Adobe Illustrator nu este în mod clar primul lucru care vine în minte atunci când vine vorba de designul web. Focuri de artificii și Photoshop sunt folosite pentru aceasta mai des și există destule motive pentru asta. Cu toate acestea, în ciuda aplicației de profil a Illustrator pentru desenarea ilustrațiilor și a logourilor, puteți dezvolta, de asemenea, layout-uri de site-uri, interfețe utilizator și altele asemenea.
1. Butoane dinamice
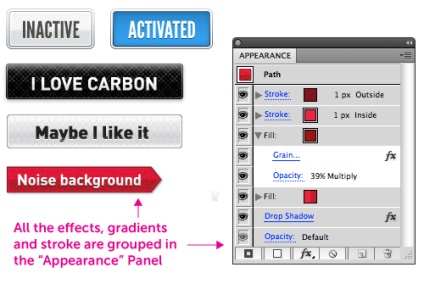
Economisiți timp creați butoane cu o schimbare de stil dinamic pe lungimea textului. Cum se face un astfel de buton, este descris într-o mică lecție separată.
Nu este nevoie să creați tot sau o parte individuală pentru fiecare buton; modificați doar textul.
Deși astfel de butoane nu trebuie să fie neapărat simple, ca în exemplul de mai sus. Și pentru ca Illustrator să aibă mai puține oportunități de a crea efecte decât Photoshop, există atât de frecvent utilizate funcții precum: umbra, texturi, zgomot, colțuri rotunjite, strălucire internă și externă. Există o opinie că o mică cantitate de "fintiflyushek" vă permite să vă distrageți atenția de la acestea și să vă concentrați asupra designului, aspectului elementelor (în cazul în care acest lucru, de exemplu, site-ul) și lucruri similare.
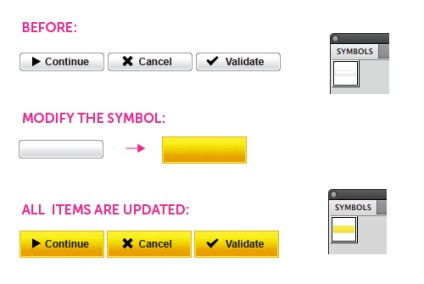
Un alt avantaj al Illustratorului este capacitatea de a adăuga un număr infinit de umpleri și lovituri pentru fiecare obiect. Pe ele se construiesc elementele grafice complicate. Și nu uitați că puteți aplica efectul individual la fiecare umplere și accident vascular cerebral. Și dacă ați creat un design frumos și l-ați salvat ca un stil, apoi aplicat elementelor, atunci orice schimbare de stil ulterioară va fi afișată pe toate elementele la care este aplicat. După cum reiese din animația de mai sus.

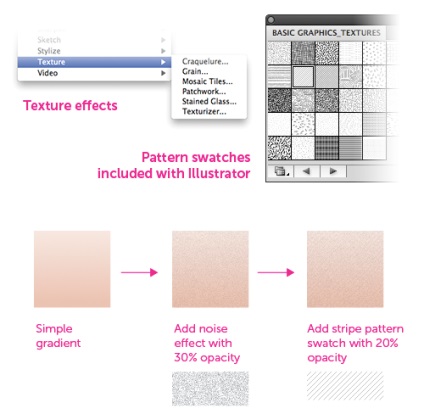
Vreau separat să vorbim despre textura. Există trei modalități principale de a le adăuga la design:
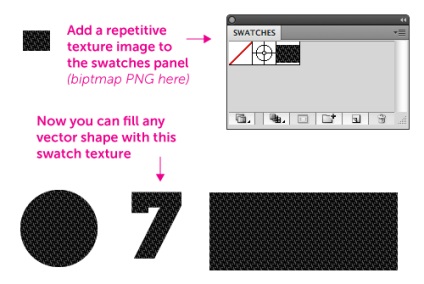
Utilizați modele raster sau texturi independente. Pentru a face acest lucru, deschideți imaginea dorită cu comanda File> Place, adăugați panoul Swatches și aplicați ca umplere la orice formă.
utilizați filtre raster, din secțiunea Photoshop Effects din meniul Efecte.
utilizarea modelelor de modele încorporate (puteți ajunge la ele utilizând Window> Swatch Libraries> Patterns).
O altă posibilitate este singură: urmărirea unei texturi bitmap sau a unui model gata. Această metodă este aproape de prima, dar vă scutește de imaginile raster, potrivite în special pentru fanii vectorului "pur". Cu toate acestea, din anumite motive, este mai bine să urmăriți urmărirea în Inkscape. Dar acesta este un subiect pentru un articol separat.


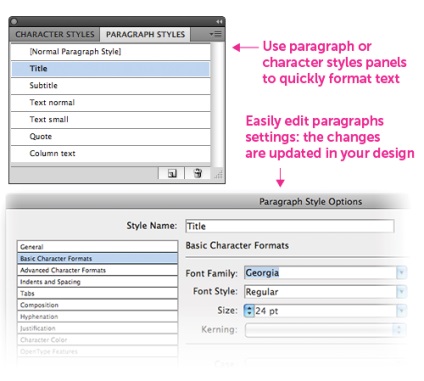
Dacă sunteți familiarizat cu CSS, atunci știți ce stiluri sunt și cât de ușor și rapid sunt utilizate. Personalizați un stil complex, arbitrar, de exemplu, un paragraf. Salvează-l. Aplicați la o altă secțiune a textului. Schimbați, de exemplu, fontul ... și asigurați-vă că tot textul cu acest stil este, de asemenea, actualizat.
Aceste scopuri sunt panourile stilurilor de caractere și stilurile paragrafelor. În plus, stilul poate fi copiat dintr-o secțiune a textului în altul utilizând instrumentul Eyedropper Tool (I). Doar selectați zona dorită, faceți clic pe instrumentul cu stilul dorit ... și voila!

Această caracteristică în Illustrator este mai puțin cunoscută, dar nu mai puțin importantă. Vă oferă posibilitatea de a schimba rapid culoarea tuturor elementelor dacă este atribuită ca globală.
Crearea de structuri modulare utilizând panoul Simboluri permite nu numai adăugarea și modificarea rapidă a elementelor, ci și asigurarea coerenței tuturor modificărilor. Probabilitatea ca atunci când se schimbă un design, o componentă va fi uitată aproape la zero.


Este deosebit de convenabil în acest mod să creați butoane, meniuri, bare de navigare pe site și pe pagini, "beciuri" și altele asemenea.
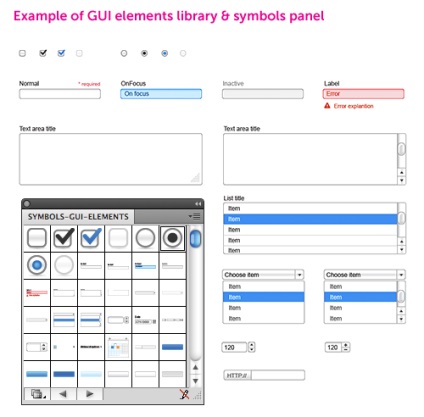
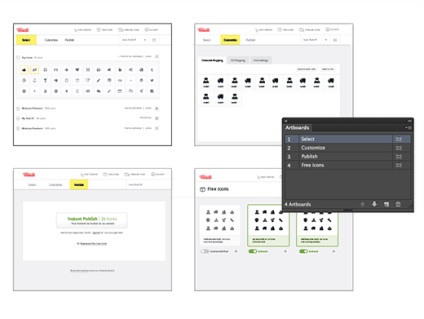
Programul are deja un set de caractere, inclusiv cele dedicate designului web, dar, desigur, nu vor fi suficiente. Deci, creați seturi proprii. Iconițe de grup, butoane, săgeți și multe altele. Deci, va fi mai convenabil să lucrați. Folosesc această ocazie pentru a recomanda un set gratuit de elemente UI pentru Illustrator.

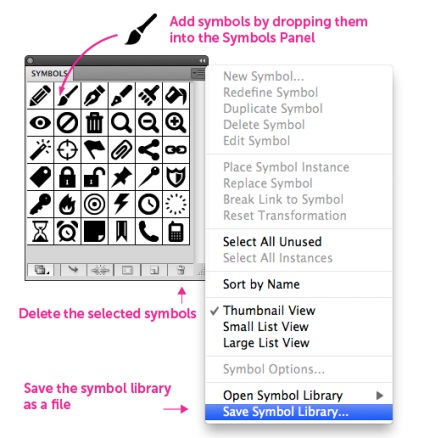
Pentru a crea un set, mai întâi, de fapt, adăugați elementele în panou. Apoi selectați opțiunea "Salvare bibliotecă simboluri" din meniul derulant.

Setul va continua ca un fișier separat în directorul C: \ Users \% user_name% \ AppData \ Roaming \ Adobe \ Adobe Illustrator CS6 Setări \% limba% \ x64 \ Simboluri \, unde% USER_NAME% - nume de utilizator; %% Limbă - limba de interfață de program, implicit ro_RO.
Pentru a proteja fișierul de la ștergere atunci când schimbați sistemul de operare sau alte coliziuni cu discul de sistem, vă recomand să creați o copie a acestuia pe un alt disc local sau chiar mai bine într-un disc fizic (sau în spațiul de stocare în cloud).
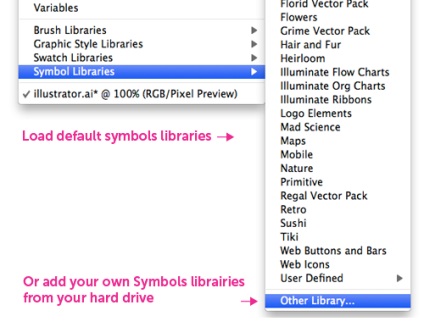
Puteți deschide un set în program cu comanda Fereastră> Biblioteci de simboluri. Salvate de dvs. sunteți în elementul "Definit de utilizator". Aici puteți vedea seturile care se află în directorul implicit specificat mai sus. Dacă setul se află în altă parte, utilizați elementul "Alte biblioteci" și apoi specificați manual locația.

Nota translatorulului. Dacă nu sunteți familiarizați cu simbolurile, atunci pe forum există o lecție în care se vorbește mai multe despre posibilitățile simbolurilor și principiile de lucru cu ele. temă "Simboluri în Illustrator. Ghid detaliat »
Modul rapid, ușor și scalabil de adăugare a icoanelor la proiecte. Acum există un număr suficient de fonturi iconice, cum ar fi Awesome sau Streamline Icon Set. După instalare în mediul sistemului de operare, le puteți folosi pur și simplu utilizând panoul Glyph. Deschideți acest panou (Fereastră> Tip> Glifuri), specificați un font și faceți dublu clic pe pictograma dorită. Acesta va apărea în linia de text.
6. Coloane ale cadrelor CSS
Definiți o grilă de coloane pentru cadrul CSS preferat. Folosesc setările Bootstrap: lățimea tabloului de bord este de 940 pixeli și cele 12 coloane ale grilajului.
Uită-te la șablonul meu: creez un strat ascuns cu o rețea, pe care să-l pot activa în orice moment pentru a verifica alinierea.
Eu folosesc o rețea cu o diviziune de 10 pixeli. Mai precis, liniile principale ale rețelei trec prin fiecare 100 de pixeli, împărțind fiecare câte 10 părți, adică 10 pixeli. Găsiți valorile care vă sunt convenabile, includeți opțiunea de accesare a grilajului (Vizualizați> Snap to Grid; Shift + Crtl +) și economisiți timp, compunând cu precizie aspectul.
8. Proiectarea mai multor ecrane
Desenezi mai multe pagini ale site-ului. Multe elemente pe ele sunt unice, însă repetă mult mai mult: "capacul", meniul (în orice poziție: partea superioară sau o parte), stilurile de text, "subsolul", pictogramele, butoanele (și stările lor). Nu este nevoie să remizați totul, copiați.
Illustrator vă permite să creați până la 99 de tablouri de bord într-un singur fișier. Plasați elemente grafice, atribuiți stiluri de text - utilizați sfaturile anterioare despre articol și nu trebuie să vă petreceți mult timp făcând modificări pe toate ecranele. Orice astfel de schimbare cu un singur element se va aplica imediat tuturor celorlalte. Și datorită proprietăților vectorului, chiar o duzină de ecrane diferite vor ocupa puțin spațiu pe hard disk.

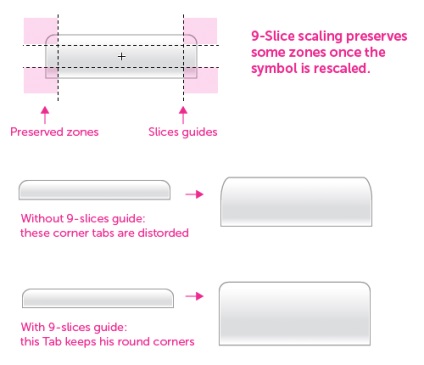
9. Scaling fara distorsiuni
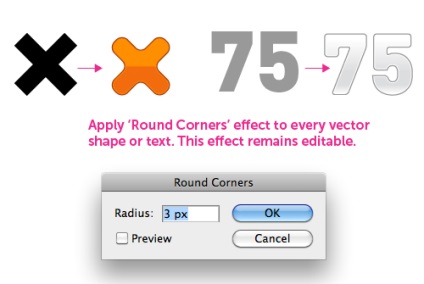
Un bun exemplu este o figură cu colțuri rotunjite. Este un lucru dacă înnebunești toate colțurile. Apoi, aplicați efectul Round Corners (după cum urmează) și apoi puteți modifica liniștit obiectul fără să vă faceți griji cu privire la securitatea colțurilor, deoarece efectul este încă asupra acestor modificări. El este întotdeauna corect. Și dacă obiectul are doar două colțuri rotunjite? De fiecare dată pentru a selecta toate punctele necesare, pentru a preveni distorsiunile? Aceasta este în noile versiuni ale programului (și anume CC), au apărut colțuri "live", cu o valoare individuală de rotunjire pentru fiecare. Tot restul este privat. Deci, pentru a aloca de fiecare dată toate punctele sunt iraționale. Este mai bine să folosiți o posibilitate mai mare de simboluri - scalarea pe 9 segmente.
În produsele Adobe, această funcție nu mai este nouă. A apărut pentru prima oară în versiunea Fireworks CS3, dar a lucrat numai pentru personaje. În versiunea CS4 sa transformat într-un instrument separat și ar putea fi aplicat deja pentru orice obiecte. În Illustrator, funcția funcționează numai pentru caractere, în Photoshop nu a existat încă și nu este.
Funcția este accesată dând dublu clic pe simbolul din panoul cu același nume. Simbolul trebuie adăugat la câmpul de lucru, altfel veți vedea modificările numai după adăugare. Simbolul este împărțit de patru ghidaje în 9 părți (de aici numele). Secțiunile unghiulare (adică dacă sunt numerotate de la stânga la dreapta și de sus în jos, 1, 3, 7 și 9) sunt neschimbate. Restul, respectiv, sunt mutabile. Deplasând ghidajele, puteți mări sau micșora zonele neschimbate. Apoi obiectul va scade ușor diferit.

10. Mască pentru imagini
Nu este nevoie să utilizați în plus Photoshop pentru a decupa imagini. Puteți adăuga o mască de tăiere care ascunde tot ceea ce este de prisos direct în Illustrator. Doar deschideți imaginea (File> Place), desenați forma dorită, selectați-o cu imaginea și apăsați Ctrl + 7. Un alt avantaj este că nu vă limitați la zonele dreptunghiulare: utilizați cercuri, hexagoane sau alte forme mai complexe. Pentru a face acest lucru în Photoshop, veți avea nevoie de manipulări suplimentare cu măștile sale. Desigur, nu adăugați o fotografie care cântărește câteva megaocteți, deoarece aceeași creștere a mărimii fișierului sursă.
În plus față de metoda de tăiere, puteți utiliza masca de opacitate. Principiul muncii sale nu se deosebește de Photoshop: piei de culoare neagră, albul se deschide, totul între ele corespunde nivelului său de transparență. Mai jos puteți vedea un exemplu de aplicare a unei măști de opacitate pentru gradienți și o mască de tăiere pentru a crea colțuri rotunjite:

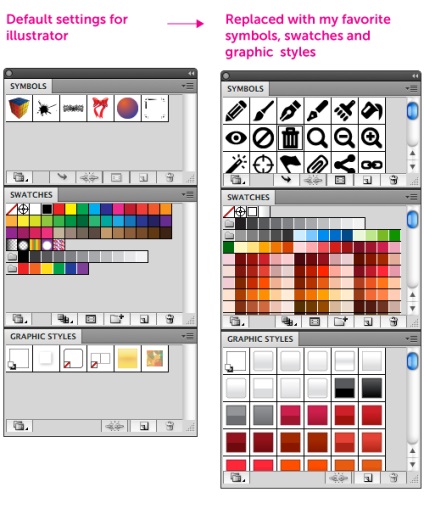
Nu începeți fiecare proiect de la zero. Puteți economisi timp salvând un anumit șablon cu componentele utilizate cel mai frecvent: ghidaje, grilă, scală afișată, simboluri, modele, stiluri ... Puteți chiar schimba Myriad Pro deja plictisit folosit de program în mod implicit. Cum se face acest lucru este descris într-o lecție separată.

12. Stiluri grafice
Acestea au fost deja menționate în primul paragraf, dar totuși le voi separa, deoarece se pot aplica nu numai butoanelor dinamice, ci și panourilor, meniurilor și așa mai departe. Comoditatea lor este după cum urmează: prin schimbarea setărilor deja aplicate elementelor stilului, veți obține o actualizare a tuturor acestor elemente.
13. Wrap imaginile textului
Această posibilitate este disponibilă și în procesoarele de text "amatori", cum ar fi Microsoft Word sau Libre Office, și în programe profesionale de impunere precum InDesign și QuarkXPress. Animația de mai jos ilustrează principiul curgerii în Illustrator. Desenați un dreptunghi cu privire la dimensiunea imaginii, aplicați comanda Object> Wrap Text> Make. Dacă schimbați dimensiunea dreptunghiului, se va schimba și aspectul elementelor de text.
14. rotunjirea individuală a colțurilor
În Illustrator CC, o funcție este construită pentru a schimba separarea fiecărui colț al formei. În același timp, nu este disponibilă doar rotunjirea obișnuită, ci și două stiluri: concave și șanfrenate.
În versiunile mai vechi ale acestei capacități încorporate, nu există o rotunjire individuală. Trebuie să apelați la scripturi terțe, cum ar fi Round Any Corner. În aceste versiuni, puteți roti în centru numai toate colțurile formei. Și puteți face acest lucru cu Effect> Stylize> Round Corners.
Dar chiar și această funcție are un mare avantaj față de capabilitățile Photoshop. Deși, din nou, în versiunea CC, a existat posibilitatea de a rotunji rotunjite colțurile dreptunghiurilor vectori fără nici un prejudiciu prin metode integrate. Observați doar dreptunghiurile. Efectul Round Corners poate fi aplicat unei figuri de orice complexitate. Acesta, ca și alte efecte din program, va rămâne editabil din panoul Aspect, cu excepția cazului în care, desigur, folosiți comanda Object> Expand Appearance.

Să Illustrator și nu este destinat pentru proiectare cu utilizarea unui număr mare de texturi, efecte de iluminare, și alt stil extrem de realist - Photoshop cu un mâner asemănător, fără îndoială, mult mai bine - dar este perfect pentru rame si detalii suplimentare. Datorită stilurilor și simbolurilor grafice și textului, este destul de dificil pentru el să concureze pentru o schimbare rapidă, centralizată într-un număr mare de elemente de design. Încă aici este convenabil să creați o gamă precisă, aliniată pe grila pixelilor, elemente grafice și pagini întregi.
Sper că, datorită acestei lecții, munca ta va deveni mai productivă.
Alte lecții Adobe Illustrator:
Articole similare
Trimiteți-le prietenilor: