
Astăzi am decis să vă spun despre un plugin foarte util și convenabil.
Am folosit-o mult timp, dar într-un fel nu a fost când am scris despre asta.
Dar astăzi, frunzând prin articolele anterioare și simțindu-și funcționalitatea destul de convenabilă, am decis să-i dedic un întreg articol.
Îmi amintesc bine momentul în care abia începusem să-mi dezvolt blogul. Am vrut să găsesc un plugin care să includă funcția de mărire a imaginilor într-un articol din aceeași fereastră când este apăsat un singur buton.
Pe scurt, cautam cel mai usor de folosit plugin cu aceasta functie.
Am căutat foarte mult timp, am încercat o mulțime de astfel de plug-in-uri pe WordPress, până când am găsit una care mi-a venit din toate punctele de vedere.
S-au întâmplat doar să fie un simplu și convenabil plug-in Auto Highslide.
Pluginul Auto Highslide pentru WordPress
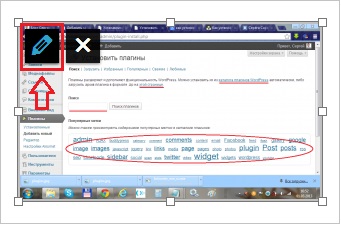
Pentru a vă decide dacă aveți nevoie de acest plug-in pentru dvs. sau nu, vreau să-l arăt în acțiune și să vă spun în ce cazuri îl folosesc.
Practic, mă ajută în cazul în care este necesar să se afișeze o captură de ecran (o fotografie de pe ecranul monitorului) într-un anumit articol, având o dimensiune suficient de mare (rezoluție în pixeli).
De exemplu, vă sugerez să vedeți articolul meu anterior despre instalarea unui plug-in pe un blog. Vezi trei screenshot-uri? Când faceți clic pe fiecare dintre ele, imaginea se deschide la dimensiune completă.
Dacă introduceți o captură de ecran cu dimensiunea completă într-un articol, acesta nu va arăta foarte frumos, deoarece imaginea va depăși lățimea textului principal din articol. Pe un mic ecran, nimic nu va fi văzut.
Prin urmare, utilizarea de plug-in Auto Highslide în acest caz, cred că este o alternativă excelentă.
Cum se utilizează pluginul Auto Highslide
O dată voi observa că voi explica cu exemplul versiunii recent actualizate a WordPress 3.9.1
După instalare și activare, plug-in-ul Auto Highslide este deja în funcțiune.

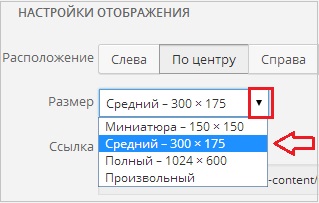
Apoi selectați în setările de afișare în câmpul "Dimensiune" din meniul derulant: miniatură, mijloc sau arbitrar. Dimensiunea completă nu este necesară pentru instalare, dacă obiectivul dvs. este să măriți imaginea când faceți clic pe ea:


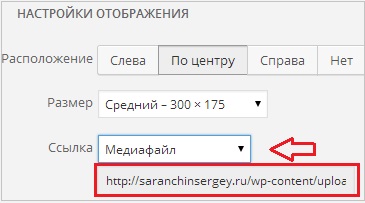
Atenție vă rog! Fără o astfel de legătură, pluginul nu vă va lărgi fotografia.
Nu uitați să faceți clic pe butonul "Actualizare" în colțul din dreapta jos, după toate modificările!
Voi fi interesat să știți dacă utilizați pluginul AutoHighslide pe blogurile dvs.
Poate că i-ai găsit altă utilizare?
Succesuri pentru tine și succes Cu respect,
Alte articole interesante:
Cartea despre câștigurile obținute pe Internet:

Articole similare
Trimiteți-le prietenilor: