
La începutul bloggerilor, cu imagini, am avut nonsensuri complete. Le-am inserat doar în mijlocul postului, ignorând redacția. chiar începutul postului, astfel încât imaginea să fie în banda. Apoi am corectat, dar imaginile nu păreau foarte atractive, mai ales pe un fundal alb. Voiam să încep să le deosebesc cumva.
La început am rezolvat-o cu ajutorul programelor de editare a imaginilor, cum ar fi Paint. ulterior, instalarea extensiei pentru Google și Chrome pentru a crea capturi de ecran, a adăugat, de asemenea, un accident vascular cerebral pe care îl puteți vedea în aproape toate fotografiile la postările mele.
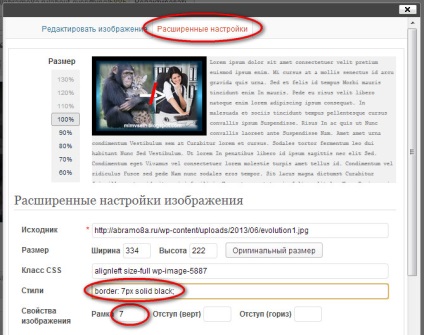
Majoritatea începătorilor se grăbesc repede să facă o schiță standard cu un singur pixel în negru. Dar vreau albastru, da, pixeli la 5-7. Cum se face acest lucru?


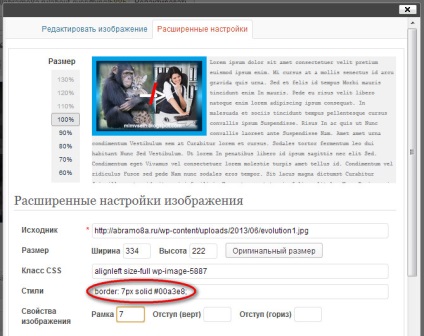
Dar am nevoie de o culoare diferită. Albastru. Prin pipetare, definim o anumită culoare și o înlocuiesc cu negru. Acum intrarea arată astfel: frontieră: 7px solid # 00a3e8; Dar înlocuind culoarea, nu văd nicio modificare a imaginii în sine. Apoi, dau clic pe același număr 7, iar imaginea este actualizată împreună cu bordul. Faceți clic pe Actualizare. Totul, accidentul necesar este gata 😀

Dar eu și acest lucru nu este suficient. Vreau să simplific munca mea. Copiez această înregistrare și o salvez într-un notebook online. Iar când lucrez cu o imagine, primesc acest cod foarte repede și îl introduc în stil.

Aici puteți specifica dimensiunile specifice pentru imagine. Nu este întotdeauna convenabil să le ajustați cu modificarea procentuală. De exemplu, în acest post unele imagini s-au dovedit a fi mai largi, unele deja. Am decis să le egalizez pe toate în lățimea minimă. Am copiat lățimea din imaginea mai mică și am pus totul în rest. Dar dacă nu schimbați înălțimea, atunci imaginile vor deveni alungite.
Dacă imaginea este setată cu text care curge, de exemplu, spre dreapta sau spre stânga, atunci dacă nu îi alocați indentare, aceasta se îmbină cu textul și arată urât. Este nevoie de o anumită distincție.
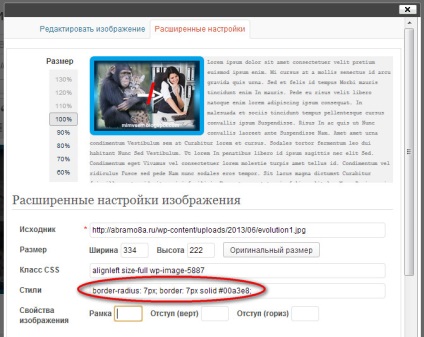
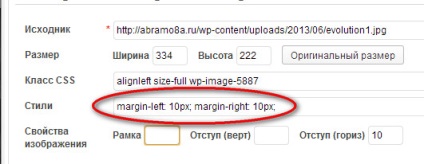
Pentru a face acest lucru, puneți un număr în caseta Indent, de exemplu, 10. Din nou, făcând clic pe câmpul de stil, intrarea apare: margin-left: 10px; margin-dreapta: 10px; Dacă imaginea este pe stânga, atunci șterg marginea din stânga - marginea - stânga: 10px; în cazul imaginii din dreapta, atunci șterg marginea dreaptă marginea dreapta - dreapta: 10px; Dar acestea sunt detaliile, este suficient doar să notați numărul pentru indentarea necesară.

Complet, stilul pentru imaginea din stânga arată astfel: margin-right: 10px; frontieră: 7px solid # 00a3e8;
Pentru imaginea din dreapta: margin-stânga: 10px; frontieră: 7px solid # 00a3e8;
Pentru o fotografie în centru: margine: 7px solid # 00a3e8; .
Toate pozele frumoase! 😉
Olga, salut! Mi-a plăcut articolele dvs. și am decis să vă pun o întrebare despre încadrarea fotografiilor. Pentru unul dintre blogurile mele pe wordpress, am luat subiectul a douăsprezece doisprezece. Există deja setat stilul cu umbra. Dar vreau să-l eliminăm. Înțeleg că trebuie să editați css, dar nu știu exact ce să fac. Sper că veți instrui cum să îndepărtați umbra din jurul imaginii. Vă mulțumim în avans!
Olga, super! Am facut-o! Sunt foarte recunoscător pentru tine! =) Am lucrat deja pe WordPress pentru al doilea an deja. Acest CMS nu necesită cunoașterea HTML. Dar, recent, a existat o dorință de a schimba șabloanele. Eu iau Google, cum spun ei, pentru a ajuta, și eu lucrez la ea. Există o dorință de a învăța cum să faci un șablon, dar mâinile nu ajung.
Antonina, te rog. Deși Wordpress nu necesită cunoașterea limbilor, nu este în afara locului pentru a putea să corectați ceva singur. Deci, încetul cu încetul învăța HTML și CSS, vino la îndemână 🙂
Trimiteți-le prietenilor: