Am vorbit deja despre proprietăți diferite ale CSS3. În plus, există proprietăți care nu sunt încă incluse în caietul de sarcini oficial CSS3, dar merită încercat să folosească, iar una dintre aceste proprietăți - cutie reflectă, care este introdus pentru motorul Webkit. Această proprietate poate crea o reflectare a obiectelor specificate.

Cea mai simplă reflecție
Cea mai simplă aplicație este clară intuitiv. Să presupunem că vrem să creăm o reflecție sub un adevărat obiect. Putem scrie:

(Imagine sursă: Opt săptămâni de Bruce)
Acest exemplu arată cum putem crea o reflecție sub obiect. Dar, în acest fel, putem plasa o reflecție în dreapta, stânga sau deasupra obiectului, folosind pseudo-clasele drept, stânga și deasupra.
Reflecție compensată
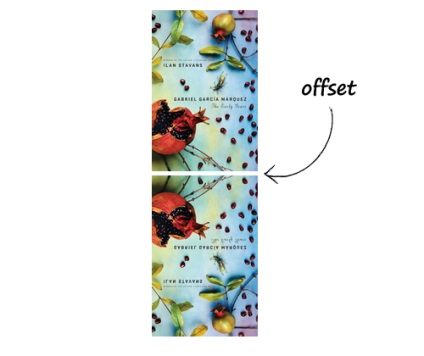
Decalajul este utilizat pentru a determina dimensiunea decalajului dintre reflexie și obiectul reflector propriu-zis. Să examinăm fragmentul de cod de mai jos:
În fragmentul de cod de mai sus, am eliminat reflexia din obiectul real cu 10 pixeli:

(Imagine sursă: Opt săptămâni de Bruce)
Mascarea cu gradienti
Efectul reflexiei, pe care de multe ori îl vedem, dispare de jos și arată doar jumătate sau mai puțin din obiectul real. Pentru a repeta acest efect, putem aplica gradienți CSS3 pentru a masca obiectul, de exemplu:
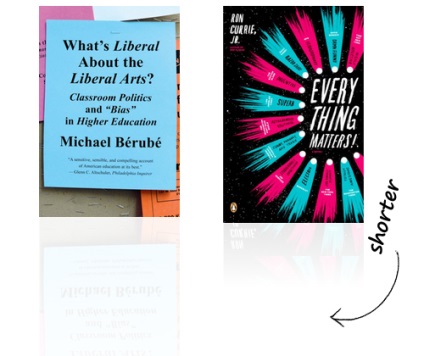
Rezultatele acestui cod vor arăta astfel:

(Sursa imagine: Ce este liberalul despre artele liberale?)
De asemenea, putem folosi proprietatea stop-color pentru a controla tranzițiile și pentru a face reflecția să arate mai bine:

(Sursa imaginii: Totul contează!)
Opțiune pentru browserul Firefox
Totuși, pentru moment această caracteristică funcționează numai în browsere cu motorul Webkit, cum ar fi Safari și Chrome. Pentru a crea același efect în browserul Firefox, veți avea nevoie de un alt mod: utilizând funcția -moz-element (). Această funcție va crea în esență sau va copia conținut din anumite elemente HTML. Să luăm în considerare următorul exemplu.
Avem o imagine în interiorul blocului cu identificatorul moz-reflect:
Și pentru a plasa reflexia, vom folosi pseudo-elementul după cum urmează:
Proprietatea -moz-transform cu scalare negativă este folosită pentru a răsturna obiectul creat. Asigurați-vă că valoarea înălțimii este aceeași cu valoarea înălțimii obiectului curent, astfel încât nu există linii suplimentare inutile pentru localizarea reflexiei.
Din păcate, folosind această metodă, nu puteți crea cu ușurință un efect de reflecție frumos în browserul Firefox. Codul de mai sus va crea o reflecție simplă, fără ca efectul să dispară.

Articole similare
Trimiteți-le prietenilor: