"Engine" pentru site-urile Textpattern este un instrument foarte puternic și flexibil, ușor de utilizat. Pe baza sa, puteți implementa orice idee și implementa aproape toate sarcinile, dar există o singură VUT. Lipsa unei interfețe convenabile de administrare a panoului. Deja de mult timp această parte nu a fost schimbată radical de nimeni. Toate îmbunătățirile din ultimii ani au constat doar într-o ușoară îmbunătățire a elementelor grafice. Însăși principiul de a lucra în panoul de administrare rămâne o perioadă îndelungată fără modificări.
Desigur, dacă dezvolți un site "pentru tine", atunci toate aceste nuanțe descrise mai jos, nu-ți pasă prea mult și pentru tine nu provoacă nici o problemă. Dar ce să faceți dacă site-ul este folosit de altcineva decât de dvs. Și dacă nu are cunoștințele pe care le aveți.
Din fericire, am găsit un plugin foarte cool - bot_image_upload. care vă permite să încărcați imagini pe server și să le "atașați" unui articol deschis. Acest lucru se face din panoul de administrare, din secțiunea de scriere a articolelor.
Cum funcționează?
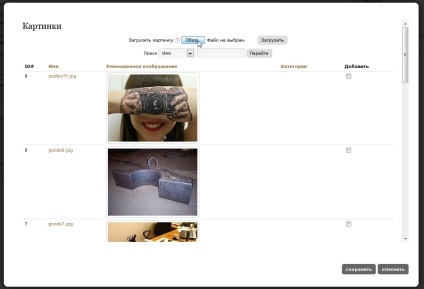
După ce faceți clic pe el, apare o fereastră modală cu posibilitatea de a selecta imagini deja descărcate și cu posibilitatea de a descărca o nouă fotografie de pe hard disk-ul calculatorului dvs.:

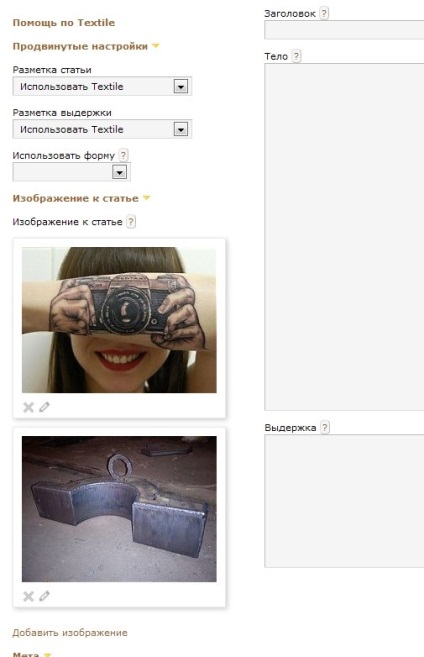
După adăugarea mai multor imagini, aceasta va arăta astfel:

Pentru a lucra cu mai multe imagini în Textpattern există un plugin - hak_article_image. cu care totul funcționează bine. Dacă nu aveți acest plug-in și ați adăugat mai multe imagini în articol, va fi afișată numai prima imagine.
Cum se instalează bot_image_upload?
Este instalat simplu.
- Noi copiem plugin-ul propriu-zis de pe site-ul dezvoltatorului - bot_image_upload. Există 2 fișiere în arhivă: fișierul text este plug-in-ul propriu-zis, iar fișierul js este biblioteca bibliotecii jQuery-UI.
- Adăugați pluginul în Textpattern în modul standard și nu uitați să îl activați ulterior.
- Al doilea fișier este plasat pe server de-a lungul căii / textpattern /.
Plug-in-ul este instalat.
P.S. În lumea modernă, site-ul este "fața" companiei, care, la fel ca fațada principală a clădirii, ar trebui să arate imediat gravitatea companiei. Site-uri dezvoltate în www.webseopromo.ru. deosebesc profesionalismul și calitatea. Dezvoltarea unei astfel de părți importante a afacerii, în calitate de site, ar trebui să aibă încredere numai profesioniștilor.
Nu înțeleg. De ce sunt criptate toate pluginurile pentru Textpattern? Puteți descărca și ceva și instala ceva rău!
Cum se afișează în panoul de administrare Textpattern numele secțiunilor, nu numele sistemelor?


Cum pot crea un flux RSS în Textpattern sau pot adăuga imagini în RSS?

Russificarea cromului în Ubuntu

Cum să nu ia în considerare dimensiunea frontierei, atunci când lățimea lui div este stabilită în procente?
Blogul de căutare
Ultimele fotografii
Articole similare
Trimiteți-le prietenilor: