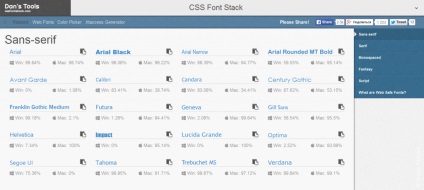
Destul de des, partea client a codului nu are nevoie să utilizeze fonturi de sistem. Fonturile de sistem (sau altfel sigure pentru fonturi) pentru astăzi sunt fonturile instalate în sistemul de operare. Fonturile protejate pe web includ fonturi precum: Arial. Helvetica. Tahoma. Trebushet MS. Verdana. Times New Roman și alte familii de fonturi.

Deci, vi s-a trimis un aspect al site-ului și acolo fontul principal al anteturilor este preluat de Miryad Pro și sarcina este setată astfel încât fontul să fie afișat 1 în 1 ca aspect. Începeți să înțelegeți cum folosiți acest font în foaia de stil?
În forma clasică, în css, alegerea unei familii de fonturi se face printr-o astfel de regulă
Și acest lucru este corect. Pentru eticheta antetului H1, setați proprietatea familiei font-ului pentru căștile de fonturi și apoi utilizați o virgulă pentru a afișa casca alternativă, dacă cea pe care o conectați nu există în sistemul de operare al utilizatorului.
Acum, să ne întoarcem la headsetul Myriad Pro și să vedem ce este.
Myriad este o familie de fonturi grotești umaniste dezvoltate de Robert Slimbach și Carol Twombly pentru Adobe Systems.
Acest font este utilizat de Apple în dispozitivele lansate.
Astfel, fontul va fi instalat numai pe calculatoarele fabricate de Apple, sau pe computere în cazul în care software-ul software-ul Apple a fost instalat cum ar fi Photoshop sau Adobe Reader. care va instala, de asemenea, aceste fonturi în timpul instalării.
Și acum să estimăm rapid cât de mulți dintre utilizatorii dvs. folosesc programe Apple și software de la Apple. Multe, dar nu toate. Nu voi risca să estimez procentajul de utilizatori cu fontul Myriad Pro instalat. doar să vă spun că nu este în siguranță fonturi web și web-safe acest font nu este.
Ce înseamnă acest lucru în practică? În practică, acest lucru înseamnă că acei utilizatori care familia Myriad font nu este în sistemul de operare, în primul rând prima opțiune va fi afișată în browser-ul, apoi a doua alternativă, apoi standard de sans-serif font de browser-ul. în conformitate cu regulile noastre.
Astfel, computerele sistemului de operare Windows fără software-ul instalat de la Adobe vor afișa pur și simplu totul cu setul cu cască Arial. Și nu este bine.
Și cum ar trebui să fim? La urma urmei, avem o condiție pentru a face ca fontul 1 în 1 să fie machetă! Calm, doar calm!
Cross-browser @ font-face. generatoare
Aveți 2 opțiuni pentru a rezolva această problemă.
Opțiunea unu. este de a utiliza servicii cum ar fi sIFR sau cufon care generează grafică din fonturi. Logica acestor servicii este aceea că acestea convertesc fonturile în grafice în zbor și înlocuiesc graficele în loc de fonturi în locurile specificate.
Diferența dintre cIFR și cufon este că prima necesită prezența unui plug-in Flash, care nu este prezent în mod implicit în dispozitivele Apple. Prin urmare, este mai bine să utilizați a doua opțiune sub forma de cufon dacă decideți să utilizați această metodă.
Nu aș recomanda folosirea ambelor servicii dacă doriți ca textul dvs. să fie indexat de motoarele de căutare. Adică, dacă trebuie să înlocuiți doar antetele este încă posibil pentru a merge, dar, în cazul în care problema este înlocuit cu ceva mai mult, acesta este cel mai bine ignorat și du-te la a doua opțiune.
Dacă totuși doriți să utilizați cufon, puteți lua notă de acest articol cu privire la modul de utilizare a fonturilor exotice la discreția dumneavoastră. dar aș recomanda încă o dată a doua cale.
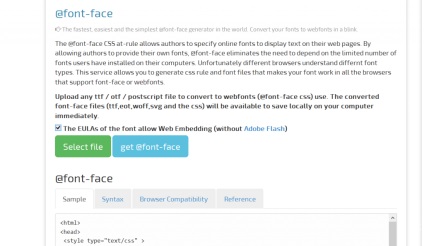
Opțiunea doi. convertiți fontul folosind convertoarele și generați reguli de browser încrucișat @ font-face
Pe partea de server, otf sau ttf sunt convertite în fonturi cu următoarele formate
Web Format Open Font (WOFF) - formatul fontului comprimat OpenType sau TrueType și coincide complet cu originalul, ceea ce permite menținerea mecanismului de redare neschimbat
Embedded OpenType (EOT Introduced by OpenType) este un format compact de fonturi implementate de Microsoft, implementate pe pagina web OpenType. Fișierele de astfel de fonturi au de obicei extensia ".eot"
SVG (din limba engleză S calable V raphics Ector G -. Scalable Vector Graphics) - un limbaj de marcare Scalable Vector Graphics, creat de World Wide Web Consortium (W3C) și incluse în subsetul de XML Extensible Markup Language. este destinat pentru descrierea vectorului bidimensional și grafica vectorială / raster mixtă în format XML.
Iată câteva servicii populare care vă permit să converti OTf TTF formatele de fonturi EOT. woff și svg. care face posibila generarea de cross-browser de css code @ font-face
De asemenea, puteți citi articolul 19 din cele mai utilizate generatoare de fonturi pentru a converti fonturile pentru securitatea web și pentru a încerca alte opțiuni, dar sunt în mare parte plătite soluții străine.
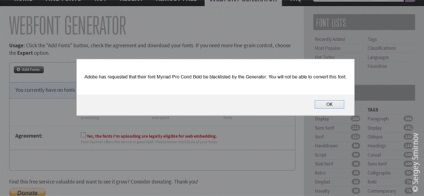
În momentul conversiei, veți întâlni următoarea eroare

Când descărcați un font în toate convertoarele, acceptați acordul EULA privind utilizatorii finali că nu veți descărca fonturile furate și că ați cumpărat sincer fontul pe care doriți să-l convertiți.

După generare, vi se va cere să descărcați arhiva cu fonturi convertite în formatele corespunzătoare și codul pentru inserarea în css
Adesea, în blogurile și comunitățile din limba rusă, puteți adăuga următorul cod: src: local ('☺') este unul dintre hacks care reduce capacitatea de a încărca un font din biblioteca locală pe dispozitive Mac.
Ca rezultat, veți obține o soluție care funcționează în următoarele browsere. Și aceasta nu este grafică, și fonturi, care nu se pot bucura decât. -)
Articole similare
-
Generator de cablu - convertizor de statică în energie electrică
-
Îngrijirea generatorului și releului de comandă și defecțiunea acestora
Trimiteți-le prietenilor: