Adăugați widget-uri
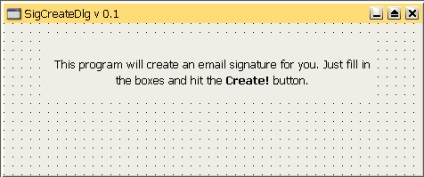
În primul rând, vom introduce textul în partea de sus a ferestrei programului nostru, ca în Fig. 4. Acest text explică utilizatorului cum să lucreze cu programul.
Acest tip de widget este numit Etichetă. Pentru ao adăuga la formular, procedați în felul următor:
În ToolBox, selectați Common Widgets => TextLabel sau selectați Tools => Display => TextLabel;
Cursorul peste formular va lua forma unei cruci. La fel cum ați face și în programul de desen, trageți un dreptunghi în formă. Un widget Label va fi creat cu un text înăuntru;
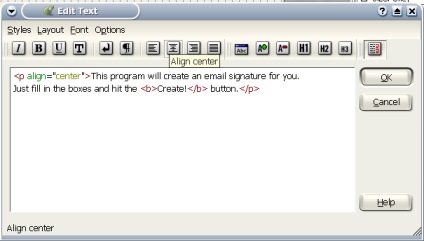
Pentru a schimba acest text, faceți dublu clic pe widget și, în loc de "TextLabel1", tastați "Acest program va crea o semnătură de e-mail pentru dvs." Doar completați casetele și apăsați butonul Creare. Apoi, pentru a permite alinierea textului în centru, faceți clic pe butonul Aliniere centru (selectați anterior întregul text). Apropo, în același timp puteți selecta cuvântul Creare! cu caractere aldine. Pentru aceasta, apăsați butonul cu litera "B".

În cele din urmă, schimbați dimensiunea widget-ului glisând cutii mici în jurul marginilor sale. Aranjați widget-ul exact în centru, glisând-l cu mouse-ul. Aceste operațiuni sunt doar măsuri temporare, mai târziu vom învăța o modalitate mai elegantă de poziționare a widget-urilor.

În mod similar, puteți adăuga orice widget care este acceptată în Qt Designer: selectați-l din bara de widget, „vopsea“ l pe formular, și în cele din urmă schimbă proprietățile și dimensiunile sale.
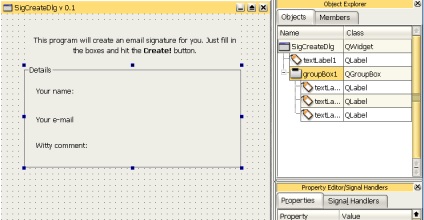
Când creați un cadru (adică widgetul GroupBox), puneți în el trei widget-uri Label. În fereastra Object Explorer (meniul Window => Views => Object Explorer) veți observa că etichetele au devenit obiecte copil ale cadrului (vezi mai jos în Figura 12).
Modificați textul în etichete dând dublu clic pe ele.

Dacă este necesar, schimbați dimensiunea widget-urilor astfel încât acestea să fie bine amplasate.
În cele din urmă, vom crea o etichetă „Semnătură generat“, sub el - TextEdit widget (Instrumente => Intrare => TextEdit) numit sigBox, care va fi afișat creat prin semnătura programului și cu două widget-buton de control (butonul „! Creează“ și „Anulare“) . Puneți-le în partea de jos a formularului. Atribuirea le nume este opțională, dar dacă doriți să-l facă.
Salvați formularul. Acum puteți vedea cum va arăta când începe programul prin selectarea elementului de meniu Preview => Formular de previzualizare.

Fig. 13: Vizualizarea formularului înainte de a crea aspectul
Articole similare
Trimiteți-le prietenilor: