"Este ca steroizii pentru dezvoltarea web"
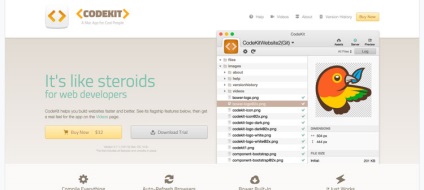
Citatul este luat de pe site-ul Instrumentului CodeKit și se referă direct la acesta, dar indirect poate fi atribuit mai puțin, în general mi-a plăcut foarte mult.
Este recomandabil să stocați o ceașcă de ceai parfumat preferat, deoarece astăzi vom considera un limbaj uimitor care va ajuta la simplificarea procesului de dezvoltare web. Astăzi vom vorbi despre LESS, este un preprocesor CSS care permite extinderea principalelor caracteristici ale CSS și, în același timp, reducerea timpului de dezvoltare. Desigur, pentru începători, probabil că nu are sens, în cazul în care css-ul academic în sine a fost doar parțial cunoscut. Desigur, acesta este un instrument pentru profesioniștii care doresc eficiență și versatilitate. La urma urmei, sarcina principală a preprocesorului este să prezinte cu ușurință construcții sintactice de bază. Prin urmare, preprocesorul convertește codul pe care dezvoltatorul îl scrie cu ajutorul unui limbaj preprocesor și obține în cele din urmă un CSS curat și neted. De asemenea, faptul incontestabil este viteza procesării codului, adică eficiența cu care browserul poate procesa codul.

Comparând CSS mai puțin și clasic


Este amuzant, dar orice fișier CSS este un fișier mai puțin valabil, dar funcționează codul pe care îl conectați la un alt fișier care are deja o extensie mai mică.
Fără a regla în nici un fel compilatorul, deoarece, conform specificațiilor W3C, browserul nu va putea să proceseze și să vizualizeze codul nostru frumos.
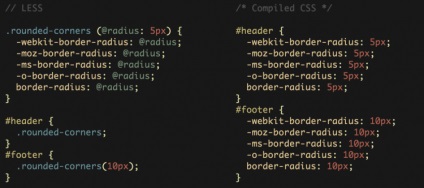
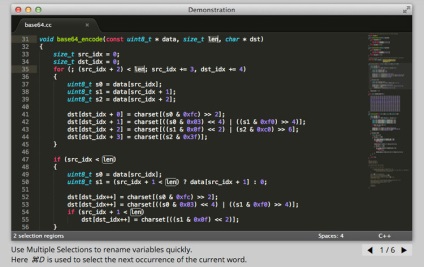
Iată cum arată codul mai puțin:
Totul este foarte ușor și intuitiv pentru a promova munca productivă.
Compilarea cu Task Runner
Cea mai simplă și mai convenabilă modalitate de a compila acest lucru este, desigur, utilizarea sistemelor de asamblare, care vor scăpa de procesele de compilare constante a forței de muncă descrise mai sus și vor întări procesul de dezvoltare.
Până în prezent, există doi lideri, acesta fiind Grunt și Gulp. Primul este puțin mai în vârstă decât cel de-al doilea puțin mai mic, dar se luptă pe domeniul dezvoltării universale.

Dacă mergeți mai adânc și luați în considerare, de asemenea, Brunch în appendage cu Broccoli, atunci acestea pot fi atribuite un pic la un alt claas. Broccoli pretinde doar despre dezvoltarea front-end și nu se poate lăuda cu numărul de pachete diferite care sunt disponibile pentru Grunt și Gulp.

Compilarea cu aplicații speciale
Ei bine, pentru cei care doresc să simplifice procesul de compilare și să economisească timp, programe speciale care vor ajuta la compilarea nu numai a codului css, ci și a codului html sau js va face. Principalele responsabilități ale acestor programe includ: compilarea corectă a preprocesoarelor, verificarea erorilor și automatizarea proceselor populare și, de asemenea, la nivelul inițial acționează ca un server local, ceea ce este foarte convenabil.
Deci, să vedem ce avem pentru ziua de azi, Poate că primul candidat va fi Mixture, un instrument excelent, distribuit sub licență gratuită și disponibil pentru OSX și Windows.

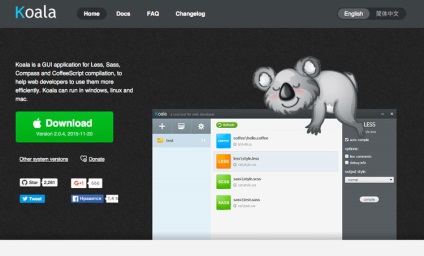
Următorul candidat foarte rău pentru atenția noastră este Koala, are o interfață grafică drăguță. Like Mix, este un produs complet gratuit care poate fi folosit atât pe OSX cât și pe Windows și, bineînțeles, pe Linux.

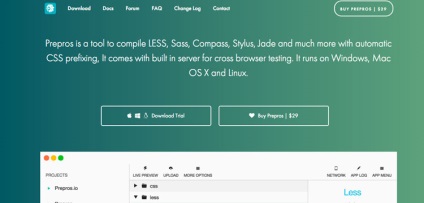
Prepros este deja un produs comercial pentru $ 29. Deși a pretins aproape obsolyutno, de asemenea, că Koala și Muxture. Disponibil și pe toate platformele OSX majore, Windows și Linux.

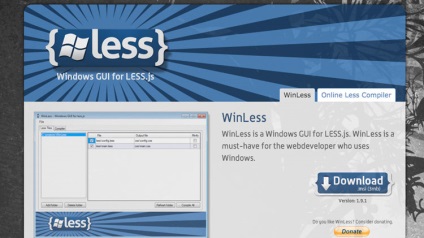
Exclusiv două sunt WinLess și CodeKit. Să începem cu WinLess, este exclusiv pentru Windows și urmăriți și din numele produsului înțelege suportul pentru mai puțin.js. Înțeleg că ne așteptăm la o legătură mai strânsă cu acest preprocesor. De asemenea, pe site-ul este scris că, WinLess este un masthead de instrumente pentru platforma Windows. Și totuși WinLess complet gratuit.

CodeKit este deja exclusiv pentru OSX, la un preț de $ 32, Este amuzant că CodeKit este descris ca sterode pentru dezvoltarea web-ului, bine, precum și peste tot scrise că Codekit vă va ajuta să creați un site web mai rapid și mai bine. (mai rapid, mai mare, mai puternic)))


Spre deosebire de css, mai puțin seamănă mai mult cu un limbaj de programare, din moment ce este dinamică pe aceasta se așteaptă să ne ocupăm de variabile și funcții.
variabile
În primul rând, vom examina variabilele. Să presupunem că lucrați cu css-ul clasic, atunci ați scris ceva de genul acesta, unde aveți valori duplicate declarate în toate blocurile foii de stil.
Trimiteți-le prietenilor: