În acest articol, veți primi sfaturi și sugestii, după care puteți crea prima pagină web. Absolut de la zero. Prin urmare, tot materialul va fi prezentat în detaliu.
Tot ce ai nevoie este
De asemenea, este posibil să se instala plug-in-uri care vor permite, pentru a evita gramada de manual, dar în primul rând avem nevoie pentru a obține o parte și de a scrie sute de metri de cod manual pentru mai bine asimilat. Prin urmare, nu ne gândim încă la plug-in-uri.
Vă amintiți cum în prima clasă am scris aceeași literă de mai multe linii în notebook-uri speciale într-o linie înclinată? 🙂 Luați în considerare că vă cer acum să scrieți aceste scrisori, pentru că acest lucru va îmbunătăți înțelegerea și memorarea codului.
Textul Sublime este foarte convenabil, deoarece spune etichete (auto-finalizare), este indent, închide etichetele și multe altele. Pe scurt, este foarte ușor să lucreze la document HTML, dar eu recomand să-l folosească mai târziu, când va învăța tag-uri de cel puțin de bază și să înțeleagă regulile de bază ale sintaxei. Cu toate acestea, dacă nu aveți Windows și un alt sistem de operare, puneți Sublime imediat.
Aici alegeți sistemul care vă convine și leagăn. Programul poate fi folosit gratuit, dar dacă doriți să eliminați inscripția "neînregistrat" - trebuie să plătiți 70 $.
Utilizați orice pentru gustul dumneavoastră. Dar cei mai mulți dezvoltatori pentru dezvoltarea web utilizează Chrome, care dispune de un număr de instrumente care fac viața mai ușoară pentru dezvoltator. Rețineți că unele browsere pot avea un spectacol diferit același cod, astfel încât atunci când este vorba de crearea unui site serios - va trebui să verifice în toate browserele populare.
Deci, cu inventarul de lucru am decis.
Acum, creați un dosar cu orice nume, de exemplu, "HTML_Start" și salvați primul document HTML:
- Deschideți Notepad ++
- În colțul din stânga sus faceți clic pe "Fișier" - "salvați ca", selectați folderul nostru
- Se numește fișierul "index.html" sau pur și simplu "index", iar în rândul "tip de fișier" selectați fișierul Limbaj de marcare Hyper Text.
- Apăsăm "pentru salvare".
Desigur, poți numi primul fișier așa cum îți place, dar îți sugerez să înveți imediat cum să faci asta corect.
De ce să alegeți index.html?
Dar mai întâi câteva cuvinte despre etichete
Codul HTML este întotdeauna plasat între paranteze unghiulare.
De exemplu,
Acum, pentru a descrie mai bine restul, etichete pereche, să le privim dintr-un unghi diferit.
Elemente - sunt ca niște containere. Deschideți caseta (scrieți eticheta), puneți ceva în ea și închideți-o (scrieți eticheta de închidere).
Trebuie să închideți întotdeauna etichetele. Deseori, browserele ne fac o dezavantaj și dacă am uitat să închidem eticheta - ei înșiși o închid. Prin urmare, după ce ați făcut o greșeală în cod, se întâmplă: verificați în browser, totul este frumos, profit! Dar browserul nu este încă atât de inteligent pentru a ști exact unde să închidă o anumită etichetă. Uneori el "ghiceste". Dacă, de exemplu, am uitat să închidem eticheta
, ar fi închis-o înainte de începutul etichetei , deoarece aceasta este structura standard a documentului. Și atunci când vine vorba de alte tag-uri, aici este mai complicată și se poate închide nu este locul unde le doriți și acest „du-te“ întregul document. Prin urmare, luați pentru o regulă:
Când scrieți etichete pereche este convenabil să scrieți imediat etichete de deschidere și închidere, astfel încât să nu uitați nimic.
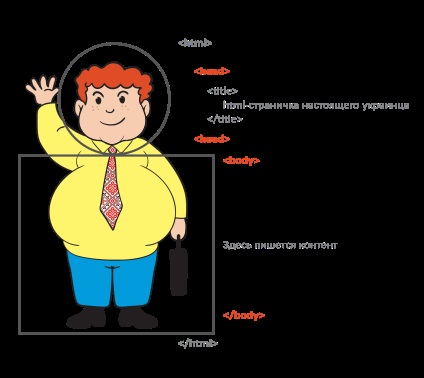
Să analizăm structura documentului:
Am făcut în mod deliberat o greșeală în imagine. Găsiți unde? 🙂
Aici avem o altă etichetă
Pentru a înțelege ce înseamnă, să încercăm să creăm un document HTML fără ea. Deschideți prin intermediul notepad-ului ++ index.html salvat și scrieți codul
Salvați fișierul, actualizați pagina, voila! Pagina noastră are un nume)
Se consideră o idee bună să scrieți fiecare element de intrare indentat (tastă tab, două sau patru spații). În exemplul nostru
și sunt în interiorul elementului , astfel încât acestea sunt scrise cu o indentare din acesta. element a investit în <head>, așa că am indent acest element. Dacă scrieți fără indentare, browserul va înțelege totul. Dar tu, scriind o foaie de cod - este puțin probabil. Și la un dezvoltator web de la o terță parte, va fi și mai greu să înțelegi codul.</p>
<h4>element <head></h4>
<p><meta charset = "utf-8"></p>
<p>Am setat deja codificarea dorită în notebook, dar este, de asemenea, recomandabil să îi spuneți browser-ului despre acest lucru, deoarece unii ar putea să vă înțeleagă greșit. Etichetele Meta nu trebuie să fie închise.</p>
<p>Să rezolvăm în memorie structura documentului nostru HTML:</p>
<p>În viitor, vom arăta doar codul conținut în interior <body>, dar nu pierdeți niciodată capul! 😉<br> Deci, cu scheletul documentului nostru, l-am sortat. Să construim câteva mușchi pe ea? 😉</p>
<h4>Faceți cunoștință cu titlurile și paragraful</h4>
<p> - Titlurile din primul nivel, din titlul englez. În mod prestabilit, browserul este evidențiat cu caractere aldine, cu dimensiunea de 24 de puncte. Acesta poartă sarcina semantică ca cel mai important titlu de pe pagină, adesea titlul paginii. În acest scop, roboții de căutare identifică pagina.</p>
<p><h2></h2> - antetul al doilea nivel, aici fontul implicit este mai mic decât în <h1>. Dimensiune 18 p. Acest titlu desemnează numele secțiunilor mari cărora le este împărțită pagina. Are o greutate semantică mai mică decât h1.</p>
<p><h6></h6> - titlul celui de-al șaselea nivel. Acest antet are cea mai mică greutate semantică. Implicit, are cel mai mic font.</p>
<p><p></p> - paragraful, de la engleza. Punctul. Browserul adaugă automat distanța dintre paragrafe și scrie fiecare linie nouă atunci când utilizează mai multe etichete <p></p>
<p>Acum, să vedem cum arată:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/212/kaksozdatpervuyuvebstranitsuvertexacadem-5c912b98.png" title="Cum se creează prima pagină web - academia vertex (prima)" alt="Cum se creează prima pagină web - academie de vârf" /></div></p>
<p>Hmm, sa dovedit cumva nu foarte. Deși am scris fiecare frază dintr-o linie nouă, browserul într-un fel nu a înțeles acest lucru. Faptul este că în codul HTML spațiile nu sunt afișate, iar browserul a interpretat tot ceea ce este plasat în container <p> ca un paragraf. Și dacă vom introduce fiecare expresie în etichetă <p>?</p>
<p>Am folosit mai multe etichete <p>, și în cele din urmă browserul a scris fiecare element cu o linie nouă 🙂</p>
<h4>etichetă <br></h4>
<p>Există și o etichetă <br> de la engleza. Pauza este o pauză. Acesta este un transfer către o linie nouă. Apropo, aceasta este o singură etichetă, nu trebuie să o închideți. el nu conține nimic în sine.<br> Să vedem cum ar arăta textul dacă nu vom introduce fiecare expresie în <p>, dar puneți în sfârșit fraze <br></p>
<p>Este, de asemenea, destul de ușor de citit, deși nu există niciun interval între fiecare linie care a fost adăugată atunci când mai multe <p>. În funcție de conținutul pe care trebuie să-l scrieți, decideți ce modalitate să împărțiți textul.</p>
<h4>etichetă <pre></h4>
<p>etichetă <pre> indică un fel de formatare preliminară a textului, cel mai adesea în formatul Courier. Este cel mai convenabil să-l folosiți cu versuri. Să vedem cum funcționează:</p>
<h4>etichetă <hr></h4>
<p>Pentru a gusta, o altă etichetă care este folosită pentru ruperea etichetei <hr>. Este nepăsător, nu trebuie să fie închis, cum ar fi <br>. Practic, este folosit pentru a împărți câteva texte cu semnificație diferită (de exemplu, ar fi oportună aplicarea lui între mai multe anecdote). Deși este folosit și pentru vizualizarea paginii.</p>
<p>Am învățat structura documentului HTML și a etichetelor utilizate frecvent. În continuare vom învăța să facem frumusețe pe paginile noastre Web 🙂</p>
<ul>
<li>Iată recomandările W3C, adică aici sunt cele mai corecte informații despre HTML5</li>
<li>În paralel, puteți să vă strângeți cunoștințele despre limba engleză, dacă nu sunt încă perfecte 🙂</li>
<li>Aici sunt exerciții pentru începători, unde puteți verifica imediat corectitudinea codului. Încercați, de exemplu, acest exercițiu</li>
</ul>
<h4>S-ar putea să vă placă.</h4>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br><div class="vnizine"><p style="text-align: left;"><a href="/utilizator-212/cine-este-intelectual.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/utilizator-212/volumul-bulgar-volumic-ce-este-tehnica-de.html">Pagina următoare</a></p>
</div>
<h3>Trimiteți-le prietenilor:</h3>
<p>
<script type="text/javascript">(function(w,doc) {
if (!w.__utlWdgt ) {
w.__utlWdgt = true;
var d = doc, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})(window,document);
</script>
<div data-mobile-view="true" data-share-size="40" data-like-text-enable="false" data-background-alpha="0.0" data-pid="1771468" data-mode="share" data-background-color="#ffffff" data-share-shape="round-rectangle" data-share-counter-size="12" data-icon-color="#ffffff" data-mobile-sn-ids="fb.tw.wh.vb.ps.gp." data-text-color="#000000" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-type="disable" data-orientation="horizontal" data-following-enable="false" data-sn-ids="fb.tw.ps.gp.ms.bl.gt." data-preview-mobile="false" data-selection-enable="false" data-exclude-show-more="true" data-share-style="1" data-counter-background-alpha="1.0" data-top-button="true" class="uptolike-buttons" ></div>
</p>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-197/intreprinderea-mica-si-avantajele-si-dezavantajele.html">Întreprinderea mică și avantajele și dezavantajele acesteia</a></li>
<li><a href="/utilizator-196/proiectul-apartament-de-criza.html">Proiectul "apartament de criză"</a></li>
<li><a href="/utilizator-173/sunt-o-mireasa.html">Sunt o mireasă</a></li>
<li><a href="/utilizator-148/cum-se-transfera-toate-datele-intr-un-telefon-nou.html">Cum se transferă toate datele într-un telefon nou Contacte, date, fotografii</a></li>
<li><a href="/utilizator-212/program-de-reducere-a-sumelor.html">Program de reducere a sumelor</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap214.html">sitemap</a></li>
<li><a href="/sitemap/sitemap374.html">sitemap</a></li>
<li><a href="/sitemap/sitemap559.html">sitemap</a></li>
<li><a href="/sitemap/sitemap822.html">sitemap</a></li>
<li><a href="/sitemap/sitemap934.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2024. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t40.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='31' height='31'><\/a>")
</script><!--/LiveInternet-->
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>