
Buna ziua, dragi cititori ai blogului Totul despre Blogger! Sunt sigur că fiecare dintre dvs. sa întâlnit cu eroarea 404 (pagina nu a fost găsită). În majoritatea cazurilor, dacă această pagină nu este încadrată, utilizatorul părăsește site-ul și, probabil, nu o va mai deschide niciodată.
Prin urmare, pentru a nu pierde vizitatori, trebuie să știți cum să decora pagina 404. Amintiți-vă, configurat corect pagina de eroare 404 va ajuta la menținerea cititorului, și, astfel, întrebări de la motoarele de căutare nu vor apărea pentru că am avut grijă de comoditatea pentru utilizatori.
Apoi, ia în considerare cauzele posibile ale erorii 404, hai să vorbim despre cum să o rezolvăm. Și, bineînțeles, vă voi spune cum să configurați corect și să emiteți o pagină de eroare 404.
Ce este eroarea 404 (pagina nu a fost găsită)
Nu voi intra în probleme tehnice, dar voi încerca să explic totul în limbaj clar.

Dacă pagina este găsită, serverul returnează codul de răspuns 200 în browser și se deschide documentul solicitat. Dacă pagina nu a fost găsită, serverul returnează o eroare de "404 nu a fost găsit".
Cum se remediază eroarea 404
În primul rând, este necesar să știm ce contribuie la apariția acestei erori. Motivele pot fi diferite:
Pentru a remedia eroarea 404, ca proprietar al site-ului, puteți efectua următoarele acțiuni:
Ați învățat ce înseamnă eroarea 404 (pagina nu a fost găsită) și cum să o remediați. Deci, acum puteți trece la cea mai importantă parte a articolului de astăzi - înființarea acestei pagini.
Cum se face o pagină 404
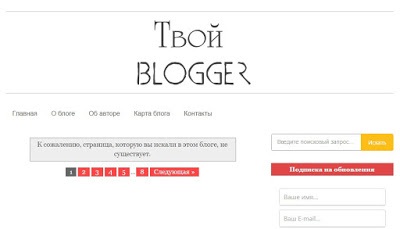
De când fac bloguri pe Blogger, vă voi arăta exemplul acestei platforme. Deci, versiunea standard a paginii 404 pentru Blogger arată astfel:

Sunt de acord, nu foarte atractiv. Odată pe această pagină, utilizatorul este probabil să părăsească site-ul meu, deoarece nu i-am oferit nimic.
Prin urmare, pagina corectă 404 trebuie să îndeplinească următoarele cerințe:
- Respectarea designului general al site-ului sau al blogului;
- Raportați că aceasta este pagina de eroare 404 și nu orice altă;
- Pentru a oferi opțiunile utilizatorului (utilizați căutarea pe site, citiți harta blogului, citiți cele mai recente sau cele mai populare articole);
- Invitați utilizatorul să vă contacteze și să raporteze o eroare.
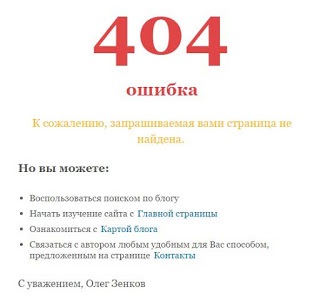
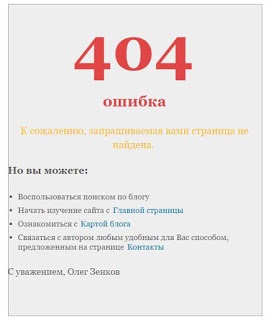
Mai jos puteți vedea un exemplu de pagină 404, pe care am conceput-o în doar 5 minute:

După cum puteți vedea, acesta îndeplinește aproape complet cerințele enumerate mai sus.
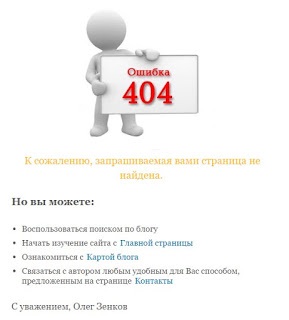
Designul a 404 de pagini este limitat doar de imaginația ta. Puteți utiliza nu numai text, ci și o imagine. Iată un exemplu al unei astfel de pagini în care am folosit o imagine găsită pe Internet în câteva secunde:

Desigur, paginile de eroare 404 din exemplele mele sunt departe de a fi perfecte, dar le puteți decora cu adevărat misto. Așa cum am spus mai sus, totul depinde de imaginația ta.
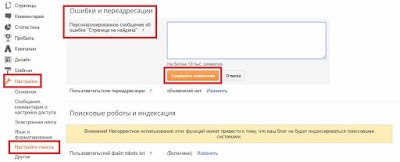
Cum se configurează pagina 404 în Blogger

În câmpul corespunzător, introduceți unul dintre modelele pe care le vedeți mai jos și faceți clic pe "Salvați modificările".
Varianta folosind textul (fără imagine):
eroare
Din păcate, pagina pe care ați solicitat-o nu a fost găsită.
Dimensiunea și culoarea fontului sunt personalizate la discreția dvs.
După introducerea codului, am văzut această imagine:

Adică, textul este situat pe un fundal gri în cadru, care a fost prezent pe o pagină standard de 404. Nu-mi place, asa ca du-te la codul HTML șablon, și înainte de linia]]> introduceți un script care va elimina fundalul gri:
Stare-msg-corp <
fundal: #fff;
>
Acum introducem scriptul, care va elimina cadrul:
Asta e tot, pagina de configurare 404 este finalizată și acum are un aspect mai atractiv.
concluzie
Ei bine, voi termina această notă astăzi. Toate succesele și văd în următoarele publicații!
Articole similare
Trimiteți-le prietenilor: