
Deci, descărcați și instalați modulul, așa cum este descris aici.
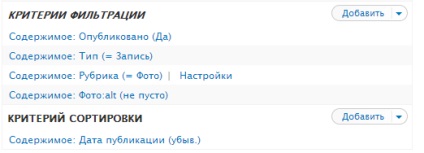
filtrare
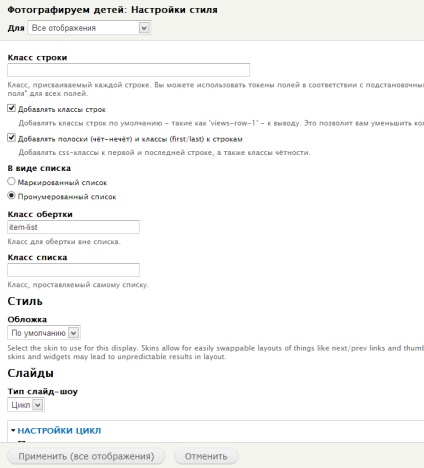
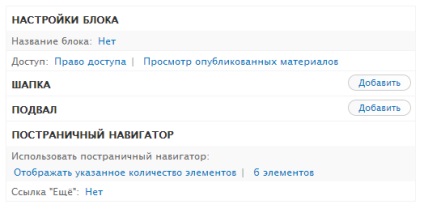
Se pare ca aceasta:



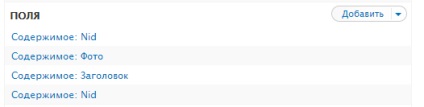
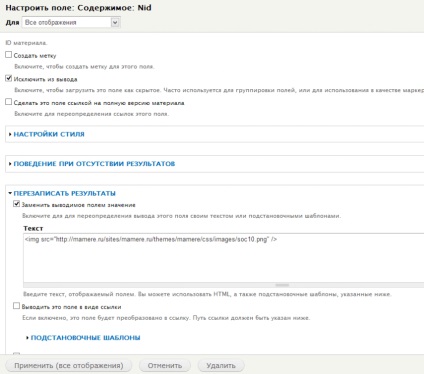
NID - activați pasărea "Excludeți de la ieșire".
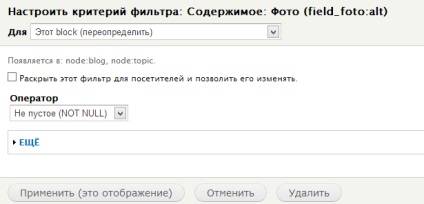
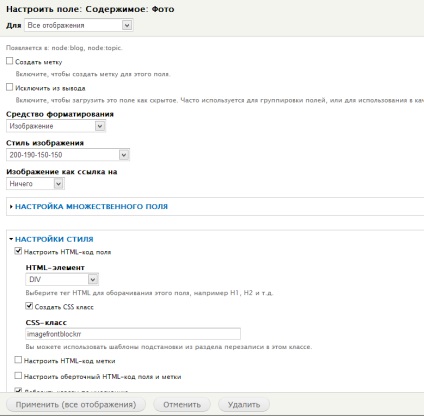
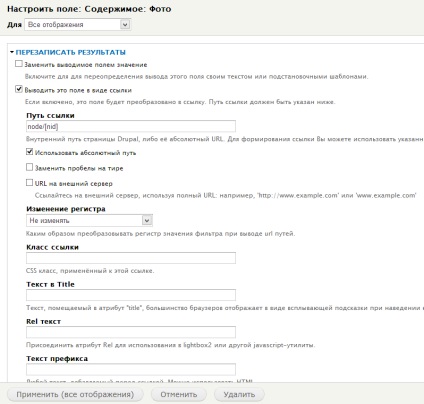
Foto - deducem astfel.

Stilul imaginii pe care îl puteți utiliza pe orice pagină pe care o creați în pagina "Stiluri de imagini" este admin / config / media / styles. Am un stil atât de complicat deoarece folosesc modulul Adaptive Image pentru șabloane adaptive. De aceea avem nevoie de primul câmp NID:

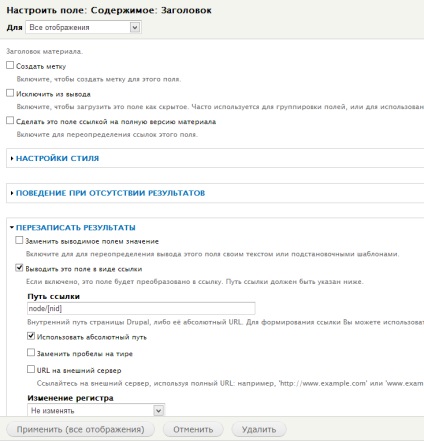
Titlul va fi utilizat pentru titlul articolului, care este plasat pe mori în fotografie.

Și al doilea câmp NID - acesta este punctul, unul dintre controale.

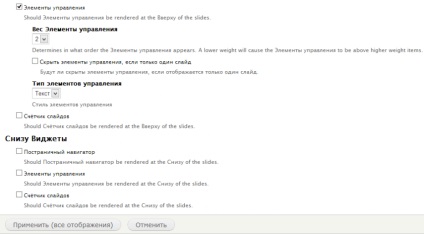
Formatul de ieșire
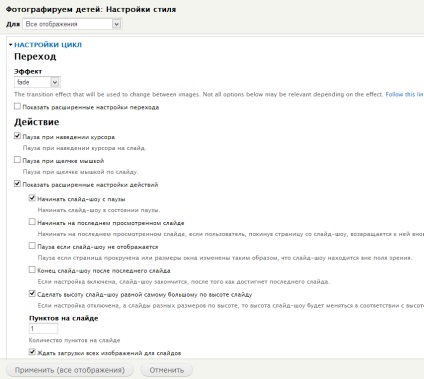
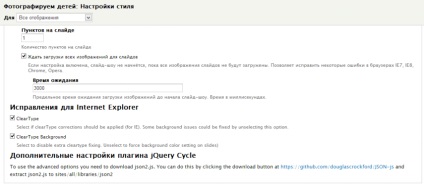
Ea este afișată sub forma unei expuneri de diapozitive. și cu aceste setări:


Efectul este efectul de tranziție, în cazul nostru nu un domeniu deosebit de semnificativ. Începeți o prezentare de diapozitive cu o pauză - aceasta oprește imediat prezentarea de diapozitive și o puteți controla numai cu ajutorul comenzilor. În continuare, implicit.


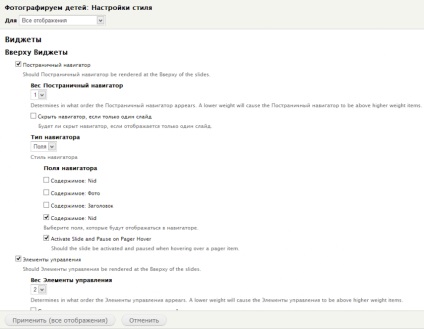
Porniți navigatorul Pager. câmpurile de tip - al doilea câmp este "Conținut: Nid". Din aceasta vom face un punct.
Porniți comenzile - de aici vom face săgeți, care se află în colțul din dreapta sus al prezentării.

Controalele pot fi transmise numai cu ajutorul textului - bine, Dumnezeu cu el, deci vom deduce. Dacă doriți să eliminați comenzile nu în partea de sus, dar în partea de jos, atunci toate acestea în secțiunea "Bottom Widgets" și nu în partea de sus, ca și noi.
Toate, deducem reprezentarea sub formă de bloc, fără navigator. Numărul de elemente - în funcție de dorința dvs.

Salvați, scoateți blocul în care ar trebui plasat prezentarea de diapozitive și personalizați stilurile CSS.
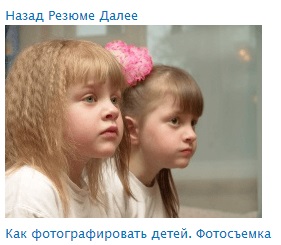
Inițial, va arăta așa:

Am urmatoarele stiluri:
Astfel de stiluri, cum ar fi vederi-field-nid sunt standard. Prin urmare, pentru a nu schimba stilul în toate vizualizările, atribuiți-le unui anumit bloc sau pentru prezentare. Aproximativ astfel:
Ei bine, asta e tot. Folosește-ți sănătatea și, dacă nu, nu sunt implicat.
Trimiteți-le prietenilor: