
Modul rapid și convenabil de a utiliza pictogramele de font în schiță.
Schița nu oferă o soluție bună pentru lucrul cu icoane. Prin urmare, am petrecut ceva timp construind procesul de lucru cu icoane și am făcut mult mai ușor prin utilizarea bibliotecii de icoane în toate proiectele mele.
Soluția mea implică utilizarea unui singur caracter, a unui spațiu de lucru și a unei pictograme pentru font. Cu aceasta puteți:
- Creați o bibliotecă portabilă de pictograme pentru a fi utilizată în toate proiectele.
- Căutați icoane și importați-le cu salvarea legăturilor la originale.
- Sincronizați și partajați pictogramele cu colegii.
Icon Fonturi: O scurtă descriere
Mai intai, acest proces se bazeaza pe materialele dovedite Google si pe Font Awesome. Alternativ, puteți crea propriul font în Icomoon sau Fontello.
Fonturile de tip Icon sunt perfecte deoarece sunt vectori și pot fi ușor utilizate în aplicații web și mobile, iar stilul poate fi aplicat ca text. Este ușor pentru designer și dezvoltator; trebuie să instalați și să modificați numai un singur fișier de fonturi.
Dacă stocați fișierele în servicii precum Dropbox, le puteți împărtăși cu ușurință echipei.
Am început să folosim acest proces în Qumu și ne-a plăcut cu adevărat. Sper că veți aprecia și acest lucru.

Crearea unui simbol de bază
Întreaga bibliotecă de pictograme utilizează un simbol de bază.
- Instalați pictogramele de fonturi. Reporniți schița.
- Desenați o zonă de lucru pătrați de dimensiuni decente.
- Plasați caseta de text în interior cu margini la un nivel cu limitele spațiului de lucru.
- Instalați fontul pe pictogramele de fonturi și introduceți orice glif.
- Salvați spațiul de lucru ca un simbol numit "glificon".
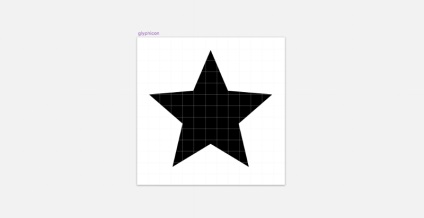
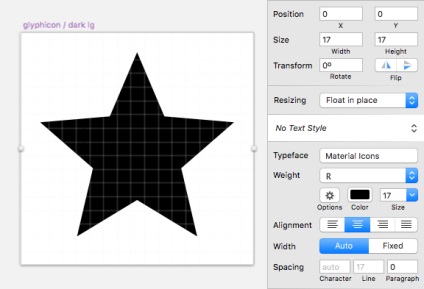
Deci, avem un simbol de bază care conține un câmp de text. Are un glisant implicit, pe care l-am făcut ca o stea. Pentru a înțelege: nu este grafică SVG sau PNG, este un glif pe baza textului din font.

Înălțime x lățime: 17px.
Opțiunea de redimensionare: plutiți în poziție
Dimensiune font: 17 px.
Înălțimea liniei: 17 px.
Culoarea textului: Negru
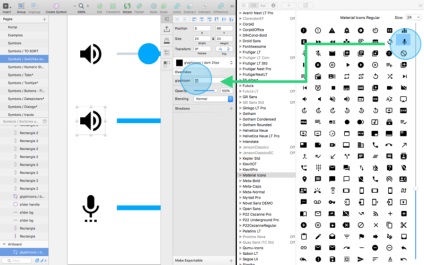
Acum, că ați introdus acest simbol de bază în spațiul de lucru, puteți schimba simbolul modificând textul, după cum se arată mai jos. Din întuneric există lumină: Un personaj pentru locația necesară a pictogramei Această animație arată starea noului meu simbol "Glyphicon". Copiați și inserați noul glif în câmpul modificat din panoul din dreapta. (Într-un minut, veți afla unde primesc ghilimele).
Schița prezintă un câmp variabil cu semnul de întrebare (UI nu percepe fontul pictogramei din ea), dar când apăsați Return, ghilimelul este instantaneu actualizat pe spațiul de lucru.
Utilizăm simbolul ca simbol "de bază" pentru toate pictogramele. În consecință, pentru toate icoanele este necesar un singur simbol. În plus, toate pictogramele sunt stocate în afara aplicației, care este cea mai bună soluție.
Aceste forme sunt principiul de bază al metodei mele. avantaje:
- Gestionați numai un simbol de bază. În mod literal unul. Acesta poate fi ușor copiat pentru alte proiecte.
- Nu este nevoie să importați SVG / PNG și să le inserați manual. Este amplasat perfect în mijlocul zonei de lucru.
- Datorită faptului că toate pictogramele dvs. sunt stocate în afara aplicației, fișierul de fonturi este întotdeauna curat și nu este umplut cu elemente inutile. În plus, toată lumea poate să o primească și să o folosească.
Schimbare: Editați pentru a simplifica
Sfat: dacă utilizați fontul Material Icon, fiecare glif are un nume. Prin urmare, le puteți apela într-un câmp mutabil. Vedeți exemplele de mai jos.
Fonturi: Căutarea convenabilă a glifurilor
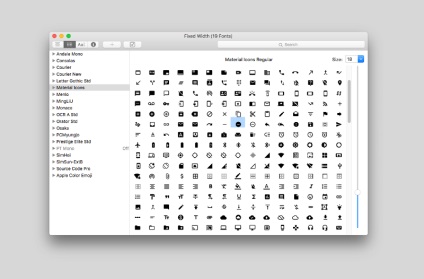
Pentru confortul fluxului de lucru, trebuie să puteți introduce un glif în câmpul de editare a simbolului. Schița nu are o modalitate de a găsi glifuri, ca în alte aplicații. Dar în fiecare Mac există o căutare convenabilă a glifurilor. Se numește Fontbook.

Rulați căutarea pentru glif
Fontbook conține o căutare excelentă pentru glifuri. De asemenea, un plus este că aceasta este o aplicație terță parte și nu necesită utilizarea schiței. Nu am găsit încă o soluție mai simplă și mai convenabilă.

scalare
Metoda descrisă mai sus este excelentă pentru plasarea rapidă a icoanelor, dar de multe ori este nevoie să se schimbe dimensiunea și culoarea. Așa fac eu. Îmi duplic simbolurile de bază, le atribuim nume diferite și le schimbăm mărimea pentru a crea noi simboluri cu diferite combinații de stiluri.
Deoarece acest lucru deschide mari oportunități, încerc să mă limitez la doar câteva, cel mai important. Aceasta duce la ordinea și coerența acțiunilor. Restricțiile reprezintă baza designului în general!

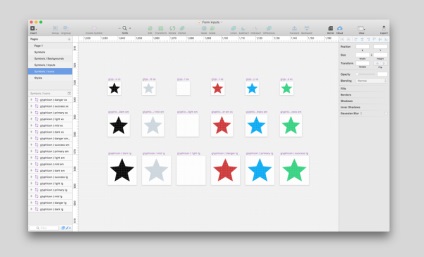
Am creat o pagină numită "Simboluri / Icoane". Acesta este locul unde toate simbolurile de bază "trăiesc" (vedeți meniul din stânga sus).
Salvarea unui set de caractere pe pagini separate face parte din fluxul meu de lucru. Aceasta vă permite să organizați elemente și, de asemenea, să simplificați importul setului de pictograme într-un alt document Sketch. Acest lucru se poate face foarte repede.
O astfel de pagină este o bibliotecă foarte "ușoară", pe care o pot folosi în toate documentele. Stilurile rămân compatibile.
Regulile numelui
glicemic / mărimea culorii
Regulile de numire mă ajută să sortez personajele din meniu.
Folosesc numele de folder "Glyphicons" în loc de "Icons" pentru a le separa de setul general de icoane care pot intra în proiectul meu. Pictograma este un nume prea general.
Dimensiuni: xs, sm, md, lg, xl, xxl și așa mai departe.
Culori: întuneric, lumină, mijloc, primar, succes, pericol, avertizare
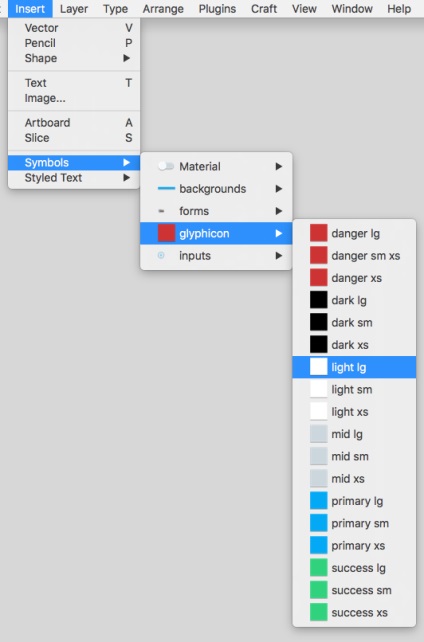
Nume exemplu: glyphicon / light xl În opinia mea, această clasificare este foarte convenabilă și flexibilă. Aceasta corespunde claselor utilizate în Bootstrap, care este folosit în echipa noastră. Toată lumea înțelege astfel de nume.
Sfat: Am setat culoarea de fundal a zonei de lucru la aceeași culoare cu pictograma. Acest lucru se face pentru a se asigura că culoarea este definită în meniul "Inserare simbol". Dacă fundalul nu este setat, atunci previzualizarea va fi goală. (Asigurați-vă că opriți și "Includeți în export"!)


Comutarea glifurilor, culorilor, dimensiunilor
Apoi, puteți schimba culoarea sau mărimea personajului dvs. utilizând meniul derulant "Înlocuire simbol" pe bara laterală. De asemenea, puteți schimba simbolul de bază, care conține ghilimele (câmpurile de text trebuie să aibă același nume). Simbolurile de bază funcționează ca presetări.
Puteți încerca singur. Dacă v-ați inspirat prin metoda mea, vă recomand să creați setul propriu pentru înțelegere mai bună. De asemenea, puteți înțelege mai bine cum funcționează simbolurile.
Caracterele fac Sketch superba.
Acesta este procesul meu de creare a unei icoane. Sper că va fi de folos pentru dvs. și voi fi mulțumit de feedback.
Trimiteți-le prietenilor: