Sunt sigur că mulți au întâmpinat o problemă în Joomla: derivarea articole sub formă de material de pe blog, mai ales în mai multe coloane, imagini de articole ar trebui să fie mici, in timp ce in articol imagini arata mai bine în dimensiuni mari.
În plus, de multe ori într-un articol trebuie să afișați o imagine cu dimensiuni reduse, cu referire la o imagine de dimensiune completă.
Pluginul SmartResizer este o soluție universală a acestei probleme.
Plug-in-ul are următoarele caracteristici:- Schimbați automat dimensiunile schiței, dacă setați numai lățimea sau numai înălțimea schiței.
- Pot alege între o schiță: decupa imaginea pentru dimensiunea miniatură (în acest caz, o parte a imaginii care nu se încadrează în dimensiunea miniatură va fi tăiat din partea de sus-dreapta sau stânga jos); insera o imagine în dimensiunea miniatură (în acest caz, imaginea va fi scris în schiță complet, dar în cazul în care dimensiunile schiță nu se potrivesc cu raportul de aspect al imaginii, de la stânga la dreapta sau de sus în jos va fi câmpuri albe).
- Trei moduri de salvare a miniaturilor: în același director ca și originalul; în dosarul cache; în subfolderul "smart_thumbs" al dosarului original.
- Manipulați imaginile șterse de pe alte site-uri.
- Trei moduri de a deschide imaginea originală: fereastra pop-up, efectul standard al Joomla SqweezBox, efectul Highslide.
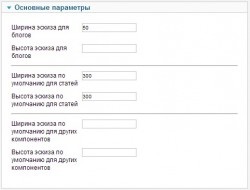
Parametrii pluginului:

Parametrii principali ai pluginului SmartResizer
Parametrii principali ai pluginului SmartResizer
Sfat: Ștergeți vechile miniaturi după redimensionarea miniaturilor din setările pluginului, astfel încât să nu aglomerați site-ul cu fișiere inutile. Locația miniaturilor vechi depinde de opțiunea "Salvați miniaturile în".
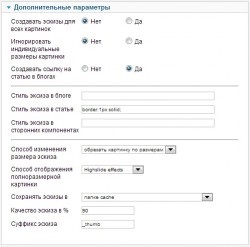
Opțiuni avansate:

Setări avansate pentru plug-in SmartResizer
Setări avansate pentru plug-in SmartResizer
Puteți specifica numai lățimea sau numai înălțimea imaginii în setările pluginului sau în proprietățile fotografiei. În acest caz, un parametru de dimensiune a imaginii nedefinit va fi calculat automat, pe baza raportului dintre lățimea și înălțimea imaginii originale. În cazul în care raportul pe care setați lățimea și înălțimea unui mini-schiță este diferit de raportul dintre lățimea și înălțimea imaginii originale, mini-schiță va fi tăiate de sus în jos (stânga-dreapta), o imagine va fi înscrisă în dimensiunile schiță cu un chenar alb de sus-jos (stânga -sprava). în funcție de parametrul "Modificarea dimensiunii miniaturilor".
Pentru miniaturi de înregistrare în loc de a descrie o clasă în smartresize fișier șablon css, puteți utiliza parametrii plugin-ului „(componente blog, articol, terță parte) stilul schiță“ descris mai sus. Această opțiune este mai simplă și mai universală decât descrierea clasei, deoarece vă permite să specificați o schiță separată în componentele terță parte și nu necesită modificarea fișierului șablon CSS.
Pentru a seta dimensiunile individuale pentru o schiță într-un blog sau pe cea principală, trebuie să utilizați comenzile blogwidth și blogheight. care pot fi setate în proprietatea de stil a imaginii:
Fiți atenți! Dacă opțiunea "Creați miniaturi pentru toate imaginile" este activată, este posibil să creșteți semnificativ timpul de încărcare a primei pagini cu un număr mare de imagini. În timpul încărcării primei pagini, se formează schițe către imagini și descărcările ulterioare vor apărea deja mai repede.
Sfat: utilizați numai caracterele și simbolurile latine - (liniuță), _ (subliniere inferioară) în numele fișierului imaginii originale. Nu folosiți litere, spații și specialități rusești. caractere în numele fișierului pentru imagine, pentru a evita erorile la procesarea imaginii cu un plugin.
Articole similare
Trimiteți-le prietenilor: