Fișierele grafice Web sunt diferite de cele folosite în poligrafie clasică. Ele sunt întotdeauna scrise în format RGB și sunt mult mai mici. Dimensiunea fizică a acestor fișiere este, de asemenea, mică, deoarece viteza transferului de date prin Internet impune limitări grave ale cantității de informații. Este nevoie de timp pentru a transfera fișiere de pe server la client. Este clar că cu cât este mai mare fișierul și cu atât este mai lent conexiunea la Internet a clientului, cu atât mai mult timp este necesar pentru a transfera informații. Cea mai mare parte a informațiilor, de regulă, "mănâncă" imagini (fișiere grafice). Aproape toată lumea sa confruntat cu situația în care este imposibil să încărcați imagini pe pagină. Se întâmplă deoarece există o mulțime de fișiere grafice, dar designerul nu sa deranjat să le reducă în dimensiune, adică să optimizeze. Principala problemă abordată în acest articol este modul în care designerii web implementează un compromis între dimensiunea fișierului și calitatea conținutului său.
Există două tipuri principale de grafică pe calculator: fișiere vectoriale și fișiere raster.
Fișierele vectoriale sunt construite din formele descrise în limba matematică. Adică concepte cum ar fi punctele de plasare, lățimea, înălțimea, culoarea umplerii. Exemple de programe vectoriale sunt Adobe Illustrator. Adobe Macromedia FreeHand. din programe gratuite: Xara LX. Inkscape.
Un raster este o colecție de obiecte (pixeli) aliniate la coloane și rânduri, cu alte cuvinte, o structură de mozaic. Un fișier raster poate fi văzut ca un set de pătrate mici colorate sau negre și albe, în care fiecare pătrat este afișat într-un singur ton de culoare. Calitatea ridicată a acestei imagini se datorează dimensiunii reduse a pixelilor, la care ochiul uman nu face distincția între elementele individuale (pixeli) care se îmbină între ele, formând o schimbare continuă a tonurilor.


Trebuie remarcat faptul că, excluzând unele cazuri speciale, se poate argumenta că obiectele vectoriale nu pot fi utilizate pe Web. Vom analiza trei tipuri de fișiere utilizate de designerii web:
Imaginea finalizată din GIMP este optimizată atunci când este salvată. Fișier meniu ⟶ Salvare ca. sau apăsând Shift + Ctrl + S. În fereastra Salvare imagine, trebuie să selectați extensia de fișier sau să o adăugați manual la linia de sus. Următoarele ferestre și setările de optimizare depind de extensie.
Optimizarea în format GIF (extensie .gif)
Formatul GIF (Graphics Interchange Format) a fost creat pentru a transfera fișiere grafice între calculatoare utilizând un modem. Până de curând, a fost cea mai comună pe net. Acest format utilizează compresia LZW (algoritmul de comprimare Unisis brevetat). GIF este limitat la 256 de culori, are o adâncime de culoare de 8 biți, deoarece este ușor de ghicit, fiecare pixel utilizează un octet. Sprijină transparența.
Formatul GIF este eficient pentru comprimarea inițială a imaginilor vectoriale dacă nu au umpluturi de gradient sau alte tranziții de ton. Acestea sunt de obicei imagini cu tonuri solide sau culori repetate.
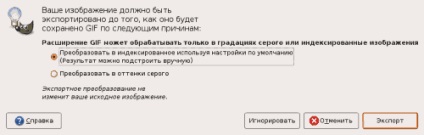
Luați în considerare fereastra sistemului. Se potrivește perfect optimizării în formatul GIF. deoarece are un număr limitat de culori.
Dacă salvați în format GIF în programul GIMP, va apărea o fereastră care vă cere să salvați setările în culori sau în tonuri de gri. Dacă exportați imaginea în index, apoi în modul automat, culoarea va fi redusă la 256 de culori.

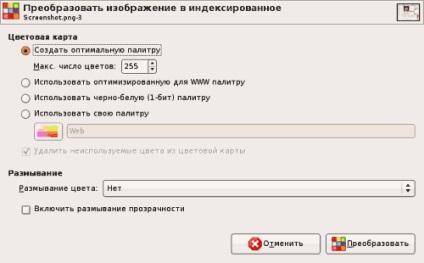
Optimizarea fișierelor în GIMP prin indexarea în modul manual
Meniul de imagini ⟶ Modul ⟶ Indexat.
Fereastra Conversie imagine în fereastră indexată conține două secțiuni:
- Harta culorilor. Elementul Creați paleta optimă determină numărul maxim de culori pentru imagine. În cazul nostru, cam 16. Acesta este cel mai convenabil mod de a reduce numărul de culori. Utilizarea optimizat pentru paleta WWW presupune punctul cromaticității 256. Utilizarea (1-bit) paletă alb-alb vorbește de la sine, acesta va fi folosit două culori - alb-negru. Și, în final, în caseta Utilizați paleta, puteți selecta palete deja pregătite, puteți crea sau crea propriile dvs. palete. Dacă selectați ultimele trei metode, este activată opțiunea Ștergeți culoarea neutilizată de pe cartela color. este mai bine să o lăsați, deoarece în acest caz imaginea optimizată va fi mai mică.
- Blur culoarea. Algoritmii de comprimare sunt utilizați prin amestecarea culorilor distanțate îndeaproape. Fișierele vectoriale nu sunt potrivite. În alte cazuri va fi util. Este recomandată opțiunea Activare blur transparență atunci când în imagine există zone transparente. Marginile imaginii nu vor fi ascuțite și nervurate.

Atunci când salvați un fișier indexat în GIF. programul GIMP nu emite o solicitare de conversie. Imaginea în acest caz este mult mai mică.
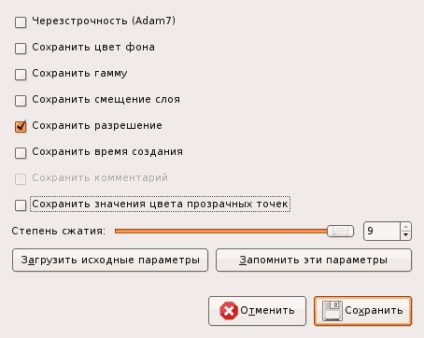
Optimizarea în format PNG (extensie .png)
Formatul PNG (Portable Network Graphics) este conceput pentru a concura și, în cele din urmă, pentru a înlocui formatul GIF. Suportă atât imaginile pe 24 de biți, cât și cele pe 48 de biți. Puteți utiliza 256 de culori pentru a reprezenta imaginile.

Optimizarea în format JPEG (extensia .jpg)
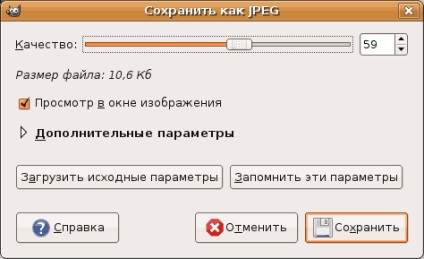
Formatul JPEG (Joint Photographic Expert Group) se bazează pe o metodă cu pierdere de calitate (lossy). Tehnologia de compresie se bazează pe principiul medierii pixelilor din grup. Pentru a reprezenta informații, acest format poate folosi milioane de culori. Cea mai eficientă pentru fotografii și alte imagini cu tonuri continue, în care culorile pixelilor vecini sunt ușor diferite unul de celălalt.


Inițial, imaginea a cântărit 75,4 kilobați, după ce a optimizat 10,6 kilobați.
Articole similare
Trimiteți-le prietenilor: