Fișe de stil încorporate CSS încorporate
Formatele de stil cascadă pot fi externe, încorporate și încorporate. Formatele de stil încorporat încorporate sunt descrise în titlul paginii Web (între etichetele capului). Descrierea este plasată într-un container de etichete . Efectul CSS încorporat se extinde la o pagină.
Descrierea stilului încorporat utilizat pe această pagină este prezentată mai jos. Stilul descris se formează într-un paragraf, delimitat de etichete
și <.p>, Textul cu setul cu cască Courier, dimensiune 16 pt, stabilește alinierea lățimii și liniuțele la începutul paragrafului de 10 mm. Culoarea anteturilor de tip h2 va fi de măsline. Antetele de tip h3 vor fi roșii și h4 - violet. Bara orizontală va fi albastră, înaltă de 3 pixeli și o lățime de 50% din fereastra vizibilă. Dacă doriți să aplicați stilul folosit aici pentru o altă pagină, descrierea ar trebui să fie copiat și pus în aplicare în noul titlul paginii. Rețineți că este mai convenabil să folosiți un stil pe mai multe pagini folosind CSS extern.
Această pagină demonstrează efectul CSS încorporat
CSS încorporat vă permite să modificați simultan, de exemplu, culoarea titlurilor imediat pe întreaga pagină
titluri de culoare, de culoare, înălțimea și lățimea liniei orizontale, cantitatea de indentare în „linia roșie“, alinierea textului pe lățimea ferestrei vizibile, tipul de căști utilizat, culoarea de hyperlink-uri definite în antetul paginii.
Tabelele CSS vă permit să creați efecte apropiate graficului. Aici puteți vedea un exemplu.
Efectul obținut se realizează cu ajutorul programului, textul acestuia fiind plasat mai jos.
Acest lucru a permis inscripția roșie (roșie) să fie ridicată și să suprapună parțial textul albastru. În plus, efectul textului volumetric în două culori este creat prin alegerea unor valori diferite ale mutărilor orizontale-margine orizontale: 70 px; și marginea stângă: 64 px;
În acest exemplu, dimensiunea fontului este exprimată în puncte (pt), iar valorile de offset sunt exprimate în pixeli (px). Căștile Verdana sunt selectate pentru a afișa litere. Proprietatea margin-top specifică o liniuță din partea de sus și proprietatea din stânga-margine specifică decalajul blocului din stânga.

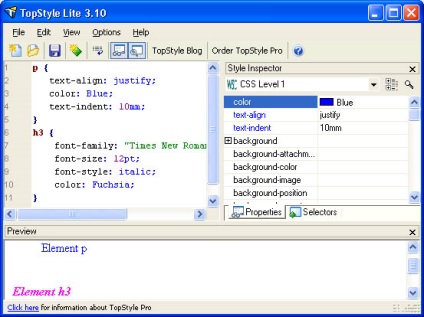
Al patrulea buton din stânga de pe bara de instrumente vă permite să selectați selectorul dorit.
Articole similare
Trimiteți-le prietenilor: