CSS este fundamentul stilului paginilor dvs. web. Sintaxa sa simplă înșelătoare vă permite să influențați stratul vizual al serverului web. Și CSS3 deschide și mai multe posibilități.
Există multe trucuri și tehnici diferite pentru CSS. În această colecție, menționăm doar 10 dintre ele, ceea ce poate fi o mare plus față de setul de metode și trucuri folosite.
1. Setați proprietatea font-size. 62,5% pentru eticheta corporală. pentru a facilita conversia unităților em
Dacă doriți să utilizați unități relative pentru a seta dimensiunea fontului (em), setați valoarea la 62,5% pentru proprietatea font-size a etichetei corporale. Ca rezultat, devine foarte ușor să recalculați px în em - va trebui doar să împărțiți valoarea în px cu 10 (de exemplu, 24px = 2.4em).
2. Ștergeți o cale în jurul câmpurilor de introducere pentru browserele WebKit
Când elementul de intrare primește focalizare de intrare (: focalizare), conturul albastru este adăugat la acesta în browserul Safari (și în Chrome - galben).

Dacă doriți să ștergeți această cale, puteți utiliza regula (în acest caz conturul câmpului de text va fi șters):
Rețineți că conturul este utilizat pentru a îmbunătăți funcționalitatea interfeței - bucla facilitează detectarea câmpului de intrare activ. Această proprietate este foarte utilă atunci când mouse-ul nu este disponibil pentru utilizator și trebuie să utilizeze modalități alternative de deplasare în jurul elementelor de pagină, de exemplu tasta Tab. Conturul este, de asemenea, util în cazul utilizării "scurtăturilor" pentru a accesa anumite câmpuri de intrare în formă (prin prezența conturului, definiți pur și simplu câmpul de intrare activ). Prin urmare, înainte de a șterge conturul, merită luată în considerare conceptul de proiectare a câmpurilor de intrare, luând în considerare indicarea domeniului activ.
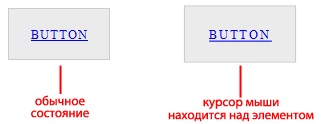
3. Utilizați regula de transformare CSS pentru a obține efecte interesante când treceți peste un element
Pentru a scala un element, puteți utiliza proprietatea transformare în majoritatea browserelor care acceptă CSS3.
Iată regulile pentru truc cu creșterea elementului cu 10% atunci când plasați mouse-ul peste el:

Codul de probă modifică culoarea de fundal pentru elementul div, în funcție de tipul de browser utilizat de utilizator. Deoarece * indică versiunea IE versiunea 7 și mai jos, vom folosi regula cu _ după ea, astfel încât pentru IE6 (și versiunile anterioare) să folosească o altă culoare de fundal decât fundalul pentru IE7:
5. Sprijin pentru transparența în toate browserele importante
În exemplu, elementul div este setat la transparență de 70%. Trebuie să utilizați codul CSS privat pentru a funcționa corect în Internet Explorer (ceea ce face codul nostru incompatibil cu standardele W3C):
6. Utilizați! Important pentru a modifica ordinea normală de moștenire a regulilor CSS
În CSS, atunci când două proprietăți cu același nume sunt aplicate unui element, va fi folosit cel care se află în lista următoare. Dar cu! Important la sfârșitul valorii de proprietate, puteți schimba ordinea de utilizare a proprietăților cu același nume.
În acest set de reguli, h1 va fi roșu.
Acum, articolul
va fi verde.
7. Centrarea unui element cu dimensiuni fixe
Aceasta este o modalitate de a centra un div cu o lățime / înălțime fixă într-un container exterior. Această metodă poate fi utilizată pentru a centra textul, imaginile și așa mai departe în interiorul containerului. Este necesar să se facă calcule simple pentru un element cu dimensiuni fixe și să se utilizeze valori absolute pentru poziționare și câmpuri. Un container parent trebuie să aibă o poziție: proprietate relativă. astfel încât această metodă să funcționeze.

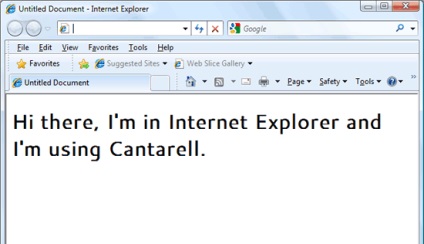
8. Utilizați cu ușurință fonturile web folosind API-ul Google Font
Una dintre soluțiile în situația @ font-face este API-ul Google Font.
Următorul este un exemplu de utilizare a fontului Cantarell pentru un element
utilizând API-ul Google Font.
Pentru a utiliza un font din API-ul Google Font, mai întâi trebuie să menționați foaia de stiluri externe în etichetă
.Pentru a utiliza un font pentru un element h1, specificați-l doar în proprietatea familiei font-ului.

9. Prevenirea ruperii liniilor în elementele de text
Uneori este necesar ca textul să nu fie tradus în linia următoare, când lățimea elementului care îl conține este epuizată.
Acum textul link-ului rămâne neîntrerupt:
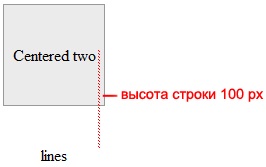
10. Centrarea textului vertical
Pentru centrarea orizontală a textului, puteți utiliza mai multe metode standard (de exemplu, text-align: center or margin: 0 auto), dar centrarea verticală a textului necesită utilizarea de trucuri.
Pentru textul format dintr-o singură linie, putem folosi proprietatea înălțimii liniei. Prin setarea proprietății înălțimii liniei unui element cu text egal cu înălțimea recipientului, vom obține textul centrat vertical.
Aici este elementul p. care este centrat orizontal în interiorul unui element div cu dimensiunile de 100 × 100px, folosind proprietatea text-align: center.
Proprietatea text-align nu centrează textul pe verticală. Putem seta valoarea proprietății liniei înălțime la înălțimea containerului div (100px).
Această utilizare a proprietăților presupune că elementul p nu are margini și nu are liniuțe. Dacă există margini sau umplutură în partea superioară sau inferioară, va trebui să le compensați sau doar să setați 0 pentru umplutură și margine. pentru a vă ușura viața.
De asemenea, acest truc nu funcționează dacă textul conține mai mult de o linie (de exemplu, dacă textul este transferat la următoarea linie), deoarece o distanță egală cu valoarea proprietății liniei înălțime va fi setată între linii.


Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: