După ce o studiați, puteți aranja elementele de pe pagină, stabiliți liniuțele între ele, creați-le într-un anumit bloc, setați marginile.

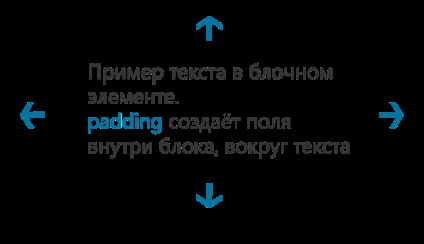
padding este o proprietate care este utilizată pentru a seta numărul de câmpuri pentru un element de la marginea interioară a frontierei la conținut. Conținutul poate fi text simplu, o imagine sau un element copil care poate avea și propriile câmpuri.
Unitățile de măsură pot fi pixeli (px) sau procent (%).
Este posibil să specificați câmpul numai dintr-o anumită parte:
padding-top - proprietate care creează câmpuri din partea de sus.
padding-right - proprietate care creează câmpuri în dreapta.
padding-bottom - proprietate care creează câmpuri din partea de jos.
padding-left - proprietate care creează câmpuri în stânga.
După cum ați observat, dacă specificați câmpuri cu 2 sau 3 fețe în acest fel, veți obține un cod lung. Pentru aceasta, există o intrare abreviată pentru proprietatea de umplutură. El indică alternativ toate cele 4 valori - de la fiecare margine la o linie, mișcarea merge pe o linie de ceas, pornind de la vârf:
padding: UpperApproach DreaptaDispozitivDispozitivSub IndentSide;

Proprietatea marjei, spre deosebire de padding, stabilește spațiul dintre elemente.
Dacă elementul este un copil, atunci spațiul este de la limita elementului la marginea interioară a limitei părinte.
Dacă elementul nu are un părinte, linia este spațiul setat de proprietate la marginile frontierelor elementelor înconjurătoare.
Pentru indentare numai din anumite părți, există următoarele proprietăți:
margin-top - o proprietate care creează o indentare din partea de sus.
margin-right - proprietate care creează liniuțe în dreapta.
margin-bottom - proprietate care creează indentări din partea de jos.
margin-left - proprietate care creează liniuțe în stânga.
Ca și proprietatea de umplutură, marja are, de asemenea, abilitatea de a abrevia valori pentru diferite laturi. Mișcarea merge în sensul acelor de ceasornic, din câmpul superior:
marginea: TopOpen RightDest IndentDrop IndentSide;
Vă mulțumesc pentru atenție!
Rata medie a articolului: 4,33 puncte
Articole similare
Trimiteți-le prietenilor: