
Pe Internet există un astfel de concept de design web responsiv. și anume "Design receptiv". Acum termenul în limba rusă este "Adaptive Web Design". prin urmare, numele tipului de aspect.
Esența într-o coajă de nucă: folosirea interogărilor media css pe dimensiunile ecranului, "crăpați" stilurile css dorite. Mai multe puteți citi aici.
Pentru o structură de succes, este necesar să verificați munca de adaptare efectuată. Este logic să presupunem verificarea prin dispozitivul dorit, adică pe un dispozitiv "live". Al doilea este mai logic de a redimensiona fereastra browserului. Dar va fi mai corect, ca și în cazul verificării încrucișate a browserului, să utilizați servicii, de exemplu, emulatori online sau de dispozitive.
Se dovedește 3 opțiuni posibile. Pe dispozitive reale, nu vom considera cine este bogat. Desigur, este mult mai convenabil și mai plăcut să verificați în direct, dar nu este o sarcină ușoară să stocați cu atât de multe dispozitive.
Cu ajutorul acestor resurse, puteți vedea cum arată site-ul dvs. pentru dispozitivele mobile.
Să ne uităm la opțiunile gratuite disponibile în prezent. Sunt bucuros să adaug dacă pierd ceva.
1. Modificați lățimea browserului.
Se pare, pentru că cine va face asta. Și de ce ar trebui să aleg dimensiunea mea?
Dar există oameni buni și există soluții sub formă de plug-in-uri pentru browsere:
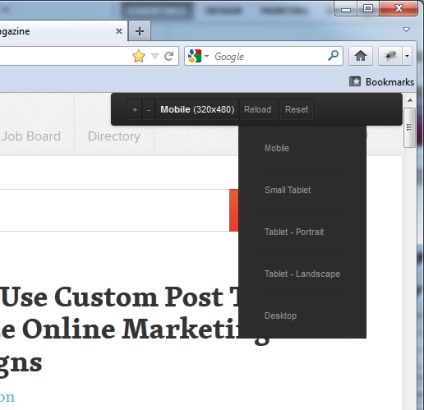
2. Marcajele din browser
De asemenea, punctul este de a redimensiona fereastra browserului.
Am gasit 2 optiuni:
- - Resizer

- - Test de design receptiv - personalizabil. Puteți genera dimensiunile dispozitivelor necesare pe pagină în funcție de preferințele dvs.
Pentru a utiliza în pagini, trageți un link către browserul dvs. și totul poate fi utilizat.
3. Responsivepx
4. Redimensionați browserul meu
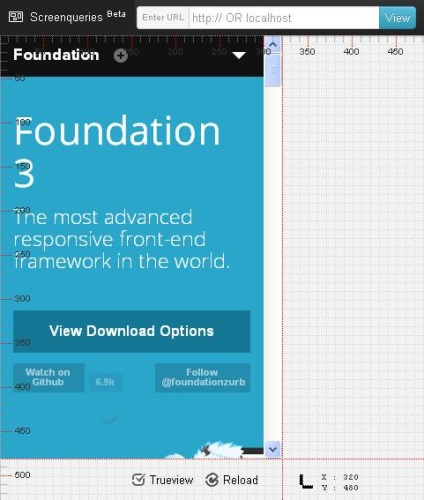
5. Ecranul
6. Screenshoteri

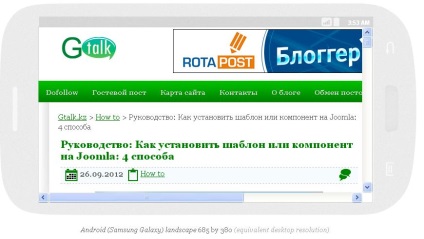
7. Responsinator
Caracteristica resursei este că ieșirea site-ului se realizează sub forma unui dispozitiv ca în imagine. Acesta este modul în care blogul meu arată în galaxie.

8. Plastilin5
Și așa cum arată blogul meu pe un iPhone cu o rezoluție de 320 * 480 pe resursa plastilin5.

9.Mattkersley

10. Folosind iframe-ul
O opțiune interesantă cu folosirea iframe-urilor este pe github.
Linia de fund: editați fișierul html cu lățimile dorite ale ecranului și încărcați-l în directorul cu site-ul, încărcați fișierul nostru și în cadrele site-ul necesar ar trebui să apară în versiunile de pe dispozitive.
Trimiteți-le prietenilor: