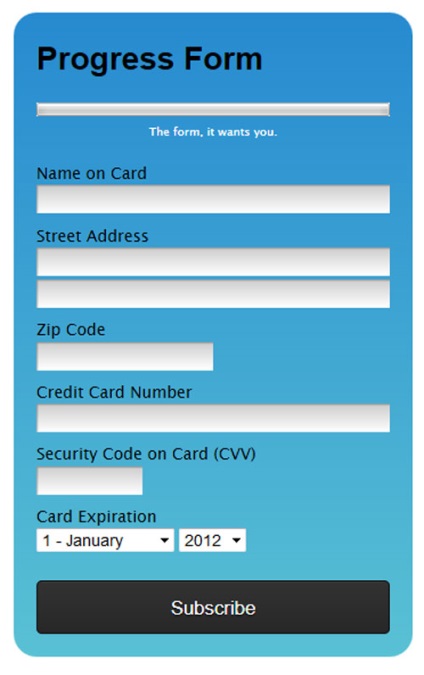
Imaginați-vă că aveți un formular cu zece parametri obligatorii. Acest formular este puțin mai mare decât media pentru "spital" (Internet) și creează o anumită lucrare pentru utilizator. Când completați acest formular, puteți pierde unii utilizatori, ceea ce este întotdeauna rău. Poate că, dacă îi oferim utilizatorilor cunoștințele despre starea actuală de completare a formularului, îi vom oferi un stimulent pentru completarea formularului cât mai curând posibil.
HTML pentru câmpurile de formular
Câmpurile nu trebuie să stabilească atributul solicitat. dar în cazul nostru acest lucru se face pentru a ușura înțelegerea. Completarea câmpurilor suplimentare nu va afecta în nici un fel cerințele minime pentru trimiterea formularului. Deci, pentru demonstrația noastră, vom crea cinci câmpuri obligatorii tipice care colectează informațiile de plată.

Atributul necesar (HTML5) - stabilește câmpurile obligatorii. Dacă câmpul obligatoriu nu este completat, browserul nu va trimite formularul pe server și va afișa un mesaj către utilizator. Tipul mesajului depinde de tipul de browser.
HTML pentru progres
Atributul max are o valoare de 100. Acest lucru se datorează simplității calculului valorilor. Valoarea care caracterizează umplerea scalei de progres este calculată ca procent. De exemplu, dacă valoarea este 20. atunci scara este de 20% plină.
Urmăriți modificările
Toate câmpurile noastre sunt text, așa că asociem o schimbare în scara progresului cu evenimentul keyup pentru acele elemente de formă care trebuie completate.
Numără numărul de câmpuri valide
De îndată ce tasta de tastatură se întoarce la starea nedepășită, folosim această validitate.validă pentru a verifica câmpul la adevărat sau la fals.
Atributul model - (HTML5) specifică o expresie regulată care vă cere să introduceți și să verificați date în câmpul de formular. Dacă valoarea câmpului de formular nu se potrivește cu expresia obișnuită specificată pentru model, formularul nu va fi trimis.
Ajustați bara de progres, afișați mesajele

De asemenea, probabil doriți să afișați mesaje stimulative utilizatorilor. Doar pe pagină, definiți, de exemplu, eticheta p și generați mesaje text în ea în funcție de progres.
Compatibilitate compatibilă cu browserul
Pentru a verifica dacă browserul acceptă HTML5 necesar. puteți folosi următorul cod:
Articole similare
Trimiteți-le prietenilor: