Cum să afișați o dată pe WordPress și să o aranjați cu CSS
Nu știu despre tine, dar am fost întotdeauna atras de site-urile web prin datele frumos proiectate ale articolelor. Așa că am decis să scriu acest articol.
Ei bine, dacă știți un pic de WordPress și CSS, atunci veți stăpâni această lecție, nu este nimic de gândit, copiați codul și lipiți-l corect în fișierele site-ului.
Deci, iată rezultatul pe care ar trebui să-l primiți după toate procedurile:
Ei bine, ce să începem?
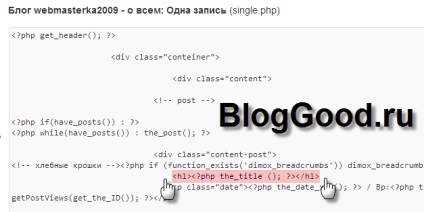
Data de ieșire pe WordPress.

imaginea poate fi mărită
Deci, deducem data aici un astfel de cod:
Pentru a formaliza aspectul lunii și al numărului, atribuim clase (clase) pentru CSS.
div class = "luna"
div class = "day"
Data de ieșire pentru site-uri HTML și php.
Formatul datei utilizând CSS
Și la sfârșitul fișierului, lipiți acest cod:
Fiți atenți la (elementul numărul 5).
Aici puteți seta locația datei în orice loc convenabil pentru dvs.
Iată un astfel de bloc ca rezultat:
Acum vom scrie stilul în CSS pentru clasa "zi"
Iată ce obținem ca rezultat:
În principiu, puteți să o lăsați în acest fel, dar puteți crea o mică "coadă" de dedesubt.
Pentru aceasta, inserați în fișier următorul cod:
Iată rezultatul mult așteptat al așteptărilor lungi și dureroase
Deci, a fost arătat un exemplu de ieșire și înregistrare a unei date pentru WordPress.
Dar, dacă doriți, acest cod poate fi utilizat și pe alte motoare. cum ar fi Joomla, Drupal sau pe site-uri care sunt scrise în HTML, php. Diferența este numai la ieșirea funcției de dată și astfel stilurile CSS rămân neschimbate.
Asta e tot! Voi sfârși cu cuvântul "revedere". Toate pentru moment. 🙂
Trimiteți-le prietenilor: