Cu toate acestea, am decis să o folosesc pentru a nu procesa fotografii, ci pentru a crea imagini de la zero, folosind unul dintre Tutari populare pentru versiunea desktop a acestui program.
Cui îi pasă ce sa întâmplat - întreabă sub tăiere.

Această notă nu este o revizuire detaliată, ci un exemplu de funcționare a programului.
Ghidul de acțiune, am luat un tutorial de la VectorTuts + cu un ghid pas cu pas pentru a crea o pasăre în stilul Twitter. Apropo, același tutorial a constituit baza pentru crearea unui apel pentru a vă abona la serviciul meu de tip twitter (veți găsi la sfârșitul notei).
Trebuie spus imediat că setul de instrumente între PS Touch și versiunea de desktop este destul de diferit - Touch este mult mai simplu și nu are capacități de automatizare cum ar fi fratele mai mare. Prin urmare, ceva poate fi făcut cu ajutorul altor instrumente, dar ceva nu poate fi făcut deloc.
Programul nu suportă limba rusă: interfață, introducere de text, nume proiect / folder - toate în limba engleză.
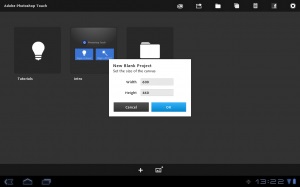
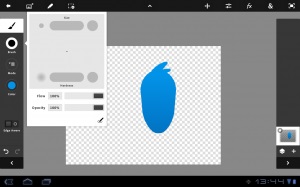
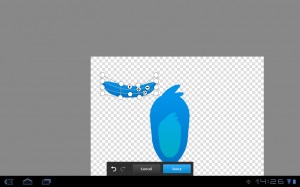
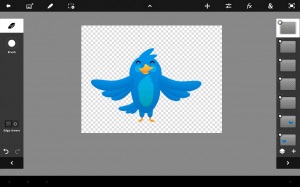
În primul rând, vom crea un nou proiect cu o rezoluție de 600 cu 460 de pixeli.




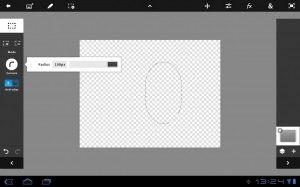
Acum este timpul să adăugați un tuft, în tutorialul original este recomandat să folosiți un instrument pentru a crea linii curbe în atingerea unei astfel de instrumente nu este așa că noi o facem în mod vechi - o perie normală. Alegerea culorii este realizată convenabil: trebuie doar să faceți clic pe "pipetă" și să o țineți într-o parte adecvată a imaginii sau a elementelor de meniu. Dacă știți în prealabil ce culori sunt necesare în lucrare - puteți desena pe marginea imaginii o scară de culoare adecvată pentru confortul de a lucra cu proiectul.



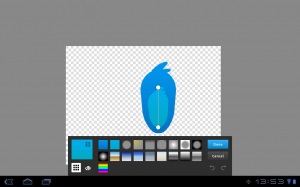
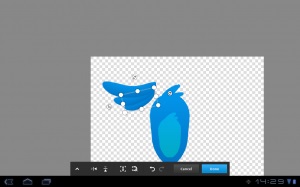
Reduceți dimensiunea stratului nou, selectați zona "baghetă magică" și aplicați din nou umplutura de gradient, de această dată făcând culoarea puțin mai ușoară și trăgând-o în locul "paunch".

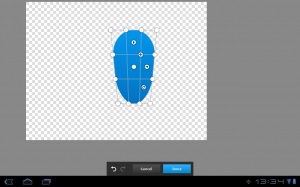
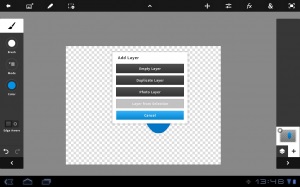
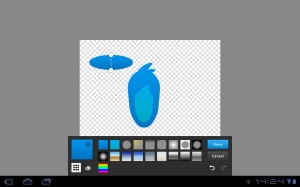
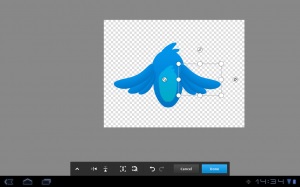
Acum trecem la aripi. Creați un nou strat și utilizați selecția circulară pentru a desena o ovală oblică și completați selecția cu același gradient ca și corpul. Cu ajutorul instrumentului deja cunoscut "Warp" îi dăm forma unei aripi.


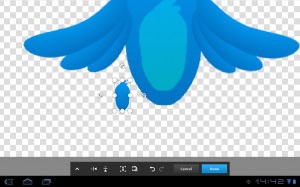
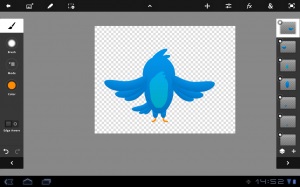
Apoi, această aripă este dublată de două ori și fiecare copie este redusă și rotită. Cele trei "pene" obținute sunt unite într-un singur strat și alegem locul unde se află puful. Apoi duplicați, afișați vertical și mutați-o pe partea opusă a corpului.


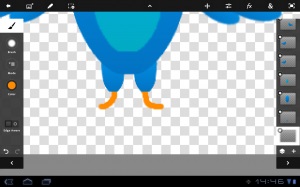
Folosim corpul ca bază a picioarelor și tragem labele cu o perie simplă.


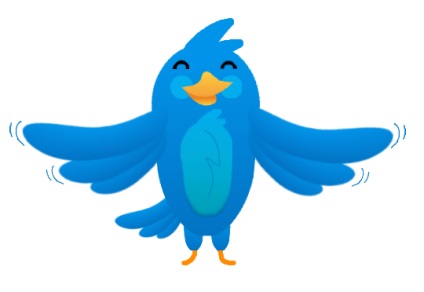
Coada este făcută din aripa stângă - duplicat, reduceți, mutați. De asemenea, mi-am întors ușor aripile astfel încât "pacientul" era mai mult ca un standard.

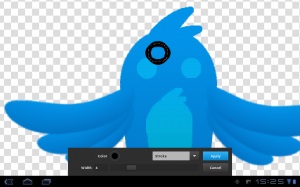
Acum hai să ne confruntăm cu asta. Pentru obraji, am folosit o selecție circulară și umplere. Pentru ochi - o selecție circulară și un accident vascular cerebral (accident vascular cerebral).




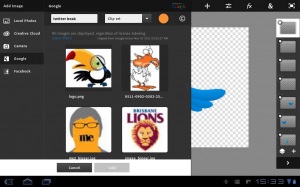
Din păcate, nu am reușit să înțeleg exportul. Calitatea imaginii exportate în jpg lasă mult de dorit. Cu Creative Cloud, am decis să nu mă dezamăgesc.

Concluzie: cu ajutorul lui PS Touch este posibil să realizăm o varietate de sarcini - principalul lucru este că mâinile tale cresc din locul potrivit și nu ca mine.

Articole similare
-
Revizuire completa adobe photoshop touch pentru ipad, recenzii, stiri
-
Photoshop atinge "photoshop" de înaltă calitate pentru revizuirea iPad - știri din lumea mărului
Trimiteți-le prietenilor: