
Instalați pluginul Zeno Font Resizer direct din panoul de administrare WordPress. Accesați: Plugin-uri - Adăugați unul nou. Introduceți numele pluginului în formularul de căutare, apăsați Enter, instalați și activați pluginul.

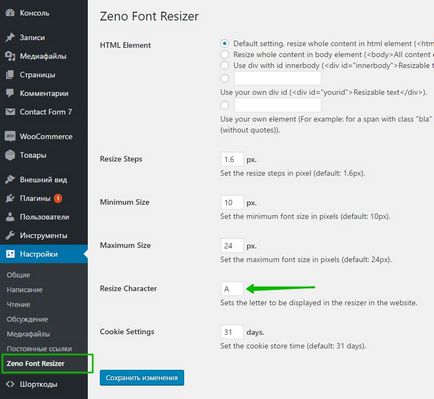
Apoi, după instalarea și activarea plug-in-ului, accesați: Settings - Zeno Font Resizer. Aici puteți configura pluginul.

- Element HTML, puteți alege în ce parte a site-ului să se schimbe dimensiunea textului, dacă schimbați dimensiunea fontului. Implicit, dimensiunea fontului se modifică pe întregul site.
- Redimensionați pașii, aceasta este dimensiunea pasului în pixeli. Adică când faceți clic pe pictograma de modificare a dimensiunii fontului, textul de pe site va scădea sau crește cu valoarea specificată aici.
- Dimensiunea minimă, dimensiunea minimă a fontului.
- Dimensiune maximă, dimensiunea maximă a fontului.
- Redimensionați caracterul, caracterul care este afișat în widget.
- Setări cookie, specificați perioada de timp pentru stocarea datelor în modulul Cookie.
- Salvați modificările.
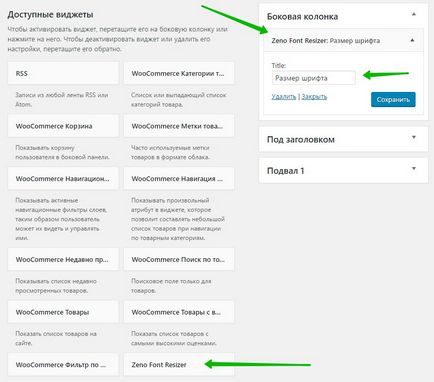
Apoi, accesați: Aspect - Widgeturi. Aici veți avea un nou widget - Zeno Font Resizer. În setările widgetului, puteți specifica numai numele widget-ului.

Totul este gata! Site-ul va afișa un widget pentru a schimba dimensiunea fontului. Pentru a face textul mai mic, trebuie să faceți clic pe o literă mică și pentru a face textul mai mare, corespunzător unei litere mari, litera A.
Uită-te mai mult!
Trimiteți-le prietenilor: