În acest articol, vom analiza crearea unei extensii pentru Opera utilizând exemplul "Hello World".
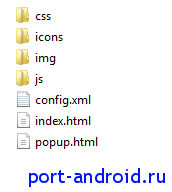
În primul rând, luați în considerare un "pachet" standard cu o extensie pentru Oper
Toate extensiile pentru operele Distribuite ca fișiere * .exec, care în sine sunt de fapt arhive zip cu extensii modificate

Cel mai important dintre aceste fișiere, pentru noi va fi index.html și config.xml. care în interior au următoarea formă:
config.xml
Acesta este config.xml
După cum vedeți, structura sa principală este mulțumită cu o simplă
Dacă scrieți o extensie pentru mai multe țări multilingve, atunci va trebui să specificați mai multe astfel de "etichete" cu diferite atribute ale limbilor, de exemplu:
Atunci browser-ul în timpul instalării va determina limba utilizatorului si in functie de acesta va arăta descrierea corectă și extinderea atunci când sunt adăugate la catalogul extensii Opera va fi capabil de a obține o pagină cu ajutorul căruia vor fi disponibile pentru alte limbi.
Această cale ne arată pictograma care va fi vizibilă la instalarea extensiei (recomandăm dimensiunea de 128 * 128 px)

Dar puteți și nu specificați calea către pictograma de o calitate mai bună, dar pictograma din această casetă de dialog va fi întinsă și va arăta urâtă.
index.html
Așa arată index.html
Toate cele mai importante, am comentat
Deci, puteți adăuga background.js pentru aceeași strategie în html
Ei bine, destulă teorie, hai să practicăm!
Creați un dosar numit "hello world"
Acum împachetăm întregul conținut al dosarului nostru într-o arhivă zip și redenumiți-l la .oex

Ei bine, asta e, mai mult despre extensia API Opera. Puteți citi aici: Opera Exetions
Sursele "Hello World" pot fi descărcate de pe link
Toate evoluțiile de succes 😉
Articole similare
Trimiteți-le prietenilor: