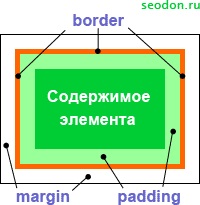
Proprietatea de frontieră CSS combină mai multe proprietăți pentru a crea o margine în jurul elementului și a specifica stilul, grosimea și culoarea sa. Un cadru este o linie care trece între margini și căptușeala elementului și dacă nu există liniuțe, acesta se deplasează de-a lungul marginii conținutului elementului.
Pentru elementele de bloc, cadrul este întotdeauna dreptunghi, iar în linie (inline) poate fi și dreptunghiular. Dacă elementul încorporat este localizat pe mai multe linii, atunci, spre deosebire de contur, cadrul va acoperi fiecare linie separat, iar pe marginile sale vor exista discontinuități.
Marginea elementului este frontiera.

Dacă doriți să setați sau să schimbați cadrul numai pe o anumită parte a elementului, atunci se aplică proprietățile din partea de sus a frontierei, dreapta-margine, marginea de jos sau marginea stângă.
Tipul de proprietate
Se aplică: la toate elementele.
Valoarea proprietății de frontieră este valoarea moștenirii sau una sau mai multe (separate de un spațiu) din valorile următoarelor subproperități:
Dobânda: nu există.
Valoarea implicită: depinde de valorile implicite pentru fiecare proprietate de frontieră.
Valorile subproperităților pot fi specificate absolut în orice ordine - browser-ul însuși va determina unde și ce se află.
frontieră: [limita-lățime || stil frontal || border-color] moșteni
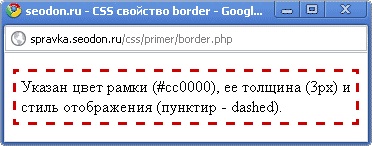
Exemplu CSS: folosiți chenarul
Rezultatul. Folosind proprietatea frontală CSS.

Articole similare
Trimiteți-le prietenilor: