Astăzi ne grăbim să informăm despre noua oportunitate, care a devenit disponibilă în noul cabinet personal al designerului nostru de formular. Acum aveți abilitatea de a adăuga sfaturi pentru a forma elemente.
Anterior, pentru o sugestie, ați putea folosi o descriere pentru elementul de formă:
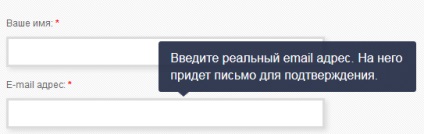
Sau substituentul implicit:
Dar nu întotdeauna aceste moduri ar putea fi folosite. Mai ales ultima opțiune. Este foarte incomod pentru utilizator: textul aluziei dispare din centrul atenției, utilizatorul se împușcă puțin pe intrare și uită ce a fost necesar să specificăm. Prin urmare, puteți utiliza sugestii pop-up ca alternativă. Mai multe detalii despre modalitățile alternative de utilizare a substituentului pot fi citite aici.
Cum adaug o sugestie unui element de formular Web?
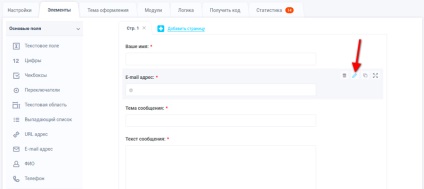
De fapt, totul este foarte simplu. Trebuie să mergeți la editarea elementului de formă dorit în interfața designerului nostru de formular:

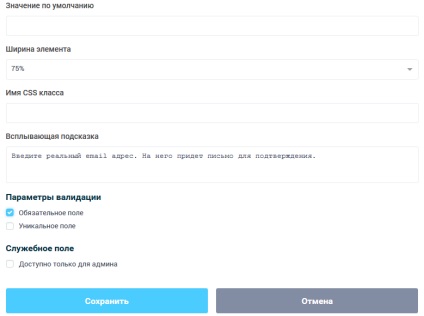
După aceasta, veți vedea setările de bază ale elementului de formă Web, unde veți găsi un câmp separat "Tooltip":

Introduceți textul dorit pentru sugestii și faceți clic pe butonul "Salvați". Dacă apoi deschideți formularul și mutați cursorul în câmpul dorit, veți vedea acest prompt:

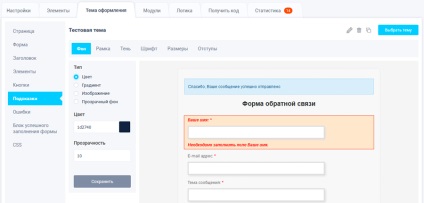
Am adăugat, de asemenea, posibilitatea de a schimba aspectul tooltip-ului. Pentru aceasta, accesați fila "Temă". În partea stângă există o nouă secțiune "Sfaturi":

Unde pot modifica parametrii de bază ai ferestrei pop-up. Pentru o personalizare mai profesionistă, puteți utiliza CSS personalizat.
Asta e tot pentru ziua de azi. O zi buna!
Articole similare
-
Am nevoie de un cod de îmbrăcăminte la școală și de a alege un formular pentru un copil
-
Soluții pentru afacerea dvs. medicală - formulare de înregistrare locală
Trimiteți-le prietenilor: