Pentru a indica dimensiunea fontului în CSS, trebuie să specificați proprietatea corespunzătoare și valoarea sa. Dimensiunea fontului este determinată de proprietatea font-size. pentru care poate fi setată una dintre mai multe valori posibile. Puteți seta dimensiunea fontului în pixeli, procente, utilizând cuvinte cheie etc. Toate acestea vom discuta mai târziu în acest subcapitol și acum aruncăm o privire la exemplele de setare a dimensiunii fontului:
Dimensiunea fontului în pixeli
Modul cel mai simplu și mai ușor de înțeles pentru a seta dimensiunea fontului este să utilizați unitatea px. Specificați înălțimea fontului. Să presupunem că aveți nevoie de o dimensiune a fontului de 24 de pixeli. Pentru a face acest lucru, scrieți stilul CSS:
Dimensiunea fontului în procente
Probabil ați întâmpinat deja o situație în care nu este setată dimensiunea fontului în CSS, așa că browserul trebuie să determine dimensiunea fontului "la discreția sa". Mai precis, se ia valoarea prestabilită implicită. Depinde de aceasta procentele stabilite. De exemplu, dimensiunea de bază a textului corporal este p. de regulă, egală cu 16 pixeli. O valoare de 100% este echivalentă cu dimensiunea fontului de bază, care este preinstalată în browser. Prin urmare:
Dacă, în acest caz, setați dimensiunea fontului la 50%. atunci va fi egal cu jumătate din dimensiunea de bază. Valoarea este de 200%. dimpotrivă, se va dubla fontul.
Important: procentele dimensiunii fontului sunt moștenite. De exemplu, dacă eticheta părinte este setată la o dimensiune a fontului de 150%, atunci toate etichetele încorporate în ea vor moșteni această valoare.
Unitate de măsură em
Conform principiului de funcționare, unitatea de măsură em este similară procentului. Valoarea 1em este echivalentă cu 100% și corespunde implicit dimensiunii fontului de bază. În consecință, 0,6% = 60%. 3em = 300% și așa mai departe. Exemplu de intrări:
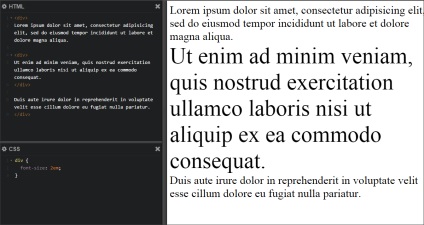
Valorile dimensiunii fontului specificate în em. moștenit (precum și dobândă). Acest lucru creează unele dificultăți atunci când lucrați cu CSS. De exemplu, dacă elementul părinte al fontului este setat la 2em. atunci fontul va fi dublat pentru același element div încorporat în el. Un bun exemplu poate fi văzut în captura de ecran:

Captură de ecran: Moștenirea valorilor dimensiunii fontului
Alternativ, puteți utiliza noua unitate de măsură introdusă în CSS3 - rem. care se bazează întotdeauna pe mărimea fontului de bază. Dacă în exemplul nostru, modificați valoarea div de la 2em la 2rem. atunci dimensiunea fontului elementului div inclus va deveni aceeași, astfel încât elementul părinte va avea aceeași dimensiune a fontului. Dezavantajul unității rem este că nu este acceptat de unele browsere, și anume Internet Explorer versiunea 8 (și mai devreme), precum și Opera Mini 8.
Cuvinte cheie
De asemenea, puteți seta dimensiunea textului CSS utilizând cuvinte cheie speciale, care depind, de asemenea, de dimensiunea fontului de bază din browser. Dacă vă concentrați pe dimensiunea standard a fontului pentru textul principal (16 pixeli) și nu luați în considerare cazurile în care dimensiunea de bază a fost modificată, atunci tabelul de mai jos arată corespondența dintre cuvântul cheie și dimensiunea fontului în pixeli:
Dimensiune în pixeli
După cum puteți vedea, valoarea mediei corespunde dimensiunii fontului de bază de 16 pixeli. Utilizarea cuvintelor cheie limitează oportunitățile și lipsește flexibilitatea, astfel încât dezvoltatorii profesioniști nu le aplică.
completare
În acest subcapitol ați învățat cum să setați dimensiunea fontului în CSS. De asemenea, ne-am uitat la acele unități de măsură care sunt utilizate cel mai adesea pentru a seta dimensiunea fontului în foile de stil. În acest scop, pot fi utilizate și alte unități de măsură CSS, cum ar fi inch in. centimetri cm. milimetri mm. Dar ele nu sunt prea bune pentru a determina dimensiunea textului pe paginile web afișate pe monitor.
CSS Tutorial
Serviciile noastre
Articole similare
-
Utilizați dimensiunile lizibile ale literelor, gradul de utilizare
-
Setați cursa, indentsul și dimensiunile imaginilor din editorul wp, abramo8a
Trimiteți-le prietenilor: