Toate elementele HTML de pe pagina web sunt situate în fluxul general, de sus în jos (pentru elementele de bloc) și de la stânga la dreapta (pentru elementele liniei). Acest mod de afișare nu este foarte eficient, dar datorită CSS, este posibilă schimbarea designului spre mai bine.
Elemente plutitoare
Proprietatea float vă permite să faceți un element plutitor, deplasându-l spre stânga sau spre dreapta, în funcție de ce valoare este setată:
- stânga - mișcă elementul spre stânga
- dreapta - mișcă elementul spre dreapta
- nici unul - anulează floatul unui element
Singura cerință pentru orice element plutitor este prezența unei lățimi fixe.
Când definiți un element plutitor, trebuie să-l plasați în codul direct sub elementul sub care trebuie să „înoate“, toate celelalte conținut este situat în codul pentru elementul flotant va curge în jurul ei pe o pagină web. Luați în considerare mai detaliat modul în care browserele încarcă elemente plutitoare și restul conținutului dintr-o pagină Web.
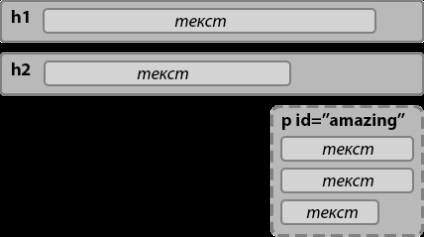
În primul rând, browserul încarcă elemente în pagină în ordinea obișnuită, deplasându-se de sus în jos, când întâlnește un element plutitor, apoi îl plasează pe partea specificată. Browserul exclude acest element din firul general și, prin urmare, "plutește" pe pagină.

Deoarece elementul plutitor a fost exclus din fluxul general, restul elementelor de blocuri aflate în cod după ce sunt încărcate pe pagină ca și cum acest element nu ar fi acolo. Rețineți că elementele de bloc sunt situate sub elementul plutitor, deoarece elementul plutitor nu mai face parte din fluxul total.

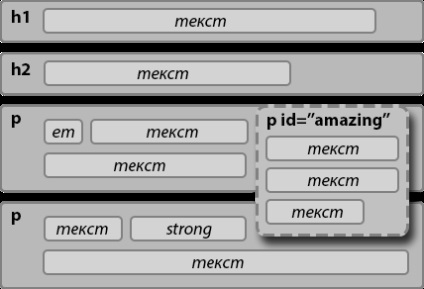
Dacă te uiți atent la imagine, veți vedea că, în contrast cu blocul, atunci când elementele inline plasate sau text simplu, care se află într-un element de bloc, numărat marginea elementului flotant, elemente, astfel inline și fluxul de text în jurul acestuia.
Rețineți că într-un singur rând puteți plasa mai multe elemente plutitoare, dacă aceasta permite lățimea elementului părinte.
Notă: elementele cu poziționare absolută și fixă ignoră proprietatea float.
Pentru a crea un spațiu gol între imagine și textul care circulă în jurul acestuia, trebuie să adăugați linii exterioare în imagine. Deoarece imaginea este deplasată spre marginea din stânga a elementului părinte, va fi suficient pentru a adăuga marginile exterioare doar dreapta și de jos pentru a muta ușor departe de textul ei:
Anulați împachetarea
Uneori este necesar să se afișeze elementul astfel încât să nu fie afectat de elementele plutitoare situate în fața acestuia. De exemplu, acest element poate fi un subsol, care în orice caz ar trebui să fie afișat sub toate celelalte elemente ale paginii. Dacă aveți un meniu lateral ridicat pe pagină, situat la marginea din stânga a paginii web, atunci subsolul poate să apară în sus și să fie afișat în partea dreaptă a paginii. Astfel, în loc să plasați paginile, conținutul subsolului va apărea la același nivel cu meniul lateral. Această problemă este rezolvată utilizând proprietatea clară. care îi spune browserului că elementul stilizat nu ar trebui să curgă în jurul flotorului.
Pentru proprietatea CSS a proprietății clare, puteți seta una dintre următoarele valori:
- stânga - elemente plutitoare sunt interzise pe partea stângă.
- Elementele plutitoare de dreapta sunt interzise în partea dreaptă.
- ambele elemente plutitoare sunt interzise pe ambele părți.
- nici unul - Permite elemente plutitoare pe ambele părți.
Articole similare
Trimiteți-le prietenilor: