În ciuda faptului că Schița este deja ferm stabilit în multe echipe celebre, văd de multe ori designeri (mai ales cu experiență), care sunt atât de strâns legate de obiceiurile perene cu instrumentele lor vechi care cu negativ discuta chiar și alternativele (și aplicarea în procesul de lucru și nici un discurs). Dacă sunteți de asemenea îndoielnici, bine ați venit.
Deci, unele dintre cele mai importante motive pentru a încerca chiar și aplicația Sketch, care nu este atât de nouă
Da, este de obicei menționată ca un minus mare. De fapt, acesta este un mare plus al aplicației, deoarece folosește pe deplin instrumentele de sistem OS X (autosave, rendering, rendering text). Pe Windows, ar trebui să suferiți cu Sketch în același mod ca și cu orice program grafic mare.
Nu funcționează cu raster
Prea mulți scriu în cont. Desigur, este exact contrariul. Sketch - vector și pentru proiectarea interfeței. Acesta nu este un program de retușare a fotografiilor. Ei bine, interfețele din raster, cred, nimeni nu a fost desenat de o sută de ani.
Fișiere mici
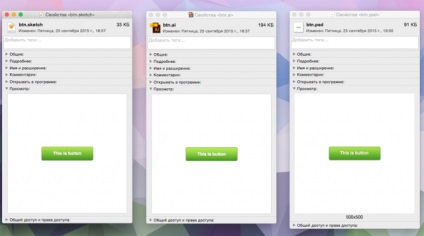
De exemplu, aici este un fișier cu un singur clic btn.sketch cântărește 33Kb, același btn.ai cântărește 194Kb, același btn.psd - 91kb. Aceste documente sunt mici, dar astfel puteți deja să estimați cu aproximație raportul.

[Dimensiunile fișierelor Sketch]
Interfață simplă de schiță
La prima vedere, veți descoperi că ați descoperit ceva de genul Keynote. Da, un astfel de aspect pur profesional (!) Programul de un pic confuz pentru copii, care sunt folosite pentru a tinti pentru o lungă perioadă de timp, cu un mouse în casetele de selectare pe nenumărate panouri de software de la Adobe. Totuși, acest lucru este valabil doar dacă este mai mic = mai mult. Această interfață simplă vă oferă timp să vă gândiți la munca dvs., nu la instrument.

Ușor pe interfață
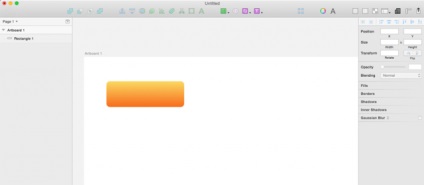
Panoul stratului din stânga. Un pic neobișnuit după Photoshop, dar vă obișnuiți cu asta rapid. Deasupra acestui panou există o listă de pagini. Se poate comuta la o stare "deschisă" - este convenabil dacă nu există multe pagini în fișier.
[Sketch panel app layer]
În partea de sus este o bară de instrumente (bara de instrumente). Acesta, ca și în alte programe de pe Mac, vă puteți personaliza pe cont propriu. Nu există multe instrumente și majoritatea dintre ele vă veți aminti pe tastatură.

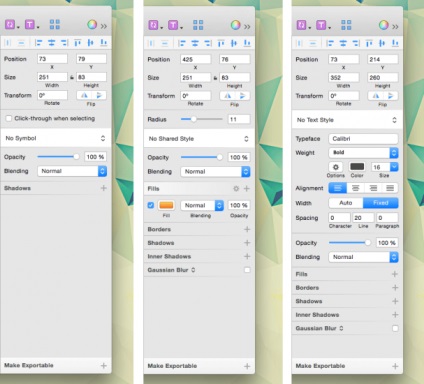
În partea dreaptă este bara de context (să o spunem așa). Foarte similară, numai orizontală, se afla la artificii târzii. Panoul se schimbă în funcție de ceea ce faci pe pânză. Există trei moduri - proprietățile grupului, proprietățile formei, proprietățile textului.

[De la stânga la dreapta: proprietăți ale dosarului, formei, textului]
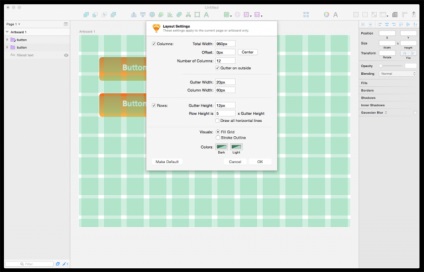
Pagini și pânze
Documentul din Sketch este împărțit în pagini. Paginile, la rândul lor, sunt împărțite în pânze. Acest lucru face ca organizarea ecranelor aplicației dvs. să fie extrem de convenabilă. De exemplu, faceți pagina "Conectare", iar în interiorul acesteia există mai multe tablouri cu stări de ecran "Logare" diferite.
În principiu, Photoshop cu Illustrator știe deja cum să salveze mai multe tablouri într-un singur document, dar ele încă nu au un nivel suplimentar suficient (pagini de exemplu)
Legătura totală cu pixelii de tot și de tot
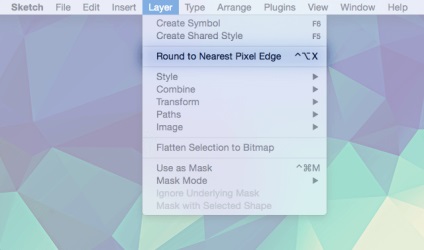
Schița este foarte atentă pentru a vă asigura că tot ceea ce ați ajuns în pixeli întregi. Dacă ceva se estompează undeva, există o cale ușoară de ao repara.

[Snap la pixeli]
În aplicația Sketch, desigur, există stiluri de grafică și stiluri de text. Ele funcționează, din nou, la început puțin obișnuit: când actualizați stilul undeva în apropierea obiectului (modificați cursa, culoarea, fontul), stilul este actualizat automat peste tot. Nu există butoane precum "Stil de actualizare".
[Lucrul cu stilurile din Sketch]
Există o mică recepție nemorumită și recepționată în mod oficial, cum să investești niște caractere în altele, dar despre asta încă o dată.
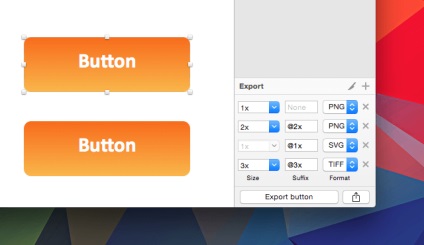
Exporturi convenabile
Grafica de export este foarte simplă și convenabilă. Fiecare element are o acțiune "Efectuați exportabil", unde puteți selecta formatele și dimensiunile dorite ale fișierelor destinație. Există, de asemenea, felii familiare pentru alocarea manuală a unei zone pentru export.
Moment foarte convenabil în export - alegerea mai multor formate și dimensiuni.


Redarea textului de sistem
Datorită faptului că Sketch utilizează resursele de sistem pentru a desena grafică, textul în el arată exact la fel cum va arăta în browser în produsul "live".
Schitează pluginurile pentru toate cazurile
În ceea ce privește toate aplicațiile decente, Sketch are și extensii. Acțiuni - de la simplu (aranja obiectele selectate în trepte de câte 10 pixeli) pentru a zamorochennyh (găsi toate straturile din textul documentului cu cuvântul „Adobe“ și înlocuiți-l cu un «Adobe», insensibil). Dacă programul nu cunoaște ceva foarte necesar, atunci cel mai probabil "există un plugin pentru asta".
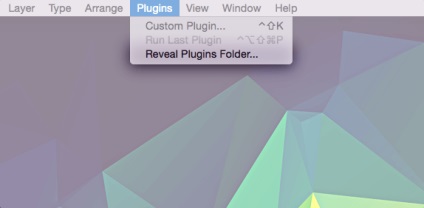
Pentru a pune plug-in-ul în Sketch, descărcați (de obicei, de la Gitshab-ul dezvoltatorului) și faceți dublu-clic sau mutați folderul Plugins. Deschideți directorul: Plugin-uri -> Reveal Plugins Folder Folder ... meniu

[Afișați dosarul pluginului în schiță]
Apoi, în meniul Pluginuri, veți avea un element corespunzător în pluginul proaspăt
Listă de extensii de la care să începeți:
- Sketch Commands - un pachet mare de extensii, util în multe situații;
- Redenumiți - pentru denumirea și redenumirea convenabilă și rapidă a straturilor;
- Generator de conținut - generator de fotografii, texte, nume, denumiri geografice.
Este posibil să aveți nevoie de o mică aplicație Toolbox care să simplifice instalarea / eliminarea plug-in-urilor pentru Sketch.
Scurtă perioadă de învățare
postfață
Ce pot spune în finalul revizuirii Sketch? - Desigur, nu este perfect. Există uneori frâne, unele funcții lipsesc (nu există imagini bitmap), dar chiar și în această stare poate facilita și accelera foarte mult dezvoltarea dvs. de design.
Îți place postul? Abonați-vă la blog prin RSS. E-mail sau twitter.
Articole similare
Trimiteți-le prietenilor: