În această intrare mică, vreau să vorbesc despre problema tuturor dispozitivelor iOS în timpul dezvoltării versiunii mobile.
În timpul dezvoltării versiunii mobile pentru dispozitivele iOS din browser-ul Safari, am întâmpinat următoarea problemă: pe toate câmpurile formularului de introducere, textarea este o umbră interioară și uneori rotunjită.
Am încercat să rezolv problema cu umbra în cutie, a indicat transparența (transparență), dar nu a ajutat-o. Apoi am început să caut cum să o rezolv și în cele din urmă am găsit (codul de mai jos).
În partea de jos, este specificat stilul CSS, care elimină rotunjirea și umbrirea câmpurilor în browserele WebKit.
De ce trebuie să folosesc asta? Voi da un exemplu. Dacă vă uitați la intrare cu ajutorul căutării atributului - cu browserul WebKit, în mod implicit va exista o umbră internă, precum și rotunjirea margini.
Dacă câmpul nu este de căutare de tip, atunci va avea o umbră internă, precum și o rotunjire.
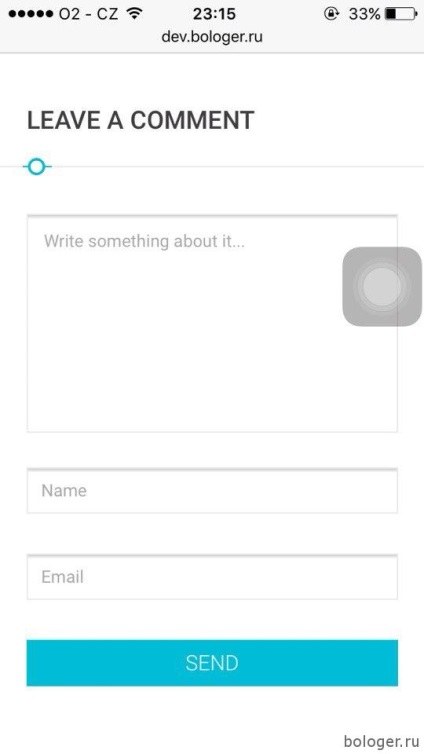
Iată cum se pare că aceasta este introducerea de stiluri.

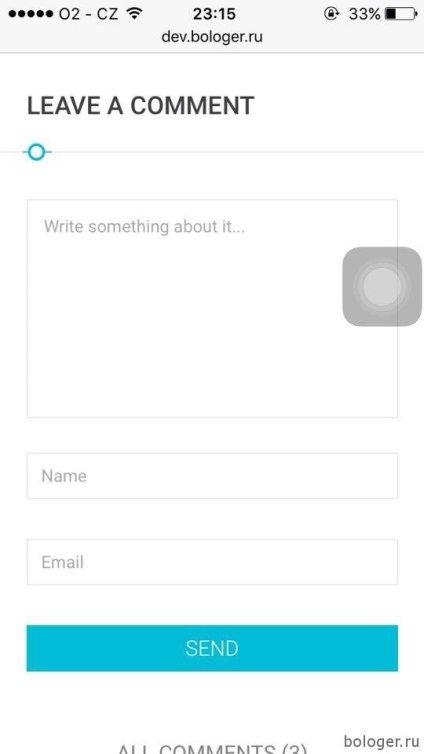
Și aceasta este după stilurile adăugate. După cum puteți vedea, umbra a fost curățată și rotunjită.

Rețineți că am scris intrarea: nu ([type = casetă de selectare]): nu ([type = radio]), ceea ce înseamnă excluderea facturilor de tipul de bifare și de radio. De ce? Dacă scrieți același stil pentru aceste tipuri (radio, casetă de selectare), atunci veți pierde punctul din radio și caseta de selectare din caseta de selectare.
Și ce folosești personal pentru a elimina defectele din versiunea mobilă?
Articole similare
-
Atribuiți comenzile rapide de la tastatură la butoanele panoului de comandă (formulare obișnuite)
-
Cum să eliminați mirosul urinei de pisică în remedia de origine
Trimiteți-le prietenilor: