Desigur, mulți au văzut în mod repetat afișarea curbată a blogurilor, de exemplu, nu au observat niciodată că contoarele de participare sunt introduse chiar în partea inferioară și presate la marginea ferestrei browserului - în special în ochi, care se grăbește la rezoluții mari ale monitorului. Blogul însuși ocupă partea centrală a ecranului, iar contoarele se află undeva în colțul inferior.
Mai puțin obișnuită este problema descrisă în primul paragraf - coloana laterală se deplasează în jos și nu este scoasă din partea unde ar trebui. Înainte, pentru a determina de ce se întâmplă acest lucru, vă recomand să înțelegeți în primul rând modul în care se conturează în general structura blogului însuși.
Amenajarea blogului.
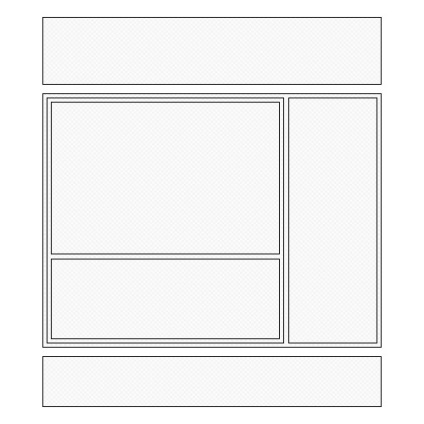
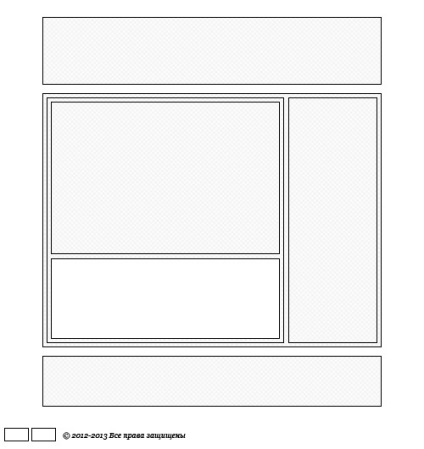
Problema este că toate elementele unui sit sunt situate în recipiente. Un container mare poate include mai multe mici. Pentru a vizualiza mai bine acest lucru, uita-te la această imagine (fiecare cutie este un dreptunghi):

Să descriem ceea ce vedem:
După cum vedem în schema noastră - totul este implementat corect - fiecare bloc este deschis și închis. Arată ca un model normal - totul este atât de bun, dar când scriem un articol, putem influența structura lui, așa că ai grijă!
Cum poate fi aceasta?
Site-ul se îndreaptă către paginile unor înregistrări.
Faceți față acestei probleme este foarte simplă:
Deschideți articolul din panoul de administrare, intrați în modul HTML și căutați o etichetă suplimentară de închidere, care se pare cel mai probabil astfel:
Dar merită să ne gândim că dacă în text blocul este deschis -
Problema cu contoarele.
Ați văzut cel puțin o dată pe blog-uri o astfel de problemă:

Contoarele sau orice altă informație este afișată undeva de mai jos, deloc în structura blogului. Aceste informații ar trebui să fie în subsolul paginii. De obicei, oamenii citesc doar recomandarea, în cazul în care se spune că doriți să inserați contorul în partea de jos a site-ului, ceea ce ar fi cel puțin el și să încetinească încărcarea și progruzhat ultima.
Site-ul se mișcă: alte motive.
Cu un model de cauciuc (schimbarea lățimii la schimbarea rezoluției ecranului), adesea la rezoluții mai mari, aceeași bara laterală este schimbată, dar nu vom dezasambla acest subiect acum, deoarece cele mai multe șabloane din WordPress au o lățime fixă.
Și pentru a corecta incorectul în acest caz va fi necesar să lucrăm din greu la șablonul în sine și să identificăm zone problematice, ceea ce este aproape imposibil pentru un blogger nepregătit pentru.
Trimiteți-le prietenilor: