
Bună ziua, dragi cititori și invitați ai blogului "Totul despre Blogger"! În ultima lecție, am compilat fișierul Robots.txt. Astăzi, să examinăm gadgetul pentru formularul de feedback pentru Blogger. Vă voi spune cum să îl instalați pe o pagină statică și să afișați trei opțiuni diferite pentru crearea acestui widget.
În general, cred că formularul de comunicare poate fi clasificat ca "trebuie să aibă", așa că am decis să vă spun cum să-l adăugați pe blogul de pe platforma Blogger.
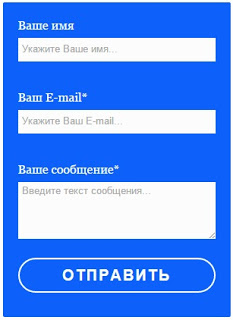
Această opțiune pe care am găsit-o pe un blog străin și a atras atenția asupra acesteia pentru că, cred că va arăta bine atât în bara laterală, cât și pe o pagină separată, de exemplu, "Contacte". Codul a făcut unele modificări și asta sa întâmplat:

Culoarea a ales - albastru, dar o puteți schimba cu ușurință. Butonul "Trimitere" își schimbă culoarea roșie atunci când mutați mouse-ul peste el. În codul în sine, care va fi mai mic, totul este semnat, astfel încât apariția acestei forme de feedback este ușor de personalizat pentru design-ul blogului tău.
Cum se adaugă la Blogger
Dacă doriți ca formularul de feedback să se afle pe o pagină separată "Persoane de contact", atunci va trebui să acționați diferit.
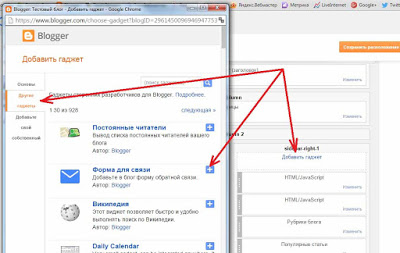
Mergeți mai întâi la secțiunea de proiectare și faceți clic pe "Adăugați un obiect gadget" în bara laterală. În partea dreaptă, comutați la "Alte obiecte gadget" și adăugați un formular de comunicare.

Acum, mergeți la secțiunea "Șablon" și dați clic pe "Editați HTML". Utilizați butoanele "CTRL" și "F" pentru a apela șirul de căutare. Lipiți-l]]> și apăsați pe "Enter". Înainte de această linie, adăugați următorul cod: