
Când lucrați cu glisorul cursorului, utilizatorii se confruntă adesea cu o sarcină dificilă - cum să alegeți valoarea exactă a parametrului dorit? Uneori, acest lucru necesită eforturi considerabile, chiar dacă proiectarea elementului în sine este la altitudine.
Slider-urile oferă vizitatorilor posibilitatea de a specifica valoarea dorită a unui parametru folosind seria numerică disponibilă. Cu toate acestea, atunci când lucrați cu diverse dispozitive, mai ales dacă sunt sensibile la atingere, este practic imposibil să setați caracteristicile necesare.
Dacă specificarea unei valori strict specifice joacă un rol important pe site-ul dvs., este mai bine să înlocuiți cursorul cu un alt element UI.
Ce este cursorul (glisorul UI)? Acesta este un element de control, cu o rolă sau o pârghie mobilă orizontal, permițându-vă să modificați parametrii, cum ar fi volumul muzicii, costul bunurilor, luminozitatea ecranului și așa mai departe.
Glisoarele se supun "legii direcției" - un model de ergonomie și de interacțiune om-mașină care descrie timpul necesar pentru a trece prin tunelul bidimensional.

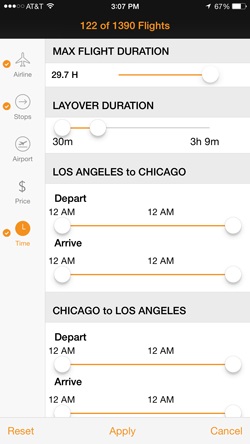
Aplicația Kayak utilizează mai multe glisoare pentru filtrul de timp de zbor. Glisoarele "plecare" și "sosire" sunt rugate să specifice o anumită oră, dar cursorul "timp de zbor" determină utilizatorii să aleagă timpul până la cel mai apropiat minut.
Oamenii din generația mai în vârstă nu mai sunt la fel de clare ca tinerii, deci pot întâmpina dificultăți în interacțiunea cu elementele mici ale interfeței. Dacă doriți ca acest grup de utilizatori să se simtă confortabil, este mai bine să abandoneze cursorul cu totul.
Este foarte important să ai o valoare exactă?
Posibilitatea unei selecții corecte a unui parametru nu este doar necesară, ci și ușor de utilizat. Sliderul funcționează cel mai bine atunci când utilizatorul selectează doar o valoare aproximativă.
Glisoarele oferite de serviciul Kayak sunt destul de convenabile, deoarece mulți oameni trebuie să precizeze ora aproximativă de plecare a avionului, de exemplu, la prânz, și nu vor specifica timpul până la cel mai apropiat minut. Dar în cazurile în care este necesară specificarea unei valori foarte precise, este mai bine să respingem acest element. Dacă utilizatorul trebuie să introducă date cum ar fi vârsta, greutatea sau înălțimea curentă, va interveni numai.
Cu cât este mai mare scara de selecție pe cursor, cu atât este mai dificil să introduceți valoarea exactă.
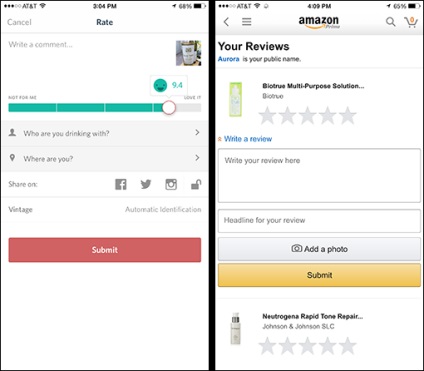
Delectable oferă utilizatorilor să evalueze vinul pe o scară de la 6 la 10, cu o precizie a fracțiunilor. Pe lângă faptul că oamenii pot fi confundați de scala propusă, nu este atât de ușor să alegeți ratingul dorit (9.3 sau 9.5, de exemplu). Cineva poate spune că pentru utilizator diferența dintre 9.3 și 9.5 nu contează, dar de ce ar trebui să întrebați un astfel de pas? De ce nu utilizați o scală standard de la 1 la 5?

Stânga: Aplicația delicioasă cere să se pună o sticlă de vin cu o estimare foarte precisă. Corect: aplicația Amazon utilizează o scară mai cunoscută și mai convenabilă de cinci stele pentru a evalua ratingul produsului.

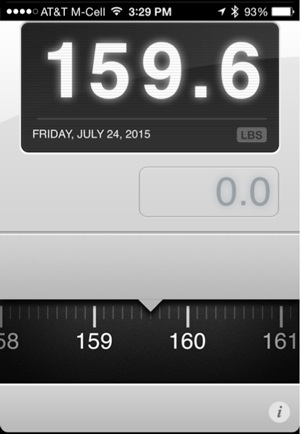
Weightbot, aplicația pentru urmărirea greutății, face o dublă greșeală: 1 - sugerează utilizarea unui cursor pentru a determina un parametru prea precis; 2 - scară foarte mică. În plus, valoarea inițială a fost aleasă destul de accidental: dacă cântărați 55 sau 95 kilograme, va fi foarte dificil să specificați acest lucru cu acest element de interfață.
Regula degetului mare
În cazurile în care totuși trebuie să utilizați cursorul, trebuie să vă asigurați că designul său vizual nu degradează gradul de utilizare. Pentru ecranele touchscreen, trebuie să țineți cont de locația degetului mare al utilizatorului pe ecran și de ce zonă se va închide când se mișcă maneta.
În timp ce elementele aflate sub glisor pot fi văzute pe ecrane mari, atunci când utilizatorii folosesc mouse-ul - cu dispozitivele mobile este diferit: în timpul alegerii parametrului, valoarea sa este ușor acoperită accidental cu un deget.

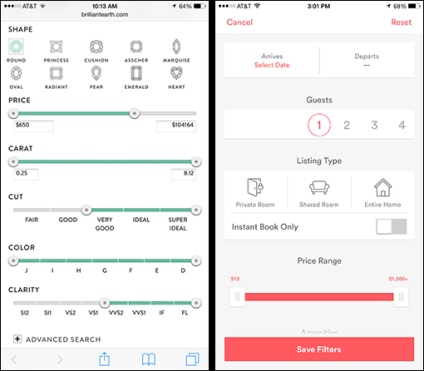
Stânga: la BrilliantEarth.com, valorile scalei sunt situate direct sub cursor, unde utilizatorul nu le poate vedea. Dreapta: pe AirBnB.com valorile sunt plasate corect - de sus și sunt vizibile pe întreaga interacțiune.
Utilizați cursorul numai atunci când utilizatorul nu are nevoie să specificați o valoare strict definită. Asigurați-vă că oamenii nu trebuie să exercite prea mult efort atunci când aleg parametrul dorit.
În plus, valoarea selectată trebuie să fie localizată în apropierea cursorului sau deasupra acestuia pentru a rămâne mereu la vedere. În alte cazuri, este mai bine să abandonați acest element de interfață și să utilizați acelea în care este ușor să introduceți parametrii necesari fără a utiliza defilarea.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.





Articole similare
Trimiteți-le prietenilor: