În ultimele 4 luni, Figma a înlocuit complet Sketch și Zeplin din fluxul de lucru al echipei Statsbot.
Îți voi spune ce este atât de bun despre Figma și de ce povestea migrației în masă a designerilor din Photoshop se poate repeta din curând. Dar de data aceasta nu Adobe, dar Boemian Coding va suferi pierderi masive.
Eliberarea lui Zeplin a ridicat un nou val de exclamații entuziaste. După front-end dezvoltator a demonstrat modul în care viața a devenit mai bună, și să păstreze mersul pe jos, fără a fi nevoie să specificați proiectantul ceva de genul: „Hei, cât de mult ai nevoie pentru a estompa umbrele tale hipster? „Sau“ icoane Povyrezay, și nu uitați despre Retina“, au vărsat lacrimi.
Abilitatea de a lucra împreună cu Zeplin + Sketch a devenit o cerință standard pentru designerul de interfață.
În anii următori, piața instrumentelor UI și-a răspândit umerii și a început să ofere un produs după altul. Chiar și Adobe a început să poarte și a introdus Adobe XD raw (nee Comet). Cu toate acestea, în momentul eliberării, el a fost deja mult în urma soluțiilor existente și entuziasmul fanilor Adobe cum ar fi "Ei bine, acum vă vom arăta!" A murit rapid.
Notă: Nu cunosc foarte bine ultima versiune Adobe XD. Deși oamenii vorbesc despre asta în mod pozitiv.
Nici unul dintre aceste produse nu a oferit nimic radical nou, rearanjând aceleași variabile. Utilizatorii potențiali nu se grăbesc să treacă la unelte neconfirmate și să redesigure toate procesele pentru aceștia.
Apoi l-am întâlnit.
Figma întruchipează cele mai bune din lume de instrumente pentru designul UI în ultimii ani.
Figma este liderul, combinând caracteristicile avansate ale Sketch, Zeplin și InVision. într-un singur produs.
disponibilitate
Figma funcționează în browser și este accesibil din orice platformă (dacă ați lucrat într-un designer de pagini ca Webflow sau Tilda, vă adaptați fără probleme la Figma).
Nu aveți nevoie de pachete sau aplicații de instalare - trebuie doar să mergeți la figma.com. conectați-vă și începeți să lucrați.
Designerii obișnuiți că totul funcționează printr-un browser - este doar o parte intermediară a procesului, mai degrabă decât principalul mediu „mare și serios“ pentru munca - va trebui să se schimbe ideile lor.
Organizare de dosare
Toate fișierele de lucru sunt stocate într-un cloud organizat ca arbore simplu de moștenire "comandă / proiect / fișier". Prin urmare, sunt excluse conflictele de copii, nu există "Încărcați în Dropbox", "Layouts în folderul Company / Design / Web / New / 3.0 / Current / New folder (5)". Toate fișierele noi care nu sunt salvate corect vor cădea automat în dosarul Ciorne.
Lucrul în echipă
Ideea fluxului de lucru colaborativ sa dovedit a fi o abordare productivă și utilă într-o varietate de proiecte.
În Figma, puteți lucra simultan la un singur fișier cu alți membri ai echipei în timp real. După cum am subliniat deja, este necesar doar un browser.
Fiecare utilizator care lucrează la un fișier în același timp cu tine este indicat de un cursor intermitent cu numele său. Știți cine lucrează în prezent în dosar și ce anume este implicat.
Lucrul cu modele de panouri pentru front-end
... Și am uitat cu adevărat toate astea, obținând "raze bune" ale colegilor.
Figma a fost salvarea mea, în toate Zeplin a fost înlocuit cu un set individual de drepturi: vă invită dezvoltatorul proiectului, atribuiți-i dreptul de a „citi numai“, și în liniște să-l plutească liber în codul lor sursă, el poate verifica straturile fara probleme, culori, dimensiuni , frontiere și altele fără nici un rău.
Prospețimea alveolă a versiunilor este asigurată de un proces inconsecvent de sincronizare. Toate planurile în mâinile dezvoltatorilor sunt întotdeauna în versiunea în care le-ați lăsat, închizând laptopul.

Controlul versiunilor
În Figma versiune de control naiv și simplu: puteți vedea când și cine a făcut schimbările sunt readusă la versiunea dorită în câteva clicuri, suprascrie sau pentru a crea o copie a aspectului.
Notă: Ha! "Git pentru designeri va fi prezentat în Sketch." Băieții ține la curent.
Instrumentul stilou din nou rece!
Sketch-ul mi-a cumpărat doar o lucrare la îndemână cu curbe. După ce Photoshop cu mânerul său stângaci, desenarea vectorilor în Sketch a fost o plăcere excepțională.
Dar chiar și aici, Figma ma surprins.
Instrumentul Pen este atât de bun și de învățat că nu am experimentat niciodată vreun disconfort, cum ar fi un punct nedetectat, o funcționare neașteptată a funcțiilor sau ceva de genul asta. Iată câteva dintre posibilitățile din care curg lacrimile fericirii:
- Punctele pot fi conectate infinit la alții, ceea ce vă permite să creați forme complexe.
- Eliminarea unui punct pe o curbă nu rupe forma și nu șterge umplerea. Punctele vecine compensează eliminarea (cel puțin vor încerca foarte greu).
- Puteți modifica umplerea părților individuale ale formei formate de intersecția curbelor.
- Linie. Poți. Mișcă!
- Punctele și pozițiile lor afectează cele vecine.
Uite, e minunat!
Puteți citi o descriere a tuturor acestor avantaje ale "rețelelor vectoriale" în postul de CTO Figma, Evan Wallace, aici. Din realizarea a ceea ce sa făcut profund pentru a crea acest instrument, el selectează pur și simplu vorbirea.
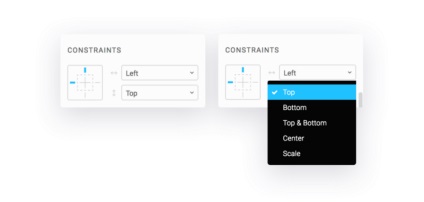
Grilă, machetă și cauciuc
Principiile de redimensionare (schița în Sketch) pot fi configurate separat pentru înălțimea și lățimea grupului, care anterior lipsea.
În Sketch, există un meniu drop-down: Stretch / Pin to Corner / Resize Object / Float în loc (Acum această funcție este reproiectată în Sketch 44). A fost dificil pentru mine chiar să determin ce este ce, nu ce să fac munca de redimensionare de care am nevoie.

În Figma, totul arată și funcționează mai intuitiv.
Așezați "moștenitorul" pe partea sau mărimea "părintelui" cu un singur clic.
Important: dependențele de obiecte / grupuri pot fi specificate numai pentru cadru, nu pentru grupul părinte.
Un cadru nu este același cu un Artboard în Sketch. Un cadru poate fi creat într-un alt cadru, deci trebuie să fie înțeles ca un grup "pompat", mai degrabă decât un ecran separat. Te vei obișnui cu asta.
Grilă pe 4 coloane cu limite fixe
Datorită faptului că nu este limitat gradul de încadrare, puteți crea o rețea falsă.
Grila cu ochiuri. Setările pentru grilă sunt întotdeauna în fața dvs., spre deosebire de Sketch, unde trebuie să mergeți la meniu, să apelați fereastra modală, iar în timp ce ajustați coloanele, aspectul nu poate fi editat. Apropo, cadrele "se lipesc" de marginea coloanelor și scară cu ele, arătând grilă și liniuțe. Puteți studia mai detaliat tema grilelor, limitărilor și altor ocultisme.
componente
Ele sunt numite simboluri în Sketch, dar de fapt nu este exact același lucru. Există câteva diferențe semnificative:
Când se creează o nouă componentă, ea nu se potrivește pe o placă grafică separată, ca în Sketch, dar coexistă cu "moștenitorii" într-un spațiu.
După cum spun creatorii lui Figma, atunci când copiați un părinte, nu creați o copie, ci o "esență".
Când configurați setările pentru părinți, aceleași setări vor fi aplicate tuturor moștenitorilor - toate ca de obicei. Dar dacă decideți să schimbați stilul moștenitorului, schimbările vor deveni unice pentru o anumită entitate.
Spre deosebire de Sketch, unde editarea textului și imaginilor într-un simbol are loc într-o formă separată, în Figma puteți face acest lucru ca și cum ați gestiona un grup obișnuit de obiecte. În ceea ce mă privește, astfel de mecanisme ar trebui să fie mai evidente.
Fonturi Google
- Cineva a deschis fișierul Sketch și a văzut o eroare privind lipsa fonturilor.
- În ciuda avertismentului, acest utilizator deschide fișierul.
- Toate fonturile sunt dezactivate în mod implicit. Salvarea automată este activată.
- Dumneavoastră petreceți timp pentru a reassign stilurile de font pentru fiecare obiect text.
- Simți cum se descompune dragostea ta pentru umanitate.

În Figma, fonturile se extind din Google Fonts. Aceste fonturi sunt utilizate local, fiind încărcate în proiect. E minunat.
Ce altceva este în Figma?
Interfață ca în schiță
Interfața Figma este foarte asemănătoare interfeței Sketch, care este convenabilă. Mi-a luat aproximativ 40 de minute de la începutul muncii până la rezultatul final, datorită păstrării aproape a tuturor tiparelor obișnuite și a tastelor rapide.
Cu toate acestea, multe instrumente familiare au fost îmbunătățite, de exemplu, alinierea verticală a blocului de text al primei linii este indentat, optional auto-redimensionarea blocul de text cu o linie de lungime (orizontal) sau numărul de linii (vertical), etc.
Integrarea cu Framer
Importați din schiță
Toate proiectele dvs. pot fi ușor transferate din Sketch fără pierderi. În orice caz, nu am observat fonturi lipsă, curbe strâmbe sau alte părți.
Exportul SVG
Este mai bine decât Sketch. Nu sunt sigur ce este cu adevărat secretul, dar icoanele SVG au devenit mai puțin afectate de astfel de boli populare ca gradientul curbei, lipsa umpluturilor, elemente parțial rasterizate.
Suport operațional
Chat live cu un timp mediu de răspuns de 2-3 ore. Băieții sunt foarte atenți și chiar înregistrează scenariile atunci când doresc să explice ceva. E drăguț.
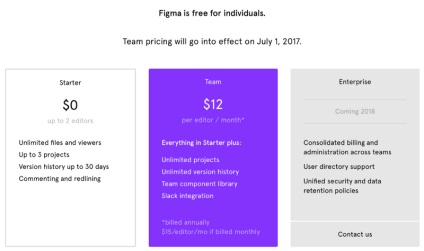
Și totul este gratuit.

Și acum despre slăbiciunile
Dependență de pe Internet
Evident, nu puteți lucra într-un browser fără o conexiune la Internet. Există un client offline care încarcă toate modificările atunci când vă conectați la rețea. Dar dacă ați închis programul, ultimul fișier pe care ați lucrat va deveni indisponibil.
Jumătate de pixeli nu sunt rotunjite
E puțin supărat
Puține resurse și comunitate mică
Nu am găsit alternative relevante pentru sketchappsources. dar importul din Sketch funcționează bine, iar acest lucru rezolvă parțial problema.
Absența pluginurilor
Există o lipsă de Craft și plug-in-uri pentru încărcarea ecranelor în Marvel sau InVision. Dar cred că este o chestiune de timp.
Sketch pregătit terenul, datorită căruia au apărut produse cum ar fi Figma. Dar într-un mediu concurențial, el rămâne în urmă. Acum este un moment minunat să luați o pauză și să luați în considerare cu atenție alternative.
Da, există câteva probleme în Figma, dar în comparație cu beneficiile pe care le obțin din munca de zi cu zi a acestui program, nu este nimic.
Merită să încercați? Absolut. Toate avantajele lui Figma vorbesc despre munca incredibil de atentă a dezvoltatorilor de produse și atentă la nevoile comunității, ceea ce garantează o experiență plăcută în produs.
Articole asemănătoare
Trimiteți-le prietenilor: