Salutări pentru tine. Astăzi aș vrea să vorbesc despre umbra interioară și cum să o fac cu css. În general, umbrele vă permit să acordați blocului un aspect complet diferit, dacă este utilizat corespunzător.
Oblică obișnuită și internă prin css3
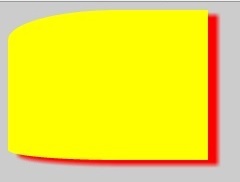
Permiteți-mi să vă reamintesc mai întâi că o umbră normală este setată utilizând proprietatea box-shadow. Implicit, are aceeași dimensiune ca și elementul însuși. De asemenea, ar trebui să precizeze în mod explicit decalajul și culoarea cel puțin pentru ao vedea. În primul rând, vă voi arăta cum să faceți o umbră obișnuită, deoarece, pe baza ei, se face și umbra interioară.
Să punem acum umbra pentru un bloc și să înțelegem sintaxa proprietății. Am luat blocul pe care l-am primit în articol despre rotunjirea colțurilor. Stilurile sunt scrise ca și cum blocul are un identificator de bloc.

După cum puteți vedea, prin diferența enumerăm cinci valori:
- 10px - Schimbarea umbrei orizontal
- 5px - offset vertical
- 5px - estomparea umbrei
- 0 - întindere (cât de mult umbra va fi mai mare în dimensiune decât blocul însuși)
- Culoare roșie
În această ordine se specifică valorile pentru formarea umbrei. Numai deplasările orizontale și verticale și culoarea sunt obligatorii, astfel încât să puteți scrie astfel:
Și totul va funcționa. Numai neclaritatea nu se aplică.

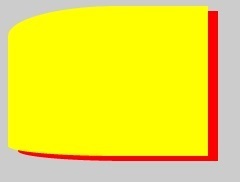
Deci, pentru a face umbra internă, trebuie doar să specificați cuvântul inset înainte de toate valorile.

Deplasarea în unul și în cel de-al doilea caz are loc din același loc - de la marginile elementului, dar în cazul umbrei interioare, această deplasare merge spre interior și nu dincolo de element, ocupând un spațiu suplimentar.
Avantajul umbrei interioare
Și avantajul este că nu ocupă spațiu, deoarece este situat în interiorul elementului, dar cu o utilizare adecvată poate îmbunătăți în mod semnificativ aspectul acestuia.
Dar offsetul poate fi specificat și negativ. Dacă valoarea este pozitivă, umbra se mișcă orizontal de la stânga la dreapta și verticală de sus în jos. Dacă trebuie să schimbați direcția, trebuie doar să puneți un minus înaintea valorii.
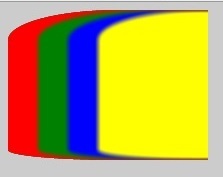
Umbre multiple
CSS3 face posibilă setarea blocului multiplu ca de obicei și umbre interne. Umbra triplă interioară de roșu, verde și albastru poate fi definită după cum urmează:

Acesta este doar un exemplu, de la care vă puteți baza pe designul dvs. Puneți o virgulă și nu uitați să specificați cuvântul inserat. dacă aveți nevoie de o umbră internă.
Nu este nimic greu în această proprietate. Trebuie doar să scrieți cuvântul cheie înainte de alte valori. și să înregistreze și parametrii de umbră rămași. În final, merită să puneți un punct și virgulă și dacă doriți să descrieți încă o umbră, apoi o virgulă.
Interesant de lumea construirii site-urilor
Trimiteți-le prietenilor: