formularul funcțional cu alte câmpuri care sunt în generatorul de etichete.
Articole de gândire

Utilizați formulare pe blogul dvs.? Notați opțiunile de feedback pe care le utilizați.
Pe asta am totul. Ne vedem pe paginile blogului meu, toate succesele și până acum!
Navigare după înregistrări
Articole similare
Trimiteți-le prietenilor: