
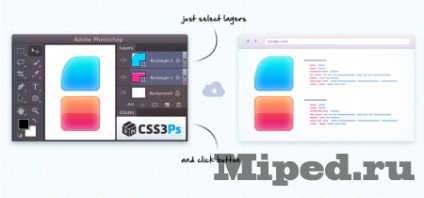
Mulți designeri web, înainte de a crea un site web - face layout în Photoshop. astfel încât ai putea vedea ce și cum să typeset. Cu toate acestea, alegerea de stiluri si culori are nevoie de timp, așa că astăzi vreau să vorbesc despre un plug-in gratuit pentru Photoshop. care permite transferul strat sau grup de straturi dintr-o dată în codul CSS. Din nou, plugin-ul este complet gratuit și este în prezent în măsură să traducă în CSS după cum urmează :. straturi de text, straturi de grup, dimensiuni, umbre, lumina, culoare, gradient, picătură umbra, margine, etc. De fapt, care este un exemplu de rezultatul pe care îl puteți obține:

O listă completă a ceea ce vă permite acest plugin:


2) De fapt, în screenshot de mai jos puteți vedea procesul de traducere în sine:

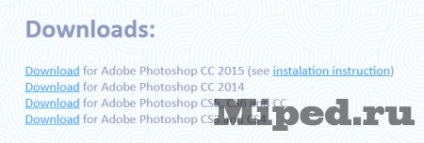
3) Faceți clic pe butonul din colțul din dreapta sus al "Descărcare gratuită".
4) Alegeți versiunea Photoshop. La momentul scrierii versiunii pentru Photoshop CS 6 - nu a fost respectat, dar ne așteptăm în viitor.

Trimiteți-le prietenilor: