Pentru a pregăti un fel de mâncare bună, aveți întotdeauna nevoie de ingrediente speciale și un pic de fudge, pentru a vă rezolva sarcina, veți avea nevoie de:
Schimbați User-Agent
Prin urmare, pentru a se uite la orice site de „ochi“ ale proprietarului dispozitivului mobil, trebuie doar să modificați șir agentul utilizator al browserului. Pentru a face acest lucru, mergeți la meniul Safari în „dezvoltare“> User Agent> Altele (ca în furnizarea unei liste de nici o valoare «Mobile Safari 3.1.2 - iPad»).

Mai mult, scriem în fereastra apărută aici o astfel de linie:
Mozilla / 5.0 (iPad; U; CPU OS 3_2 cum ar fi Mac OS X; en-ne) AppleWebKit / 531.21.10 (KHTML, cum ar fi Gecko) Version / 4.0.4 Mobile / 7B334b Safari / 531.21.10
Practic, acum poți merge la unul dintre site-urile care sunt listate în «Gata pentru iPad» Lista de pe site-ul Apple, dar browser-ul este mult mai mare decât computerul tableta cu ecran.
Un pic AppleScript-magie
În primul rând, vă sugerăm să oferiți utilizatorului posibilitatea de a alege cum vrea să țină iPad - vertical sau orizontal. Vom cere o opinie utilizând caseta de dialog. Prin urmare, la început, va trebui să accesăm pictograma Safari:
setați safari_icon la (calea spre directorul de aplicații ca șir) "Safari.app:Contents:Resources:compass.icns"
Acum trebuie să afișați o casetă de dialog cu două butoane și pe baza opțiunii utilizatorului de a seta fereastra browserului (presupunând că doar o fereastră Safari este deschisă) lățimea necesară:
spuneți aplicația "Safari"
setați window_coords la limitele ferestrei 1
setat la stânga la elementul 1 al ferestrei_coordonate
setați top_ la elementul 2 al ferestrei_coordonate
setați right_ to item 3 of window_coords
setați bottom_to elementul 4 al window_coords
afișați dialogul "Selectați o lățime:" cu pictograma safari_icon cu titlul "Resizing Safari" buton implicit 2
setați butonul apăsat pe buton
dacă apăsați butonul este "Portret" atunci
setați limitele ferestrei 1 la
altfel
setați limitele ferestrei 1 la
sfârșit dacă
sfarsitul spune
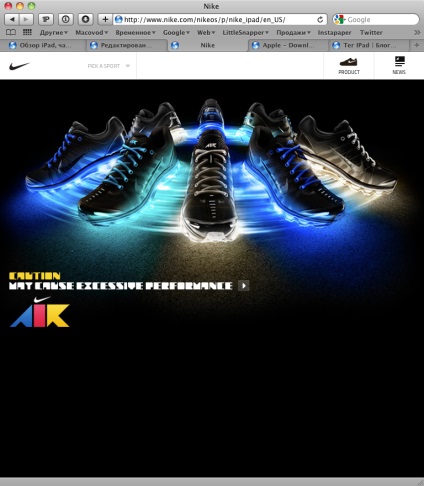
Terminat, salvați scenariul și executați-l de fiecare dată când avem nevoie de el. Sau puteți crea un serviciu special, așa cum este descris în acest articol) și puteți atribui o scurtătură suplimentară pentru Safari pentru a accesa rapid această caracteristică. Vedeți cât de bine se potrivesc în această fereastră este site-ul adaptat Nike.com pentru iPad:

ClickToFlash plugin
Chiar înainte de publicarea articolului, mi-am amintit că printre ingredientele pe care le-am numit și plug-in-ul ClickToFlash. Aceasta este o adăugare unică pentru Safari, care nu încarcă conținut flash pe pagină, menținând nervozitatea utilizatorilor și calculatorul pentru timpul CPU.
Nu, desigur, nu înlocuiește culoarele cu cuburile albastre Lego, cum ar fi CubeMe. dar acest lucru ar trebui să fie suficient pentru a obține o idee generală de navigare pe iPad cu capul.
Citiți și:
Articole similare
Trimiteți-le prietenilor: