Google, Yandex, Microsoft și alți giganți își promovează serviciile cartografice de îndată ce le permite bugetul. OpenStreetMap nu depaseste eforturile mii de utilizatori.
Dar nu este deloc faptul că orașul tău a fost deja cartografiat pe hartă cu detaliile necesare. În același timp, aproape sigur aveți o hartă de hârtie a orașului dvs. pe care o puteți scana. Datorită serviciului nostru, acest lucru este suficient pentru a face harta online interactivă!
Deoarece o astfel de hartă este disponibilă online, puteți să o distribuiți prietenilor, cunoștințelor, colegilor și, în general, tuturor celor care veneau.
Înainte de a trece la o descriere a modului de a face harta interactivă, ultima deviere. Ceea ce oferim este un design pe API-ul Google Maps. Aceasta înseamnă că puteți face totul și mult mai mult studiind API-ul Google sau API-ul oricărui alt serviciu de hartă. Dar un astfel de studiu va necesita anumite abilități de programare. Oferim un set bun de oportunități pentru crearea hărților care nu necesită abilități speciale de utilizare.
Ideea generală. La intrare există o imagine de hartă, pe ieșire există o hartă interactivă.
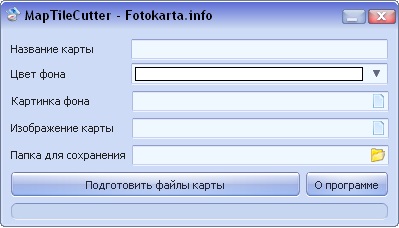
- Descărcați programul special dezvoltat de noi MapTileCutter. Acest program este conceput pentru a reduce imaginea hărții în bucăți mici care vor fi încărcate în browser după cum este necesar. În plus, va pregăti un fișier cu unele informații de serviciu necesare pentru afișarea corectă a hărții prin scriptul nostru. De asemenea, programul este util pentru pregătirea hărților personalizate dacă vă decideți să creați harta pe baza Google Maps, fără ajutorul serviciului nostru.
- Utilizați programul pentru a pregăti harta pentru încărcare pe server.


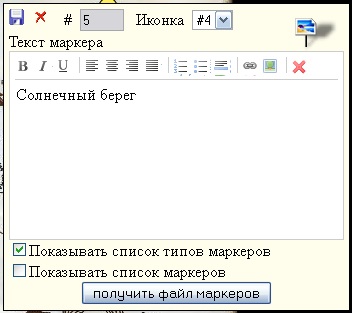
Setările de marcare pe hartă
Inserați pe site-ul dvs.
Puteți introduce harta creată pe pagina site-ului dvs. utilizând iframe. Pentru a face acest lucru, puneți următorul cod în locul potrivit:
demonstrație
Harta interactivă a Pământului mijlociu cu mai mulți markeri.
API-ul Google Maps vă permite să suprapuneți pe hartă inclusiv. și linii, dar nu ca "markeri", și anume ca "linii" (a se vedea GoogleDocks, polilinii).
Implementarea noastră simplifică numai pregătirea hărții și adăugarea marcatorilor. Elementele suplimentare pot fi (în principiu) adăugate pe card scriind codul corespunzător în fișierul atașat (markers.js). Dar dacă puteți scrie un astfel de cod, probabil că nu este dificil pentru dvs. să implementați munca completă cu Google Maps fără cochilia noastră.
Se pare că ai făcut-o deja.
Hartă dvs. ar trebui să fie atât de mică încât să se fi aflat în afara zonei vizibile inițial (stânga și deasupra). E suficient să măriți pentru a găsi o imagine. Dacă salvați marcatorii, se înregistrează și punctul în care doriți să poziționați harta. utilizatorii dvs. nu vor mai avea această problemă.
Nu utilizați un astfel de fundal fluturător - mila ochii vizitatorilor ...
Fundalul de topire este temporar, deoarece nu există nicio alegere între utilizarea unei imagini de fundal între gif și alte formate grafice (jpg sau png simple).
Acum era o altă întrebare legată de css. Cum să modificați aspectul? Problema este că lista mea de markeri este destul de voluminoasă și nu se încadrează în blocul în care se află. Este posibil să-l extindem într-un fel?
Trimiteți-le prietenilor: