Utilizarea pseudo-elementelor CSS 2.1 vă permite să utilizați 3 niveluri pentru fundal, 2 imagini cu dimensiuni fixe și mai multe curse complexe pentru un element HTML. Această metodă extinde în mod semnificativ capacitatea de a crea pagini web pentru toate browserele care suportă pseudo-elementele CSS 2.1 cu poziționare. Suportul pentru CSS3 nu este necesar.


Principiul de funcționare
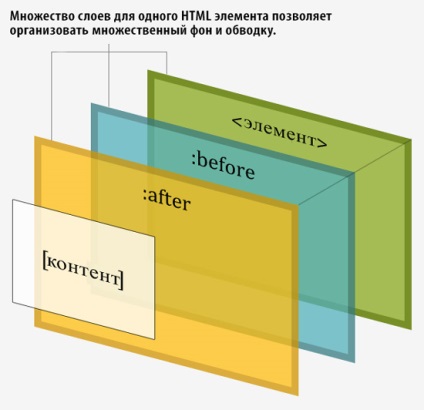
În esență, crearea de pseudo-elemente CSS (: înainte și: după) și să lucreze cu ei este similar cu modul de lucru este organizat cu elemente HTML imbricate în interiorul celulei țintă. Dar cu un avantaj semnificativ - totul se face în afara semanticii, fără a utiliza elemente HTML imbricate.
Pentru a organiza mai multe fundaluri și / sau dezordine, pseudoelementele sunt mutate dincolo de conținut și sunt atașate la punctul dorit al elementului HTML folosind poziționarea absolută.

Pseudo-elementul nu conține conținut real și este poziționat absolut. Astfel, acesta poate fi întins pe orice zonă a elementului "părinte" fără a afecta conținutul. Pentru a face acest lucru, puteți utiliza o combinație de proprietăți de top. dreapta. de jos. la stânga. lățime și înălțime.
Ce efecte pot obține?
Folosind un singur element poate fi obținut modele de paralaxă multiple (cum ar fi culoarea, și imaginea), a trunchiate imaginile de substituție imagine de fundal elemente extensibile cu imagini ca accident vascular cerebral, coloane sintetice flexibile, imagini, proeminente dincolo de limitele elementului, accidente vasculare cerebrale multiple, și alte populare Efecte pentru care etichetele de imagine și / sau marcajul HTML suplimentar sunt utilizate în mod obișnuit.
Pe paginile demo, puteți vedea întruparea mai multor efecte populare ale designului paginii web utilizând această tehnică.
În plus, puteți utiliza schimbarea de stil pentru: hover pentru a obține efecte mai complexe.
Cod exemplu: mai multe imagini pentru fundal
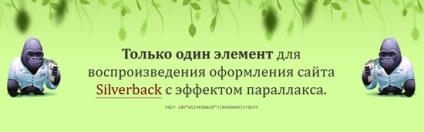
Cu această tehnică, puteți reproduce efectul de parallax cu mai multe imagini pentru fundal (acest lucru este folosit pe site-ul Silverback), utilizând doar un singur element HTML.

Elementul are propriul fundal și indentare. Poziționarea relativă a elementului acționează ca punct de referință pentru poziționarea absolută a pseudo-elementelor. Un z-index pozitiv vă permite să reglați poziția pseudo-elementelor de-a lungul axei z.
Ambele pseudo-elemente sunt poziționate absolut și plasate pe părțile laterale ale elementului. Valoarea z-indice de -1 plasează pseudo-elementul din spatele stratului de conținut. Astfel, pseudo-elementele sunt plasate pe fundalul elementului și pe accidentul său, dar tot conținutul rămâne selectabil și acceptă clicurile de mouse.
Fiecare pseudo-element are un set repetitiv de imagini de fundal. Pentru a reda efectul de parallax, nu mai aveți nevoie de altceva.
Proprietatea de conținut vă permite să adăugați o imagine ca conținut generat. Având două pseudo elemente puteți adăuga 2 elemente suplimentare elementului. Acestea pot fi poziționate aproximativ în pseudo-elemente utilizând alte proprietăți, cum ar fi textul-aliniere și padding.
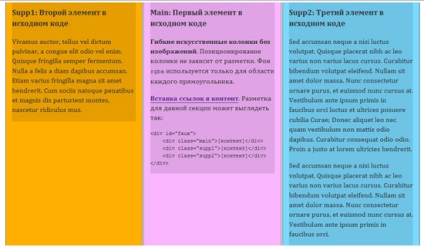
Cod exemplu: coloane artificiale flexibile
O altă aplicație a tehnicii descrise este crearea de coloane flexibile de înălțime egală fără a folosi imagini sau elemente asociate suplimentare.

Marcarea HTML este foarte simplă. Utilizăm clase pentru fiecare element div în locul selectorilor CSS 2.1, care nu sunt acceptate de IE6. Dacă nu este necesar să suportați IE6, atunci se pot utiliza selectori.
Containerul are o lățime specificată în procente, poziționarea relativă și o valoare pozitivă a proprietății indexului z. Folosind overflow: hidden permite elementului să transfere conținutul descendenților săi plutitori pe o altă linie și ascunde pseudoelementele care ies în afară. Culoarea fundalului oferă o culoare pentru una dintre coloane.
Utilizați poziționarea relativă pentru elementele descendente div. Acesta permite să controleze ordinea coloanelor, indiferent de următoarea lor marcare.
Două alte coloane sunt create folosind pseudo-elemente cu fundaluri. Ca fundaluri, puteți utiliza imagini, dacă este necesar.
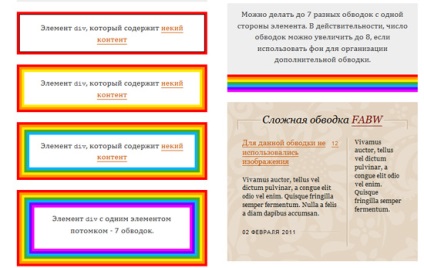
Cod de probă: mai multe lovituri
Cursele multiple sunt organizate în același mod. Utilizarea acestuia vă permite să abandonați imaginile păstrând efectul.

Elementul trebuie să aibă o poziționare relativă și o lățime suficientă a indentării pentru a conține un accident vascular cerebral suplimentar care va fi creat de pseudoelemente.
Pseudo-elementul este poziționat la o distanță corespunzătoare de la marginea elementului, plasat sub stratul de conținut cu valoarea negativă a proprietății z-index. și îi este atribuit un accident vascular cerebral și fundal, după cum este necesar.
Îmbunătățiri progresive și browsere învechite
Avertisment la utilizarea Firefox 3.0
Firefox 3.0 acceptă pseudo-elementele CSS 2.1, dar nu susține poziționarea lor. Din cauza acestui sprijin parțial, efectele care sunt în mod explicit dependente de proprietățile pseudo-elementelor de lățime sau înălțime pot părea îngrozitoare. Nu există nici un mod alternativ pentru Firefox 3.0 dacă ați utilizat proprietățile de lățime sau înălțime. Uneori, unele îmbunătățiri pot fi obținute prin adăugarea unui afișaj: Bloc la stilurile pseudo-elementului.
Înainte de a utiliza echipamentul, care necesită poziționarea pseudo-elementele utilizând lățime sau înălțime, trebuie să ia în considerare cât de important este de a oferi suport pentru Firefox 3.0, și un procent de utilizatori care folosesc acest browser.
Această problemă este rezolvată complet în aplicațiile care utilizează poziționarea absolută, în locul proprietăților de lățime sau înălțime.
Îmbunătățiri cu CSS3
Toate exemplele care sunt implementate în acest articol pot fi îmbunătățite utilizând CSS3.
Utilizând proprietățile razei de bord. RGBA. transformările și multiplele fundaluri CSS3 în combinație cu pseudo-elementele pot deschide posibilitățile de implementare a unor efecte mai complexe. Cu toate acestea, în prezent nu există browsere care să suporte animații sau transformări CSS3 pentru pseudo-elemente.
Viitor: pseudo-elemente CSS3
Putativ îmbunătățiri elemente pseudo în CSS3 (a se vedea documentul CSS3 generat și înlocuit conținutul modulului) include elemente legate de pseudo (. Înainte de :: înainte), mai multe pseudo-elementele (. După (2)), elementele de pseudo-ambalaj (. In afara) și capacitatea de a insera o pseudo-elemente pentru părțile încărcabile ale documentului (. alternativ).
Astfel de schimbări vor deschide posibilități aproape nelimitate pentru crearea a tot felul de efecte cu un singur element și un set de pseudo-elemente.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: