Tabelele în HTML sunt unul dintre elementele cele mai esențiale și mijloacele cele mai versatile de formatare imagini și text. Există, desigur, metode alternative, cum ar fi de exemplu straturi, dar este voluminoase, grele și incomode. Faptul este că fiecare Walker vede straturile de ei, și pentru o afișare mai mult sau mai puțin decente straturi nevoie pentru a scrie un scenariu lung și obositor, iar el nu este un panaceu. La acea vreme, ca un tabel, cel puțin în unele dintre nuanțele și adesea sunt divergente, dar diferența de minim.
Deci, codul celei mai simple tabele este de 2x2 celule:
începutul tabelului conține:
lățime - lățime (avem 200 de pixeli)
frontieră - grosimea graniței / graniței mesei noastre (avem 1 pichel)
cellspasing - distanta dintre celule,
cellpadding este o compensare de la limitele celulei din interiorul acesteia.
restul codului:
- sfârșitul tabelului
Aici este o tabletă:

adăugarea unui segment la cod:
adăugarea unui segment la cod:
avem al treilea rând cu două bare.
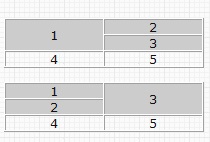
Numărul de celule poate fi localizat într-un mod diferit - de exemplu:

toate diferențele unei astfel de construcții de tabele sunt evidențiate în aspectul parametrului rowspan = "2"
Figura în care corespunde numărului de "substring", adică literalmente, câte linii au fuzionat în această celulă:

Dacă tabelul simetric am citit de la stânga la dreapta, de aici vine același lucru, doar de ce în codul înainte de 2-ki în valoare de celula cu numărul 3? Este simplu - doar codul este descifrat ca „celula 1“, „celula 3 constând din două subșiruri“ celulă 2, a doua linie, dar fizic de 3 celule aparține prima linie Deoarece HTML este citit-o linie de linie - de la stânga la dreapta;.! 0 )
Și ce se întâmplă dacă ai pune o altă celulă după 3? 3b de exemplu?

Da, da - și în celula respectivă este suficient să scrieți rowspan = "2".
Și dacă în coloana din dreapta avem nevoie de trei celule?

Citiți codul: Cell 1 (normal)> Caseta 3 (format din trei linii alipite)> celula 3b (de asemenea, convenționale); aici începem a doua linie. Se începe cu celula # 2, denumită "o celulă formată din două linii, adică celulele fuzionate vertical ", iar celulele 3c și 3d sunt celule complet normale. Pentru a simplifica înțelegerea liniei din tabel, exemplele sunt indicate prin tonuri diferite, adică fiecare ton corespunde unui șir. Este un pic cam greu de înțeles cu o deviere, dar este foarte important - pentru a înțelege secvența de citire și principiul de construcție, astfel încât să facă un efort și să încerce să 0) cu privire la adâncimea de înțelegere a procesului va depinde de capacitatea de a folosi toate avantajele tabelelor, în loc de 10-15%, folosit de majoritatea.
Dacă avem celule care sunt aliniate orizontal, atunci vom folosi eticheta colspan în locul tagului rowspan. desigur, în celula care ocupă aria mai multor:

De asemenea, trebuie să vă amintiți că parametrii care sunt inserați în eticheta deschisă de linie (
Să luăm în considerare modul în care sunt stabilite dimensiunile tabelelor:
Putem seta lățimea întregii mese în ansamblu într-o singură cifră. Poate fi de 100% (adică de la marginea la marginea spațiului disponibil) și o lățime clară în pixeli (de exemplu - 200):
În cod, acesta este scris astfel:
* În mod implicit (de exemplu, în cazul în care valoarea lățimii următoarele numere nu este un semn de procente (%)), numărul ghilimele vor fi tratate ca pixeli. Principala diferență este că, în cazul în care dimensiunea a spus rigide, în pixeli, că ingustarea masa fereastră „odihnit“, marginile în tag-ul, în care este încorporat, și să nu-i dea „îngustă“, dacă el are o lățime specificată este relativă, adică, în procentajul lățimii disponibile.
Am setat lățimea prin introducerea unui parametru în eticheta de început a tabelului
width = "numărul de lățime (poate fi în procente)"
puteți specifica și dimensiunea verticală -
height = "numărul lățimii (numai în pixeli!)"
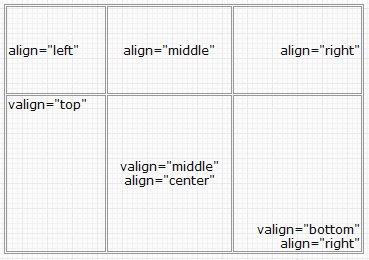
Rețineți că masa conică este întinsă vertical. Și trebuie folosit. Nu încercați să ajustați textul la o masă fixă - este lamerism. În tabel, există mai multe tipuri de aliniere a conținutului față de marginile tabelelor:

în fiecare celulă este specificat tipul de aliniere utilizat în el, dar pe lângă acestea există și parametrul justify. Această aliniere este lățimea de la ambele margini. În majoritatea paginilor și, în mod surprinzător, chiar și pe acele echipe aparent profesioniste, există un asemenea lamerism ca lipsa alinierii la marginea dreaptă:

De aceea sfătuiesc pe toată lumea să nu uite de această etichetă importantă și necesară. La urma urmei, pagina va fi mai frumos, aliniat în coloane îngrijite, nu ceva în maniera de a pierdut jumătate pieptene dinți: 0)
Deci, etichetele de aliniere. Cum să le prescrieți în mod corespunzător și cu ce sunt legate? Ne amintim principiul moștenirii * tagurilor, care a fost discutat în introducere.
Atribuind o proprietate dorită oricărei părți sau întregului tabel, trebuie să vă imaginați cum va afecta informațiile din tabel:

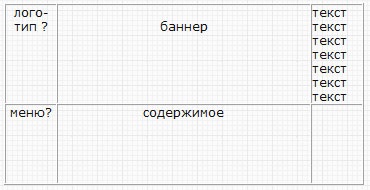
Cu ajutorul tabelelor, puteți implementa designul cel mai complicat, plasați aproape orice conținut. Iată un exemplu de organizare tipică a site-ului:

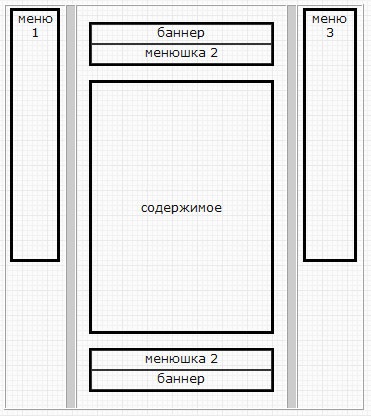
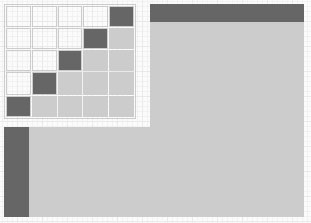
Există structuri și mai complicate:

Masa principală cu două divizoare verticale, există mai multe mese încorporate în ea, în figură ele sunt marcate cu o margine neagră. Uită-te la structura ca întreg - este împărțită în zone verticale în care tabelele blocurilor - partea stângă, partea centrală și partea dreaptă a paginii - plutesc.
De ce asemenea dificultăți? Este foarte simplu - dacă faceți o structură în forma:

După cum puteți vedea din exemplu, designul nostru nu funcționează cu o singură masă - la urma urmei, "dezarhivarea" unuia dintre celule denaturează întregul design: 0 (
De aceea, trebuie să utilizați mai multe table-uri imbrăcate într-o masă mare. În plus, acest lucru deschide oportunități suplimentare pentru marcarea întregii economii.
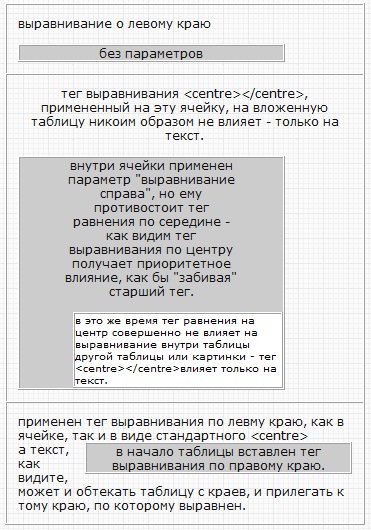
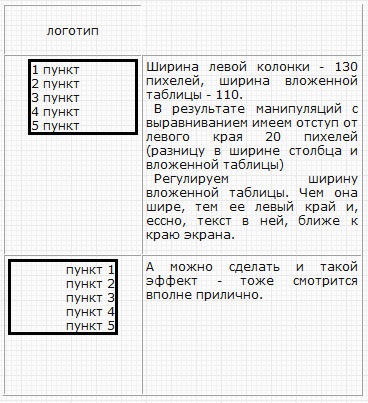
De exemplu, avem un colț de masă cu un meniu. De la margine este necesar să retrageți un centimetru de milimetri, astfel încât literele să nu atingă marginea ecranului. Cum se face acest lucru? Există multe modalități.
De exemplu, aliniem masa principală în alinierea din dreapta, iar în tabelul pe care l-am pus acolo, plasați alinierea în partea stângă. Iată ce obținem:

Dar (mai corect!) Pentru a îmbunătăți percepția textului, în special sfătui să utilizeze în tabelul principal este indentat de marginile (tag cellpadding), astfel încât să rămână câmp elegant. Că masa nu strica aspectul cadrului lor, te sfătuiesc să faci tabelul principal al „invizibil“ cu tag-ul de frontieră (set „border = zero“ și domeniul de aplicare al mesei nu va fi vizibil). De asemenea, nu uitați să utilizați eticheta # 147; justificați # 148; care, pentru a nu-l împinge direct în text, puteți intra într-o anumită celulă -
Parametrii sunt specificați ca un număr întreg sau ca număr întreg cu%, adică = "100%" - aliniați lățimea de perete la perete.


amuzant, da? Acum, să clarificăm semnificația tagurilor utilizate:
bgcolor = "codul din șase cifre al formularului # 000000" - setează fundalul în celulă sau în tabel - în funcție de locul în care este inserat acest parametru.
bordercolor = "# FFFFFF" - culoarea frontală
Ei bine, despre manipulările cu celuloză și celuloză nu uitați, dimensiunea lor.
Cu ajutorul meselor puteți desena chiar - de exemplu, colțuri rotunjite. Iată cum arată într-o versiune foarte mărită:

Un astfel de proces este mult mai economic decât substituirea de imagini - La urma urmei, orice cod HTML mai puțin decât cea mai mică imagine. Cu toate acestea, există un avertisment - tot timpul descărcate de imagini site-ul sunt memorate în cache în computer, și dacă, de exemplu, aceste imagini peste aveți o duzină, acest lucru nu înseamnă că aceeași imagine va fi încărcat de zece ori. Dimpotrivă, acesta va fi încărcat o dată și așezat în toate locurile potrivite. Pe masa este mult mai dificil de implementat, mai ales în cazul în care gazda nu are nici un SSI sau PHP. Deci, în general, în cele mai multe cazuri, mai ușor de a utiliza în continuare imagini cu laturile de 5-10 pixeli.
Da, un alt lucru mic, dar util - de exemplu, trebuie să introduceți textul într-o singură linie și astfel încât masa să fie ajustată la lățimea acestei linii. Dar de multe ori, dacă masa nu are o dimensiune sau este determinată să fie mai mică decât linia dvs., același rând va fi mutat la al doilea rând. Pentru a preveni un astfel de transfer, trebuie să introduceți cuvântul acum în tag-ul celulei. Nu este nevoie să specificați parametri, doar să evidențiați ambele părți cu spații. Linia dintr-o astfel de celulă va fi întotdeauna dreaptă. Amintiți-vă doar că va "blisa" designul atunci când încercați să strângeți fereastra la o dimensiune mai restrânsă. Vă sfătuiesc să verificați cum va arăta și să vă amintiți această nuanță.
Trimiteți-le prietenilor: