Utilizatorii le plac atunci când site-urile se încarcă rapid. Și Google, de asemenea. Viteza de descărcare este importantă pentru motoarele de căutare și afectează clasamentul site-ului. Dacă site-ul dvs. are o viteză mare de descărcare, probabilitatea de a ocupa poziții înalte în emisiune crește. Se crede că site-urile rapide au rate de conversie mai mari.
Dacă site-ul dvs. are probleme cu viteza de descărcare, efectuați un audit al site-ului: există o mare probabilitate ca toate defecțiunile imaginii. Mai jos sunt cele mai frecvente erori care apar atunci când încărcați imagini pe un site.
1. Prea multă greutate a fișierului
Adesea în scopuri de marketing, imagini de înaltă calitate cu rezoluție ridicată sunt plasate pe site-uri, atrăgând vizitatorii cu vederi spectaculoase. Dar problema este că astfel de fotografii au nu numai o rezoluție mare, dar și o mulțime de greutate. Descărcarea lor durează o perioadă decentă. Situația este exacerbată dacă există mai multe astfel de imagini pe pagina web.
Pe web există site-uri unde sunt plasate imagini de la 2 până la 5 Mbytes - acest lucru se găsește adesea pe bloguri și pagini cu conținut. O astfel de greutate a imaginilor este prea mare pentru web. Încărcarea fișierelor grafice grafice pe site (fără un motiv foarte bun) este considerată o eroare, ceea ce duce la o scădere a vitezei de încărcare a paginii.
Dacă imaginea cântărește mai mult de 500 KB, aceasta trebuie comprimată. Înainte de a începe încărcarea imaginilor pe site, urmați aceste sfaturi:
- Înainte de a încărca orice imagine, verificați dublu greutatea fișierului (faceți clic dreapta pe imagine și selectați "Proprietăți").
- Asigurați-vă că greutatea fișierului nu este mai mare de 500 KB (și, în mod ideal, sub 100 KB, dacă este posibil).
- Există o mulțime de servicii on-line convenabile, prin care puteți reduce rapid greutatea imaginii cu o pierdere minimă de calitate. Printre acestea este Compressor.io. CompressJPG și TinyPNG.
- Dacă utilizați Adobe Photoshop pentru a pregăti imagini, aveți grijă la rezoluție și asigurați-vă că DPI este setat la 72 dpi (Imagine> Dimensiune imagine). Când salvați, nu uitați să selectați "Salvare pentru Web și dispozitive" pentru a verifica dimensiunea finală a fișierului de ieșire.
- Conversia imaginilor la formatul corect. În cele mai multe cazuri, se folosește formatul JPG. Cu toate acestea, dacă imaginea dvs. are transparență (de exemplu, o imagine cu fundal transparent), veți avea nevoie de formatul PNG. Uneori este bine să utilizați GIF, dar dacă aveți îndoieli cu privire la formatare, utilizați JPG.
Un exemplu concret: site-ul corporativ al uneia dintre brandurile exclusive de încălțăminte utilizează o mulțime de bannere mari și fotografii de produse. Ca urmare, acest lucru a dus la o scădere a ratingului de descărcare a vitezei la 20 de puncte din 100, în conformitate cu serviciul Google PageSpeed. După ce a luat măsuri pentru a reduce greutatea imaginilor, PageSpeed a crescut la 58 de puncte.

2. Scalarea automată a imaginii
O altă greșeală obișnuită atunci când lucrați cu imagini este scalarea automată a imaginilor mari. Deci, ei arata mai mici decat sunt cu adevarat. Poate că acest lucru economisește timp pentru dezvoltatorii web și pentru administratorii de conținut, dar viteza descărcării și rularea site-ului în timp ce suferă.
De exemplu, o imagine banner mare plasată pe una dintre pagini poate fi folosită și ca miniatură în altă parte a site-ului. Dezvoltatorul, în loc să realizeze mai multe versiuni ale imaginii (de exemplu, 1000 × 425 pixeli pentru banner și 64 × 64 pentru bara laterală), utilizează codul pentru a scala automat același banner pentru a fi afișat ca o mică miniatură. Din acest motiv, o imagine mare este încărcată inutil în bara laterală. Aceasta reduce timpul de dezvoltare, dar afectează negativ viteza încărcării site-ului (mai ales dacă țineți cont de faptul că astfel de miniaturi scalate în bara laterală sunt mult mai mari decât una). Să nu mai vorbim de faptul că atunci când scalarea imaginilor poate fi distorsionată. Deci, dacă imaginea este scalată de la 1000 × 425 la 64 × 64 pixeli, cu siguranță va arăta plat.
Acordați atenție atunci când aceeași imagine este utilizată de mai multe ori pe site. Dacă aveți nevoie de 12 opțiuni de dimensiune pentru o singură fotografie pentru diferite secțiuni de pe site (ceva de genul 25 × 25, 45 × 45, 250 × 250, 670 × 670, 50 × 50, 64 × 64, 90 × 90, 150 × 160, 110 × 110, 175 × 175 și 185 × 185), atunci probabil că doriți să economisiți timp pe scalare, limitată la doar câteva dimensiuni. Este mai bine să nu faceți acest lucru. Pentru a optimiza încărcarea paginilor, este mult mai bine să creați imagini separate pentru fiecare dimensiune necesară. Crede-mă, munca ta se va răsplăti.

Compararea greutății imaginii la dimensiuni diferite
3. Lipsa cache-ului de imagine
Chiar dacă respectați cu sinceritate cele două reguli anterioare, este posibil ca o pagină care este supraîncărcat cu imagini să nu poată fi încărcată suficient de repede. Deoarece imaginile sunt conținut static, cache-ul (CDN) este o modalitate excelentă de a îmbunătăți viteza încărcării site-ului.
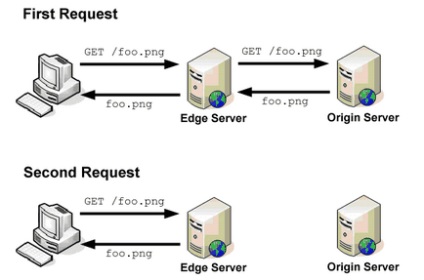
CDN (Network Delivery Delivery Network) este o rețea de servere care transferă conținuturi cache (de ex. Imagini) de pe site-uri către un utilizator, bazat pe locația sa geografică. De exemplu, dacă sunteți în New York și vizionați un site web indian, puteți descărca imagini de pe un server situat în New York, în loc să le descărcați din cealaltă parte a lumii.

Cum funcționează CDN
Imaginile și orice alt conținut static dintr-un site care utilizează cache-ul vor fi încărcate mult mai repede, în special în timpul orelor de vârf, deoarece acest conținut nu este solicitat direct de pe serverul web, ci din cache, care oferă o viteză mult mai mare.
În plus, CDN ajută la servirea unui număr mai mare de vizitatori simultan. Dacă site-ul dvs. este atras de o creștere bruscă a traficului, CDN va ajuta resursa pentru a sprijini munca productivă.
Articole similare
-
În cazul în care să căutați imagini pentru prezentarea a 3 site-uri utile
-
Conversia site-ului - creșterea coeficientului ctr - blog indigo
Trimiteți-le prietenilor: